ドロップダウンカレンダー |
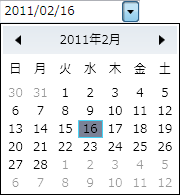
日付コントロールには、入力用カレンダーをドロップダウン表示するドロップダウンカレンダーが搭載されています。このトピックでは、ドロップダウンカレンダーの機能について解説します。
ドロップダウンカレンダーは、視覚的な日付入力を可能にする入力補助機能ですが、カレンダーの外観を自由に設定できるほか、休日の登録といったカスタマイズが可能です。ドロップダウンカレンダーの動作や外観、休日設定を行うには、DropDownCalendarStyle プロパティを使用します。

ドロップダウンカレンダーを表示するには、次の4つの方法があります。
- ドロップダウンボタンをクリックする。
- [F4] キーを押す。
- ドロップダウンに割り当てたショートカットコマンドのキーを押す。
- OpenDropDown メソッドを実行する。
WPF ブラウザアプリケーションの場合、ブラウザによっては [F4] キーに対してブラウザ独自の機能が割り当てられていることがあります。この場合、[F4] キー押下によるドロップダウンカレンダーの表示は実行できません。 |
ドロップダウンカレンダーの機能を有効にするには、AllowDropDownOpen プロパティを True に設定します。また、ドロップダウンボタンを表示するには、DropDownButtonVisibility プロパティを ButtonVisibility.ShowAlways(常に表示)あるいは ButtonVisibility.ShowOnFocus(フォーカスを受け取ったときに表示)のいずれかに設定します。
以下のサンプルコードは、日付コントロールのドロップダウンカレンダー機能を有効にし、フォーカスを受け取ったときにドロップダウンボタンが表示されるように設定します。
DropDownCalendarStyle プロパティを使用することで、ドロップダウンカレンダーのスタイルをカスタマイズすることができます。DropDownCalendarStyle プロパティは、GcDropDownCalendar コントロールの Style プロパティと同じように使用できます。
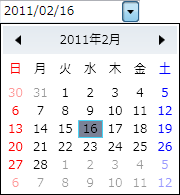
以下のサンプルコードは、ドロップダウンカレンダーの土曜日を青色で、日曜日を赤色で表示します。
using GrapeCity.Windows.InputMan; public class MyCalendarDayButtonStyleSelector : CalendarDayButtonStyleSelector { public MyCalendarDayButtonStyleSelector() { var dayOfWeek = new DayOfWeekCondition() { DayOfWeek = System.DayOfWeek.Saturday }; dayOfWeek.Setters.Add(new SelectorSetter() { Property = "Foreground", Value = "Blue" }); this.Conditions.Add(dayOfWeek); dayOfWeek = new DayOfWeekCondition() { DayOfWeek = System.DayOfWeek.Sunday }; dayOfWeek.Setters.Add(new SelectorSetter() { Property = "Foreground", Value = "Red" }); this.Conditions.Add(dayOfWeek); } } public class MyWeekTitleStyleSelector : WeekTitleStyleSelector { public MyWeekTitleStyleSelector() { var dayOfWeek = new DayOfWeekCondition() { DayOfWeek = System.DayOfWeek.Saturday }; dayOfWeek.Setters.Add(new SelectorSetter() { Property = "Foreground", Value = "Blue" }); this.Conditions.Add(dayOfWeek); dayOfWeek = new DayOfWeekCondition() { DayOfWeek = System.DayOfWeek.Sunday }; dayOfWeek.Setters.Add(new SelectorSetter() { Property = "Foreground", Value = "Red" }); this.Conditions.Add(dayOfWeek); } }

スタイル設定の詳細については、「ドロップダウンカレンダーコントロール」の「スタイルを設定する」を参照してください。
ドロップダウンカレンダーに関連する日付コントロールのイベントは以下のとおりです。これらのイベントを使用して、ユーザー操作によってドロップダウンカレンダーが表示された、あるいは閉じられたタイミングを知ることができます。
- DropDownClosed:ドロップダウンカレンダーが閉じられたときに発生します。
- DropDownOpened:ドロップダウンカレンダーが開かれたときに発生します。