このトピックでは、リストコントロールをシングルカラムとして使用する場合について解説します。
UseMultipleColumn プロパティを False にすることで、リストコントロールは一つの列のみ表示するシングルカラムリストとして動作します。
リストコントロールは、ItemsControl クラスを継承しております。 ItemsControl と同様の方法で項目を追加することができ、Items プロパティから取得できる項目コレクションに ListItem オブジェクトを追加する方法と、データバインディングを使用する方法があります。
なお、シングルカラムリストでは以下の設定が無効となります。
- カラムの設定
- ヘッダの表示(ソートやカラム幅のリサイズも含む)
- 垂直方向のグリッド線
- 先頭カラムへのチェックボックスの表示
- サブ項目の保持
Items プロパティから取得できる項目コレクションに ListItem オブジェクトを追加することで、コントロールに項目を設定することができます。 Visual Studio のデザインページ上でリストボックスにカラムを設定するには、プロパティウィンドウの Items プロパティを参照し、 をクリックして表示されるコレクションエディターを使用してコレクションに項目を追加します。
をクリックして表示されるコレクションエディターを使用してコレクションに項目を追加します。
次のサンプルコードは、Items プロパティを使用してリストコントロールに項目を追加します。
Imports GrapeCity.Windows.InputMan Imports System.Windows.Media GcListBox1.Width = 150 ' シングルカラムリストに設定します。 GcListBox1.UseMultipleColumn = False ' 水平方向のグリッド線を設定します。 GcListBox1.HorizontalGridLineBrush = Brushes.Gray GcListBox1.HorizontalGridLineStyle = LineStyle.Dashed ' 項目を追加します。 GcListBox1.Items.Add("Monday") GcListBox1.Items.Add("Tuesday") GcListBox1.Items.Add("Wednesday") GcListBox1.Items.Add("Thursday") GcListBox1.Items.Add("Friday") GcListBox1.Items.Add("Saturday") GcListBox1.Items.Add("Sunday")
using GrapeCity.Windows.InputMan; using System.Windows.Media; GcListBox1.Width = 150; // シングルカラムリストに設定します。 GcListBox1.UseMultipleColumn = false; // 水平方向のグリッド線を設定します。 GcListBox1.HorizontalGridLineBrush = Brushes.Gray; GcListBox1.HorizontalGridLineStyle = LineStyle.Dashed; // 項目を追加します。 GcListBox1.Items.Add("Monday"); GcListBox1.Items.Add("Tuesday"); GcListBox1.Items.Add("Wednesday"); GcListBox1.Items.Add("Thursday"); GcListBox1.Items.Add("Friday"); GcListBox1.Items.Add("Saturday"); GcListBox1.Items.Add("Sunday");
<im:GcListBox Width="150" UseMultipleColumn="False" HorizontalGridLineBrush="Gray" HorizontalGridLineStyle="Dashed"> <im:ListItem Content="Monday" /> <im:ListItem Content="Tuesday" /> <im:ListItem Content="Wednesday" /> <im:ListItem Content="Thursday" /> <im:ListItem Content="Friday"/> <im:ListItem Content="Saturday"/> <im:ListItem Content="Sunday"/> </im:GcListBox>

(図):上記サンプルコードの実行結果
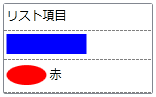
また、項目に UI 要素を配置することも可能です。この場合、Items プロパティから取得できる項目コレクションに ListItemBase オブジェクトを追加します。
Imports GrapeCity.Windows.InputMan Imports System.Windows.Media GcListBox1.Width = 150 ' シングルカラムリストに設定します。 GcListBox1.UseMultipleColumn = False ' 水平方向のグリッド線を設定します。 GcListBox1.HorizontalGridLineBrush = Brushes.Gray GcListBox1.HorizontalGridLineStyle = LineStyle.Dashed ' 文字列を設定し、リスト項目に追加します。 TextBlock textBlock1 = New TextBlock() textBlock1.Text = "リスト項目" GcListBox1.Items.Add(textBlock1) ' 四角形を設定し、リスト項目に追加します。 Rectangle rectangle1 = New Rectangle() rectangle1.Width = 80 rectangle1.Height = 20 rectangle1.Fill = Brushes.Blue GcListBox1.Items.Add(rectangle1) ' 楕円とテキストを作成し、パネルに追加します。 Ellipse ellipse1 = New Ellipse() TextBlock textBlock2 = New TextBlock() ellipse1.Width = 40 ellipse1.Height = 20 ellipse1.Fill = Brushes.Red textBlock2.Margin = New Thickness(3) textBlock2.Text = "赤" StackPanel stackPanel1 = New StackPanel() stackPanel1.Orientation = Orientation.Horizontal stackPanel1.Children.Add(ellipse1) stackPanel1.Children.Add(textBlock2) ' パネルをリスト項目に追加します。 GcListBox1.Items.Add(stackPanel1)
using GrapeCity.Windows.InputMan; using System.Windows.Media; GcListBox1.Width = 150; // シングルカラムリストに設定します。 GcListBox1.UseMultipleColumn = false; // 水平方向のグリッド線を設定します。 GcListBox1.HorizontalGridLineBrush = Brushes.Gray; GcListBox1.HorizontalGridLineStyle = LineStyle.Dashed; // 文字列を設定し、リスト項目に追加します。 TextBlock textBlock1 = new TextBlock(); textBlock1.Text = "リスト項目"; GcListBox1.Items.Add(textBlock1); // 四角形を設定し、リスト項目に追加します。 Rectangle rectangle1 = new Rectangle(); rectangle1.Width = 80; rectangle1.Height = 20; rectangle1.Fill = Brushes.Blue; GcListBox1.Items.Add(rectangle1); // 楕円とテキストを作成し、パネルに追加します。 Ellipse ellipse1 = new Ellipse(); TextBlock textBlock2 = new TextBlock(); ellipse1.Width = 40; ellipse1.Height = 20; ellipse1.Fill = Brushes.Red; textBlock2.Margin = new Thickness(3); textBlock2.Text = "赤"; StackPanel stackPanel1 = new StackPanel(); stackPanel1.Orientation = Orientation.Horizontal; stackPanel1.Children.Add(ellipse1); stackPanel1.Children.Add(textBlock2); // パネルをリスト項目に追加します。 GcListBox1.Items.Add(stackPanel1);
<im:GcListBox Width="150" UseMultipleColumn="False" HorizontalGridLineBrush="Gray" HorizontalGridLineStyle="Dashed"> <im:ListItemBase> <TextBlock Text="リスト項目" /> </im:ListItemBase> <im:ListItemBase> <Rectangle Fill="Blue" Height="20" Width="80" HorizontalAlignment="Center" /> </im:ListItemBase> <im:ListItemBase> <StackPanel Orientation="Horizontal"> <Ellipse Fill="Red" Height="20" Width="40" /> <TextBlock Text="赤" Margin="3" /> </StackPanel> </im:ListItemBase> </im:GcListBox>

