状態監視アプリケーションでチャートを使用すると、過去の記録を読み返さなくても進捗状況を簡単に監視できるため、データを視覚的に提供する方法としてチャートは効率的です。
このトピックでは、データ連結と複合チャートを使用して、1 週間の栄養の消費量および体重の増減を表示する方法を示します。また、条件付き書式設定を使用して、目標体重のベースライン値を設定する方法、および体重がこの値を超えた場合に系列の色を変更する方法も示します。
このトピックは 3 つの手順で構成されます。
次の図は、入力された体重がどの日も 150 lbs(ベースライン値)を下回っている場合の FlexChart を示しています。

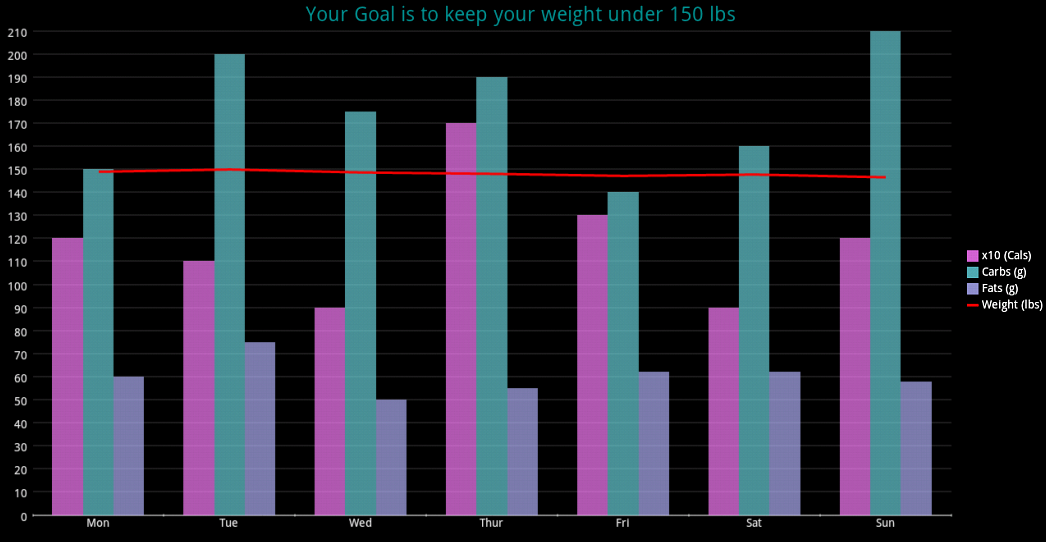
次の図は、入力された体重がある時点で 150 lbs(ベースライン値)以上になった場合の FlexChart を示しています。

手順 1:データソースの作成
次のクラスは、FlexChart のデータソースとして機能します。最大体重制限を監視するための変数 goalWeight を宣言します。体重を表す折れ線グラフ系列に使用する値の配列を入力し、入力された値が指定された目標体重を上回った場合に折れ線の色を変更するための条件を設定します。
| C# |
コードのコピー
|
|---|---|
public class WMDataSource { public Color weightColor; public double goalWeight = 150; private List<DataPerDay> appData; public List<DataPerDay> Data { get { return appData; } } public WMDataSource() { appData = new List<DataPerDay>(); //系列の初期色を設定します。 weightColor = new Color(); weightColor = Color.Green; //チャートにプロットする値を定義します。 var name = "Mon,Tue,Wed,Thur,Fri,Sat,Sun".Split(','); var cals = new[] { 120, 110, 90, 170, 130, 90, 120 }; var carbs = new[] { 150, 200, 175, 190, 140, 160, 210 }; var fats = new[] { 60, 75, 50, 55, 62, 62, 58 }; // 150 ポンド未満の体重の値を含む配列を定義します。 // var weight = new[] { 149.0, 149.5, 148.7, 148.1, 147.2, 147.8, 146.6 }; // 150 ポンド以下の体重の値を含む配列を定義します。 var weight = new[] { 149.0, 150.0, 148.7, 148.1, 147.2, 147.8, 146.6 }; for (int i = 0; i < 7; i++) { DataPerDay tempData = new DataPerDay(); tempData.Name = name[i]; tempData.Cals = cals[i]; tempData.Carbs = carbs[i]; tempData.Fats = fats[i]; tempData.Weight = weight[i]; //体重 >= 目標体重である場合は系列の色を変更します。 if (tempData.Weight >= goalWeight) { weightColor = Color.Red; } appData.Add(tempData); } } public class DataPerDay { string _name; double _cals, _carbs, _fats; double _weight; public string Name { get { return _name; } set { _name = value; } } public double Cals { get { return _cals; } set { _cals = value; } } public double Carbs { get { return _carbs; } set { _carbs = value; } } public double Fats { get { return _fats; } set { _fats = value; } } public double Weight { get { return _weight; } set { _weight = value; } } } } |
|
手順 2:FlexChart コントロールの追加
XAML で FlexChart コントロールを初期化し、体重が 150 lbs を上回った場合に折れ線グラフの色を変更する条件を設定するには、次の手順を実行します。
XAML のコード
- 新しい Forms XAML ページ(
WeightMonitor.xamlなど)を Portable または Shared プロジェクトに追加し、<ContentPage>タグを変更して、以下のように Xuni 参照を含めます。XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.WeightMonitor" xmlns:xuni="clr-namespace:Xuni.Forms.FlexChart;assembly=Xuni.Forms.FlexChart">
