ただし、デフォルトでは、Xuni コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。しかし、ゲージの要素をカスタマイズして見栄えをよくするためのプロパティがいくつかあります。次のコード例は、さまざまなスタイル設定プロパティを使用して、RadialGauge をカスタマイズする方法を示します。
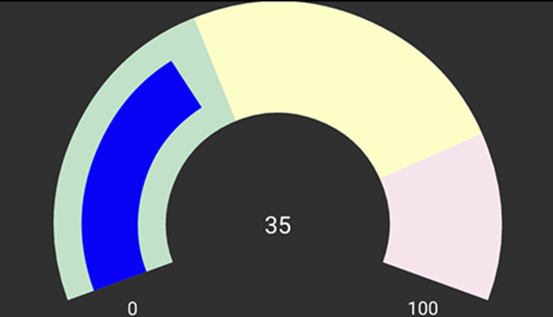
次の図は、外観をカスタマイズした後の RadialGauge を示しています。

次のコード例は、C# でゲージをカスタマイズする方法を示します。例では、「RadialGauge クイックスタート」セクションで作成したサンプルを使用します。
C# のコード
| C# |
コードのコピー
|
|---|---|
//ゲージをカスタマイズします gauge.ShowText = GaugeShowText.All; gauge.Thickness = 0.5; gauge.FaceBorderColor = Color.FromHex("#cfd1d4"); gauge.FaceBorderWidth = 5; gauge.MinTextColor = Color.White; gauge.MaxTextColor = Color.White; gauge.MinFontSize = 10; gauge.MaxFontSize = 10; //範囲の外観をカスタマイズします。 low.Color = Color.FromHex("#C1E1C9"); med.Color = Color.FromHex("#fdfdc8"); high.Color = Color.FromHex("#f6e4ed"); //ポインタの外観をカスタマイズします。 gauge.Pointer.Thickness = 0.5; gauge.PointerColor = Color.FromHex("#0a02f4"); |
|