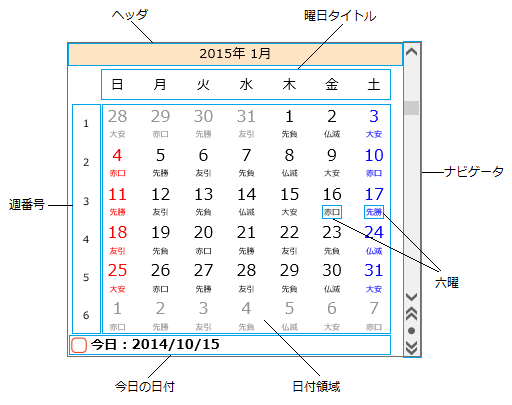
カレンダーコントロールのレイアウトについて解説します。

AutoSizeプロパティを使うことで、カレンダーコントロールのサイズを自動的に調整することができます。この自動調整は、コントロールに設定されているフォントのサイズを基準に、すべての文字が正しく表示されるように行われます。
カレンダーの最初の列に表示する曜日は、FirstDayOfWeekプロパティで設定します。通常のカレンダーでは、日曜日または月曜日が最初の列に表示されます。なお、デフォルトでは、週の開始曜日はシステムから取得されます。
CalendarDimensionsプロパティは、カレンダーコントロールに表示する月数を設定します。1から12までの数の月を1つのカレンダーコントロールに表示できます。行と列の月数を掛け合わせた数が12を超えることはできません。12を超えた場合は、エラーが発生します。
12か月分のカレンダーを表示している場合に、左上に配置する最初の月は、FirstMonthInViewプロパティで設定します。FirstMonthInViewプロパティをMonths.Default以外に設定すると、指定した月が左上に表示されます。 ナビゲータのスキップボタンをクリックするか、またはマウスでドラッグすると、ScrollRateプロパティの設定にかかわらず、常に1回の操作につき1年分のカレンダーがスクロールされます。コントロール内に表示される最初の月はどんな場合にも変更されません。
次のサンプルコードは、横に2か月分のカレンダーを表示し、サイズを自動調節する方法を示します。
GcCalendar1.CalendarDimensions = New Size(2, 1) GcCalendar1.AutoSize = True
GcCalendar1.CalendarDimensions = new Size(2, 1); GcCalendar1.AutoSize = true;
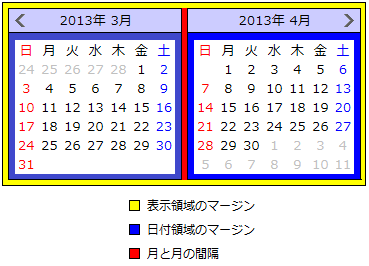
- 表示領域のマージン
- 日付領域のマージン
- 月と月の間隔

CalendarMarginsプロパティは、構成要素を表示する領域とコントロールの境界枠との間の上下左右のマージンを設定します。
MonthMarginsプロパティは、表示領域の境界と日付領域の間(左右と下)、およびヘッダと曜日タイトルの間(上)のマージンを設定します。
MonthPaddingプロパティは、カレンダーコントロールに複数の月を表示する場合に、月と月の間の垂直および水平の間隔を設定します。
次のサンプルコードは、縦横それぞれ2か月分のカレンダーを表示し、表示領域と日付領域の各マージン、および月と月の間隔を設定する方法を示します。
Imports GrapeCity.Web.Input.Core ' 縦横2か月分、合計4か月のカレンダーを表示します。 GcCalendar1.CalendarDimensions = New Size(2, 2) ' 表示領域のマージンを設定します。 GcCalendar1.CalendarMargins = New Margins(3, 3, 3, 3) ' 日付領域のマージンを設定します。 GcCalendar1.MonthMargins = New Margins(3, 3, 3, 3) ' 月と月の間隔(縦方向と横方向)を設定します。 GcCalendar1.MonthPadding = New Size(2, 2)
using GrapeCity.Web.Input.Core; // 縦横2か月分、合計4か月のカレンダーを表示します。 GcCalendar1.CalendarDimensions = new Size(2, 2); // 表示領域のマージンを設定します。 GcCalendar1.CalendarMargins = new Margins(3, 3, 3, 3); // 日付領域のマージンを設定します。 GcCalendar1.MonthMargins = new Margins(3, 3, 3, 3); // 月と月の間隔(縦方向と横方向)を設定します。 GcCalendar1.MonthPadding = new Size(2, 2);
- 表示と非表示 (ShowHeaderプロパティ)
- ヘッダの高さ (HeaderHeightプロパティ)
- 月-日カレンダーの年月の表示書式 (HeaderFormatプロパティ)
- 年-月カレンダーの年の表示書式(YearMonthFormatプロパティ)
次のサンプルコードは、月-日カレンダーのヘッダを設定する方法を示します。
Imports GrapeCity.Web.Input.Core ' ヘッダを表示します。 GcCalendar1.ShowHeader = True ' ヘッダの高さを23ピクセルに設定します。 GcCalendar1.HeaderHeight = 23 ' 年月を和暦で表示します。 GcCalendar1.HeaderFormat = "ggg e年 M月"
using GrapeCity.Web.Input.Core; // ヘッダを表示します。 GcCalendar1.ShowHeader = true; // ヘッダの高さを23ピクセルに設定します。 GcCalendar1.HeaderHeight = 23; // 年月を和暦で表示します。 GcCalendar1.HeaderFormat = "ggg e年 M月";
- ナビゲータの種類 (ShowNavigatorプロパティ)
- ナビゲータの表示位置 (NavigatorOrientationプロパティ)
ナビゲータの詳細については、「カレンダーの操作」を参照してください。
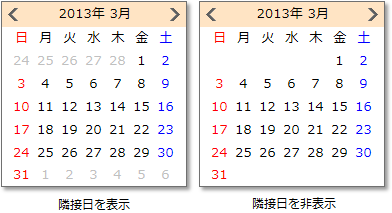
- 隣接日の表示と非表示 (ShowTrailingプロパティ)
- 空白行の表示と非表示 (EmptyRowsプロパティ)


隣接日のスタイルは、TrailingStyleプロパティを使用して設定します。詳細は「スタイルの設定−日付スタイル」を参照してください。

今日領域の表示スタイルは、LegendStyleを使用して設定します。詳細は「スタイルの設定−描画スタイル」を参照してください。
また、今日領域および日付領域の今日を示す画像は、TodayImageプロパティで設定することができます。

週番号領域の表示スタイルは、WeekNumberStyleプロパティを使用して設定します。詳細は「スタイルの設定−描画スタイル」を参照してください。
次のサンプルコードでは、大安と仏滅のみ表示する例です。
Imports GrapeCity.Web.Input.IMCalendar GcCalendar1.ShowRokuyou = Rokuyous.Taian Or Rokuyous.Butsumetsu
using GrapeCity.Web.Input.IMCalendar;
GcCalendar1.ShowRokuyou = Rokuyous.Taian | Rokuyous.Butsumetsu;六曜の表示スタイルはRokuyouStyleプロパティを使用して設定します。詳細は「スタイルの設定−日付スタイル」を参照してください。