- FlexChart コントロールを初期化します。それには、コントロールの
<ContentPage></ContentPage>タグ間の<StackLayout></StackLayout>タグ内で、次のようにマークアップを追加します。
FlexChart に 4 つの系列を追加します。3 つの縦棒グラフの系列は、消費カロリー、炭水化物、および脂肪の量を表し、折れ線グラフの系列は、体重の増減を表します。XAML コードのコピー<StackLayout> <xuni:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" Grid.Row="1" Grid.ColumnSpan="2" HeaderText="Weight Monitor" HeaderFont="20"> <xuni:FlexChart.Series> <xuni:ChartSeries Name="x10 (Cals)" Binding="Cals" ChartType="Column" Color="#FF80FF"> </xuni:ChartSeries> <xuni:ChartSeries Name="Carbs (g)" Binding="Carbs" ChartType="Column" Color="#6BD2DB"> </xuni:ChartSeries> <xuni:ChartSeries Name="Fats (g)" Binding="Fats" ChartType="Column" Color="#B2B2F9"> </xuni:ChartSeries> <xuni:ChartSeries x:Name="series4" Name="Weight (lbs)" Binding="Weight" ChartType="Line" Color="Green"> </xuni:ChartSeries> </xuni:FlexChart.Series> </xuni:FlexChart> </StackLayout>
- ソリューションエクスプローラーで、
WeightMonitor.xamlノードを展開し、WeightMonitor.xaml.csをダブルクリックしてフォームの C# コードビハインドを開きます。 - クラスコンストラクタで、FlexChart に
BindingContextを設定し、goalWeightが 150 lbs 以上になった場合に表示する折れ線グラフ系列の色およびフッターテキストを設定します。 - 次のコードは、上記の手順を実行した後の
WeightMonitorクラスコンストラクタを示しています。C# コードのコピーpublic WeightMonitor() { InitializeComponent(); chart.BindingContext = new WMDataSource(); chart.Legend.LabelFont = Font.SystemFontOfSize(20); WMDataSource temp = new WMDataSource(); //線の色を設定します。 series4.Color = temp.weightColor; //アラートを表示します。 if (series4.Color == Color.Red) { series4.BorderWidth = 3; chart.HeaderText = "Your Goal is to keep your weight under 150 lbs"; chart.HeaderFont = Font.SystemFontOfSize(25); chart.HeaderTextColor = Color.Teal; } }
手順 3:プロジェクトの実行
- ソリューションエクスプローラーで、
App.csをダブルクリックして開きます。 - クラスコンストラクタ
App()で、Forms XAML ページWeightMonitorをMainPageとして設定します。次のコードは、上記の手順を実行した後のクラスコンストラクタApp()を示しています。C# コードのコピーpublic static Page GetMainPage() { return new NavigationPage(new WeightMonitor()); }
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ::
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
AppDelegate.csをダブルクリックして開きます。 - 次のコードを
FinishedLaunching()メソッドに追加します。C# コードのコピーXuni.Forms.FlexChart.Platform.iOS.Forms.Init();
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、
MainPage.xmlを展開します。 MainPage.xml.csをダブルクリックして開きます。- 次のコードをクラスコンストラクタに追加します。
C# コードのコピーXuni.Forms.FlexChart.Platform.WinPhone.FlexChartRenderer.Init();
- ソリューションエクスプローラーで、
-
iOS アプリ::
- [F5]キーを押してプロジェクトを実行します。