Gauge コントロールを使用すると、ダイナミックかつユニークな方法で情報を表示できます。これはまさに必要なグラフィカル表現です。ゲージには範囲を表示することもできるため、ユーザーは現在の値が大きいか、小さいか、それとも中間であるかを即座に判断することができます。このため、ゲージの方が単純なラベルよりわかりやすくて便利です。

主要な機能
- 簡単なカスタマイズ:プロパティを変更してスタイルを再設定し、カスタム色や塗りつぶしなどのあるゲージを作成できます。
- 範囲:特定の範囲の値が注目されるように、ゲージに色付き範囲を追加します。単純なプロパティを使用して、開始点、終了点、および外観をカスタマイズします。
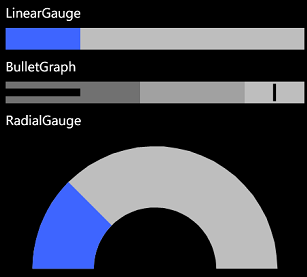
- 方向:LinearGauge と BulletGraph を水平方向または垂直方向に配置します。
- ポインタのカスタマイズ:ポインタの色、境界線、原点などをカスタマイズして、見栄えのよいゲージを作成できます。
- アニメーション:組み込みのアニメーションを使用して、Gauge コントロールにアニメーション効果を追加できます。
関連トピック