外観を変更する |
このトピックでは、コンボコントロールの外観のカスタマイズについて解説します。
InputMan for WPF に用意されているテーマテンプレートを使用することで、コントロールの外観のスタイルを変更することができます。
| テーマの名前 | 外観 | 説明 |
|---|---|---|
| Generic |  | 標準的なデザインのテーマです。 |
| Aero |  | Aero の外観に似たデザインのテーマです。 |
| Aero2 |  | Aero2 の外観に似たデザインのテーマです。 |
| AeroLite |  | AeroLite の外観に似たデザインのテーマです。 |
| BureauBlue |  | Office Blue の外観に似たデザインのテーマです。 |
| BureauBlack |  | Office Black の外観に似たデザインのテーマです。 |
| Classic |  | Classic の外観に似たデザインのテーマです。 |
| ExpressionDark |  | Expression Blend の外観に似たデザインのテーマです。 |
| Luna(NormalColor) |  | Luna NormalColor の外観に似たデザインのテーマです。 |
| Luna(Homestead) |  | Luna Homestead の外観に似たデザインのテーマです。 |
| Luna(Metallic) |  | Luna Metallic の外観に似たデザインのテーマです。 |
| Royale |  | Royale の外観に似たデザインのテーマです。 |
テーマテンプレートに関する詳細については「テーマテンプレートを使用する」を参照してください。
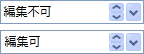
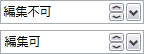
テーマが Generic および Aero で IsEditable プロパティが False で編集不可の場合、コントロールの構成上、スピンボタンの表示位置がドロップダウンボタンの右側となります。 |
リストボックスに水平方向のグリッド線の線色と線種を設定するには、HorizontalGridLineBrush および HorizontalGridLineStyle プロパティを、 垂直方向のグリッド線を設定するには、VerticalGridLineBrush および VerticalGridLineStyle プロパティを使用します。
交互の項目(行)の背景色を変更するには、AlternatingItemBackground および ItemBackground プロパティを 使用します。ItemBackground プロパティは全項目の背景色を設定し、 AlternatingItemBackground プロパティは奇数行にある項目の背景色を設定します。 また、このとき AlternationCount プロパティに1を設定します。
以下のサンプルコードは、垂直、水平方向にグリッド線を表示し、偶数行と奇数行で異なる背景色を表示します。
using GrapeCity.Windows.InputMan; using System.Windows.Media; GcComboBox1.HorizontalGridLineBrush = Brushes.Green; GcComboBox1.HorizontalGridLineStyle = LineStyle.Single; GcComboBox1.VerticalGridLineBrush = Brushes.Orange; GcComboBox1.VerticalGridLineStyle = LineStyle.Dotted; GcComboBox1.AlternationCount = 2; GcComboBox1.ItemBackground = Brushes.LightCyan; GcComboBox1.AlternatingItemBackground = Brushes.LightYellow;

なお、複数のスタイルを2行以上の特定の行置きに繰り返して表示するには、AlternationCount プロパティで行数を指定し、 AlternationConverter を使用してスタイルを定義します。
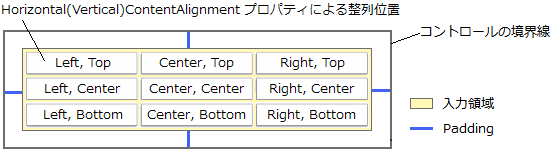
入力領域内テキストの水平方向および垂直方向の配置は、HorizontalContentAlignment プロパティおよび VerticalContentAlignment プロパティで設定します。また、Padding プロパティを使うことで、コントロールの上下左右の端からデータ入力領域の端までの距離をピクセル単位で調整できます。

以下のサンプルコードは、HorizontalContentAlignment、VerticalContentAlignment、Padding の各プロパティを使用して、テキストの配置位置を設定します。
// コントロールのパディングをそれぞれ左右=4、上下=3に設定します。 GcComboBox1.Padding = new Thickness(4, 3, 4, 3); // テキストの水平方向の配置を右揃えに設定します。 GcComboBox1.HorizontalContentAlignment = System.Windows.HorizontalAlignment.Right; // テキストの垂直方向の配置を中央に設定します。 GcComboBox1.VerticalContentAlignment = System.Windows.VerticalAlignment.Center;