(図):上記サンプルコードの実行結果
ItemsSource プロパティを使用すると、データコレクションをリストコントロールにバインドすることができます。なお、このとき Items プロパティから参照されるコレクションは読み取り専用となります。
リストに表示するデータのパスを指定するには、DisplayMemberPath プロパティを、 SelectedValue プロパティから取得される値をのパスを指定するには、SelectedValuePath プロパティを使用します。
次のサンプルコードでは、データコレクションのうち Name プロパティを表示し、ID プロパティを選択項目から取得される値に設定します。
データコレクションは以下のとおりです。
Public Class MyData Public Property ID As String Public Property Name As String End Class Public Class MyCollection Inherits ObservableCollection(Of MyData) Sub New() Add(New MyData With {.ID = "1", .Name = "Item1"}) Add(New MyData With {.ID = "2", .Name = "Item2"}) Add(New MyData With {.ID = "3", .Name = "Item3"}) Add(New MyData With {.ID = "4", .Name = "Item4"}) Add(New MyData With {.ID = "5", .Name = "Item5"}) End Sub End Class
public class MyData { public string ID { get; set; } public string Name { get; set; } } public class MyCollection : ObservableCollection<MyData> { public MyCollection() { Add(new MyData { ID = "1", Name = "Item1" }); Add(new MyData { ID = "2", Name = "Item2" }); Add(new MyData { ID = "3", Name = "Item3" }); Add(new MyData { ID = "4", Name = "Item4" }); Add(new MyData { ID = "5", Name = "Item5" }); } }
次のようにバインドします。
Imports GrapeCity.Windows.InputMan Imports System.Windows.Media GcListBox1.Width = 150 ' シングルカラムリストに設定します。 GcListBox1.UseMultipleColumn = False ' 水平方向のグリッド線を設定します。 GcListBox1.HorizontalGridLineBrush = Brushes.Gray GcListBox1.HorizontalGridLineStyle = LineStyle.Dashed ' データコレクションを作成します。 Dim myCollection As New MyCollection() ' コントロールにバインドし、表示データと選択データのパスを設定します。 GcListBox1.ItemsSource = myCollection GcListBox1.DisplayMemberPath = "Name" GcListBox1.SelectedValuePath = "ID"
using GrapeCity.Windows.InputMan; using System.Windows.Media; GcListBox1.Width = 150; // シングルカラムリストに設定します。 GcListBox1.UseMultipleColumn = false; // 水平方向のグリッド線を設定します。 GcListBox1.HorizontalGridLineBrush = Brushes.Gray; GcListBox1.HorizontalGridLineStyle = LineStyle.Dashed; // データコレクションを作成します。 MyCollection myCollection = new MyCollection(); // コントロールにバインドし、表示データと選択データのパスを設定します。 GcListBox1.ItemsSource = myCollection; GcListBox1.DisplayMemberPath = "Name"; GcListBox1.SelectedValuePath = "ID";
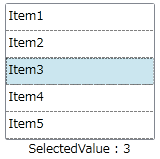
<!-- アプリケーションクラスを xmlns:local 名前空間として追加する必要があります --> <local:MyCollection x:Key="MyCollection" /> <im:GcListBox Width="150" Name="GcListBox1" UseMultipleColumn="False" HorizontalGridLineBrush="Gray" HorizontalGridLineStyle="Dashed" ItemsSource="{Binding Source={StaticResource MyCollection}}" DisplayMemberPath="Name" SelectedValuePath="ID"> </im:GcListBox> <!-- 以下は SelectedValue プロパティのチェック用です --> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <TextBlock Text="SelectedValue : "/> <TextBlock Text="{Binding ElementName=GcListBox1, Path=SelectedValue}"/> </StackPanel>

(図):上記サンプルコードの実行結果