軸は、ラベル、線、目盛りマーク、タイトルなどのいくつかの要素で構成されます。FlexChart では、X 軸と Y 軸の両方に、これらの要素をカスタマイズするためのプロパティがいくつか用意されています。主要なプロパティを次に示します。
- Format - 軸ラベルに使用される書式文字列を選択できます。
- LabelFont - ラベルのフォントサイズと属性を選択できます。
- LabelTextColor - ラベルの色を選択できます。
- LineColor - 軸の色を選択できます。
- LineWidth - 軸の太さを設定できます。
- MajorTickColor - 大目盛りマークの色を選択できます。
- MajorTickWidth - 大目盛りマークの太さを選択できます。
- MajorUnit - 軸のラベル単位を設定できます。
- Origin - 原点を設定できます。
- TitleText - 軸にタイトルを追加できます。
- TitleTextColor - 軸タイトルの色を選択できます。
 |
デフォルトでは、Y 軸の軸線と X 軸のグリッド線は無効です。軸線とグリッド線を有効にするには、AxisLineVisible および MajorGridVisible プロパティを true に設定します。 |
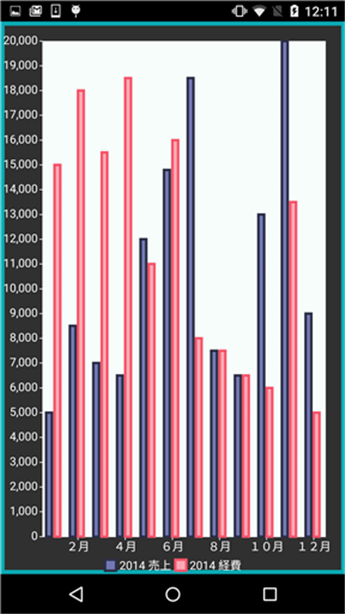
次の図は、カスタマイズされた軸を持つ FlexChart を示しています。

次のコード例は、C# と XAML で軸をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.AxisY.AxisLineVisible = true; chart.AxisY.MajorGridVisible = true; chart.AxisY.LineWidth = 3; chart.AxisY.LineColor = Color.FromHex("#00C7CC"); chart.AxisY.TitleText = "Sales and Expenses (in Millions)"; chart.AxisY.MajorTickWidth = 0; chart.AxisY.MajorGridColor = Color.FromHex("#FFAA00"); chart.AxisY.MajorUnit = 2000; chart.AxisY.LabelTextColor = Color.FromHex("#0CA8B2"); chart.AxisY.Format = "D"; chart.AxisX.AxisLineVisible = true; chart.AxisX.MajorGridVisible = true; chart.AxisX.TitleText = "Month"; chart.AxisX.LineColor = Color.FromHex("#00C7CC"); chart.AxisX.MajorGridColor = Color.FromHex("#00AA00"); chart.AxisX.MajorTickColor = Color.FromHex("#AAF0D1"); chart.AxisX.LabelTextColor = Color.FromHex("#0CA8B2"); |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexChart x:Name="chart" ChartType="Column" ItemsSource="{Binding Data}" BindingX="Name" PlotAreaBackgroundColor="#F6FDFA" BorderColor="#0CA8B2" BorderWidth = "10" > <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2014" Name="2014 Sales" Binding="Sales" Color="#7278B2" BorderColor="#2D3047" BorderWidth="3"> </xuni:ChartSeries> <xuni:ChartSeries x:Name="Expenses2014" Name="2014 Expenses" Binding="Expenses" Color="#FAA9B4" BorderColor="#F6546A" BorderWidth="3"> </xuni:ChartSeries> </xuni:FlexChart.Series> <xuni:FlexChart.AxisY > <xuni:ChartAxis MajorGridVisible="true" AxisLineVisible="true" LineWidth="3" LineColor = "#00C7CC" TitleText="Sales and Expenses (in Millions)" MajorTickWidth = "0" MajorGridColor="#FFAA00" MajorUnit = "2000" LabelTextColor="#0CA8B2" Format="D"> </xuni:ChartAxis> </xuni:FlexChart.AxisY> <xuni:FlexChart.AxisX> <xuni:ChartAxis AxisLineVisible="true" TitleText = "Month" LineColor="#00C7CC" MajorGridColor="#00AA00" MajorGridVisible="true" MajorTickColor="#AAF0D1" LabelTextColor="#0CA8B2"> </xuni:ChartAxis> </xuni:FlexChart.AxisX> </xuni:FlexChart> |
|
軸原点のカスタマイズ
FlexChart コントロールでは、2 つの象限にプロットするデータポイントの原点をカスタマイズできます。両方の軸(X、Y)の原点を設定するには、ChartAxis クラスの Origin プロパティを使用します。
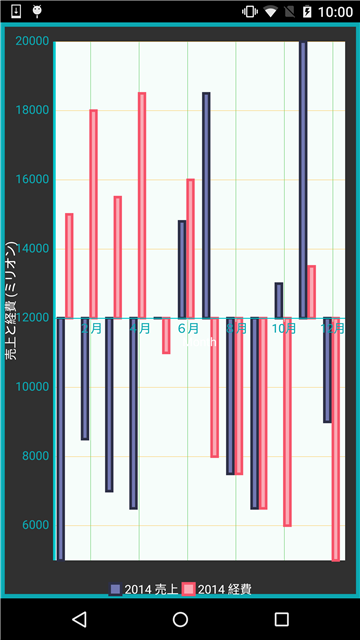
次の図は、X 軸の原点が 12000 点に設定した後の FlexChart を示しています。

次のコード例は、C# で FlexChart コントロールの X 軸の原点をカスタマイズする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
chart.AxisX.Origin = 12000; |
|
関連トピック