以下のように、C1RadialMenu を使用して最上位のメニューもサブメニューも作成できます。
次の手順を実行します。
-
<Grid> タグと </Grid> タグの間に次の XAML を配置します。
XAML コードのコピー<Xaml:C1ContextMenuService.ContextMenu> <Xaml:C1RadialMenu > </Xaml:C1RadialMenu> </Xaml:C1ContextMenuService.ContextMenu> - 次の XAML を <Xaml:C1RadialMenu> タグと </Xaml:C1RadialMenu> タグの間に配置します。
XAML コードのコピー<Xaml:C1RadialMenuItem Header="RadialMenuItem1" /> <Xaml:C1RadialMenuItem Header="RadialMenuItem2" /> <Xaml:C1RadialMenuItem Header="RadialMenuItem3" />
- プログラムを実行し、次の点を確認します。
- ページを右タップまたは右クリックします。この場合は、これが C1RadialMenu がアタッチされている要素です。ナビゲーションボタンが表示されることを確認します。
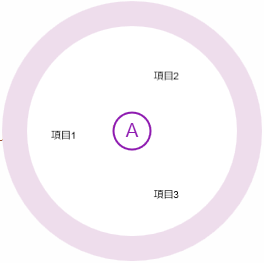
- ラジアルメニューを表示するには、ナビゲーションボタンをタップまたはクリックします。C1RadialMenu に3つの C1RadialMenuItem が含まれていることを確認します。

このトピックでは、C1RadialMenu の項目の1つにアタッチされるサブメニューを作成します。このトピックでは、少なくとも1つの C1RadialMenuItem を持つ最上位のラジアルメニューが既に作成されていることを前提としています。
-
次の XAML を <c1radial:C1RadialMenu> タグと </c1radial:C1RadialMenu> タグの間に配置します。
XAML コードのコピー<c1radial:C1RadialMenuItem Header="ここでタップ" > <c1radial:C1RadialMenuItem Header="項目1" /> <c1radial:C1RadialMenuItem Header="項目2" /> <c1radial:C1RadialMenuItem Header="項目3" /> </c1radial:C1RadialMenuItem>
-
プログラムを実行します。
-
ページを右タップまたは右クリックして、ナビゲーションボタンを表示します。ナビゲーションボタンをタップまたはクリックして、メイン C1RadialMenu を表示します。
-
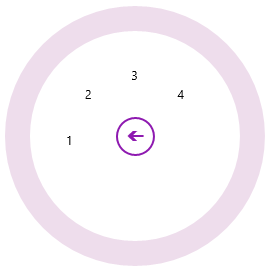
[Tap Here]項目をタップし、作成したサブメニューが表示されることを確認します。
-
次は、[Tap Here]項目をタップした後の C1RadialMenu です。