| 製品情報|製品ヘルプ一覧|サポート |
コントロールへのテーマの適用 |
テーマのいずれかを ComponentOne WPF コントロールに適用することで、アプリケーションを簡単にカスタマイズすることができます。各テーマは、WPF Toolkit のテーマに基づいています。各テーマの詳細については、「使用可能なテーマ」を参照してください。
ここでは、ウィンドウ上に配置されている C1DropDown コントロールに対して ShinyBlue テーマを適用する方法を示します。テーマを適用するには、次の手順に従います。
Visual Studio で、[ファイル]-[新規プロジェクト] を選択します。
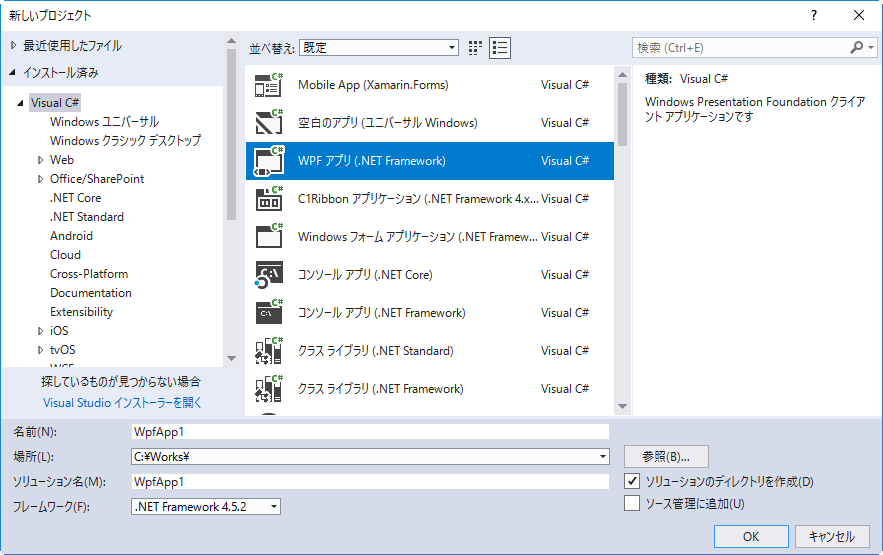
[新しいプロジェクト] ダイアログボックスの左ペインから言語を選択し、右ペインで [WPF アプリ] を選択します。プロジェクトの名前と場所を入力し、OK をクリックします。

新しいアプリケーションが作成され、MainWindow.xaml ファイルが XAML ビューで開きます。
Visual Studio で、[プロジェクト]-[参照の追加...] を選択します。
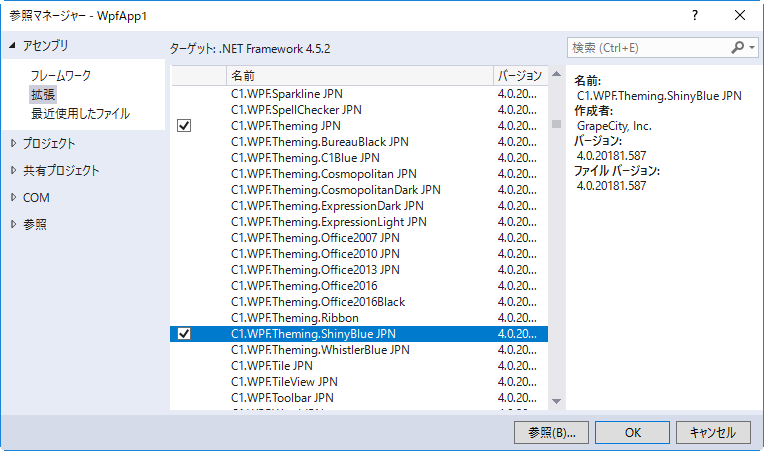
[参照マネージャー] ダイアログボックスの左ペインから[拡張]を選択し、右ペインで [C1.WPF.Theming JPN] および [C1.WPF.Theming.ShinyBlue JPN] を選択(チェックを ON に)して、OK をクリックします。

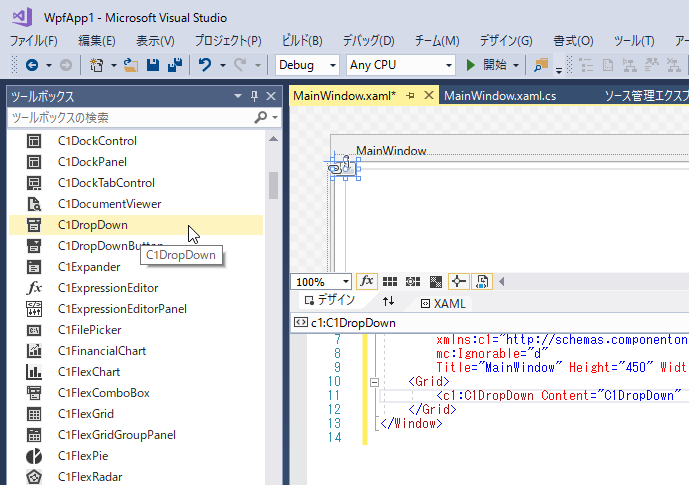
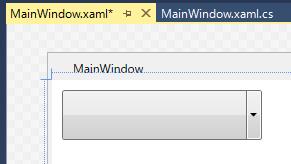
MainWindow.xaml の XAML ビューをアクティブにし、ツールボックス上の C1DropDown コントロールをダブルクリックして、C1DropDown コントロールをウィンドウ上に配置します。これにより、C1.WPF.4.dll アセンブリへの参照がプロジェクトに追加されます。また、xmlns:c1 名前空間が MainWindow ウィンドウにに追加され、C1DropDown コントロールのタグが XAML ビュー内の <Grid> タグ内に追加されます。デザイン画面およびマークアップは次のようになります。

C1DropDown コントロールに対する初期設定(位置やサイズの調整など)を行います。以下の例では、コントロールの名前を"c1DropDown1"とし、サイズを 200 x 50、マージン幅を 10 としています。
<Grid> <c1:C1DropDown x:Name="c1DropDown1" Content="C1DropDown" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Width="200" Height="50"/> </Grid>

XAML 上で制御する場合は、C1DropDown コントロールのタグを、以下のように C1ThemeShinyBlue クラスのタグで囲みます。
<Grid>
<c1:C1ThemeShinyBlue>
<c1:C1DropDown x:Name="c1DropDown1" Content="C1DropDown" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Width="200" Height="50"/>
</c1:C1ThemeShinyBlue>
</Grid>コード上で制御する場合は、C1ThemeShinyBlue クラスの Apply メソッドを使用して、C1DropDown コントロールに ShinyBlue テーマを適用するようにします。以下のコードは、MainWindow の OnApplyTemplate メソッド内で実行する方法を示します。
プロジェクトを実行して、ShinyBlue テーマで C1DropDown コントロールが表示されることを確認します。

この方法では、一度に1つの要素に対してのみテーマを適用することができます。そのため、この方法で複数のコントロールにテーマを設定するには、StackPanel などのコンテナ要素に対してそれぞれのコントロールを配置し、そのコンテナ要素に対してテーマを適用するようにします。