外観を変更する |
このトピックでは、ドロップダウンカレンダーコントロールの外観のカスタマイズについて解説します。
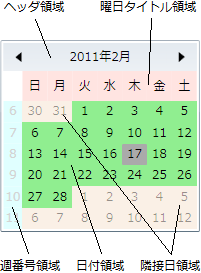
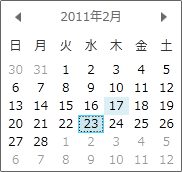
ドロップダウンカレンダーコントロールは、下図の要素から構成されています。

InputMan for WPF に用意されているテーマテンプレートを使用することで、コントロールの外観のスタイルを変更することができます。
| テーマの名前 | 外観 | 説明 |
|---|---|---|
| Generic |  | 標準的なデザインのテーマです。 |
| Aero |  | Aero の外観に似たデザインのテーマです。 |
| Aero2 |  | Aero2 の外観に似たデザインのテーマです。 |
| AeroLite |  | AeroLite の外観に似たデザインのテーマです。 |
| BureauBlue |  | Office Blue の外観に似たデザインのテーマです。 |
| BureauBlack |  | Office Black の外観に似たデザインのテーマです。 |
| Classic |  | Classic の外観に似たデザインのテーマです。 |
| ExpressionDark |  | Expression Blend の外観に似たデザインのテーマです。 |
| Luna(NormalColor) |  | Luna NormalColor の外観に似たデザインのテーマです。 |
| Luna(Homestead) |  | Luna Homestead の外観に似たデザインのテーマです。 |
| Luna(Metallic) |  | Luna Metallic の外観に似たデザインのテーマです。 |
| Royale |  | Royale の外観に似たデザインのテーマです。 |
テーマテンプレートに関する詳細については「テーマテンプレートを使用する」を参照してください。
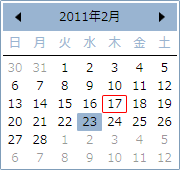
ドロップダウンカレンダーコントロールでは、InnerMargin プロパティを使用して、日付領域のマージン(下図の青色の領域)を設定できます。マージン幅は、上下左右それそれに対して指定可能です。

以下のサンプルコードは、上下 10 ピクセル、左右5ピクセルでマージンを設定します。
ヘッダ領域には、現在表示している月や年などを示すヘッダテキストと、カレンダーを前後のページに切り替えるためのナビゲータで構成されています。ヘッダ領域については、以下の項目を設定できます。
- Month カレンダーのヘッダテキストの書式(YearMonthFormat プロパティ)
- Year カレンダーおよび Decade カレンダーのヘッダテキストの書式(YearFormat プロパティ)
ヘッダ領域の描画スタイルを設定するには、CalendarHeaderButtonStyle プロパティを使用して、CalendarHeaderButton オブジェクトのプロパティを設定します。詳しくは「スタイルを設定する」を参照してください。 |
以下のサンプルコードは、各カレンダーモードのヘッダテキストを和暦で表示します。
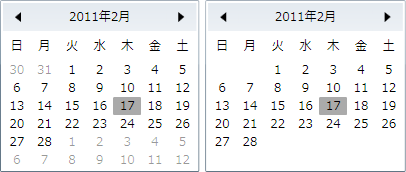
隣接日領域には、現在表示している月に隣接する月の一部の日が表示されます。隣接日領域については、次の項目を設定できます。
- 隣接日の表示と非表示(ShowTrailing プロパティ)
- 空白行の表示と非表示(EmptyRow プロパティ)


隣接日領域の描画スタイルを設定するには、CalendarDayButtonStyleSelector プロパティを使用して、PropertyCondition オブジェクトにて IsTrailing = True の条件に対するスタイル設定を行います。詳しくは「スタイルを設定する」を参照してください。 |
以下のサンプルコードは、隣接日および空白行を非表示にします。
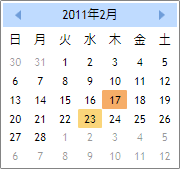
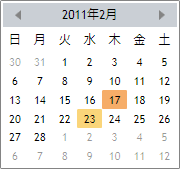
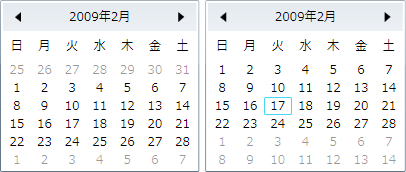
カレンダー上の今日の日付を強調表示させることができます。今日の日付については、次の項目を設定できます。
- 強調表示の有無(IsTodayHighlighted プロパティ)
- 強調表示する際の前景色(TodayForeground プロパティ)
- 強調表示する際の背景色(TodayBackground プロパティ)
週番号領域には、通年で第何週に相当するかを示す番号(週番号)が表示されます。
週番号は既定では非表示となっています。週番号を表示するには、WeekNumberStyle プロパティを使用して、WeekNumber オブジェクトの Visibility プロパティを Visibility.Visible に設定する必要があります。
週番号領域の描画スタイルを設定するには、WeekNumberStyle プロパティを使用して、WeekNumber オブジェクトのプロパティを設定します。詳しくは「スタイルを設定する」を参照してください。 |
以下のサンプルコードは、ドロップダウンカレンダー上に週番号を紫色で表示します。
using GrapeCity.Windows.InputMan.Primitives; Style style = new Style(typeof(WeekNumber)); style.Setters.Add(new Setter() {Property = WeekNumber.VisibilityProperty, Value = "Visible"}); style.Setters.Add(new Setter() {Property = WeekNumber.ForegroundProperty, Value = "Magenta"}); GcDropDownCalendar1.WeekNumberStyle = style;