GcDateTimeCellには、日付や時刻を選択するピッカーをドロップダウン表示することが可能です。この章では、ドロップダウン日付時刻ピッカーについて説明します。

GcDateTimeCellのDropDownプロパティが参照するDateTimeDropDownクラスのDropDownTypeプロパティをDateDropDownType.Pickerに設定すると、ドロップダウンボタンの押下により日付や時刻を選択できるピッカーが表示されます。
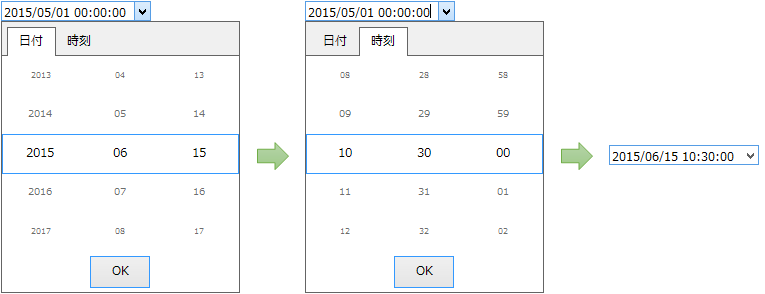
日付時刻ピッカーでは、値を変更したい年、月、日などの各領域をスクロールすることで、値を変更し〈OK〉ボタンの押下で値が確定しドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。 また、入力領域は日付部分と時刻部分に分けられ、「日付」あるいは「時刻」タブを選択することで切り替えられます。
下図は、"2015/05/01 00:00:00"と入力されていた値を"2015/06/15 10:30:00"に変更する例です。「日付」タブの月領域を「06」、日領域を「15」に変更し、 「時刻」タブに切り替えて時領域を「10」、分領域を「30」に変更後、〈OK〉ボタンを押下します。

日付時刻ピッカーの表示内容やスタイルを変更するには、GcDateTimeCellのDropDownPickerプロパティが参照するDateTimeDropDownPickerオブジェクトを使用します。
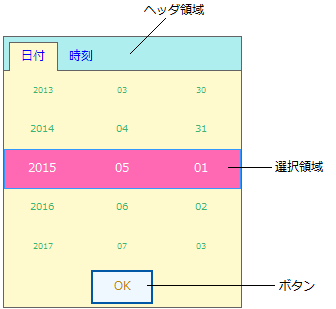
日付時刻ピッカー全体のフォントや背景色、文字色のほか、以下の特定の領域のスタイルを設定することが可能です。

ヘッダ領域
日付時刻ピッカーに表示する内容を年月日の日付部分、時分秒の時刻部分に限定するか、あるいは両方表示するかは、ShowPickersプロパティを使用します。 既定値は両方(PickerDisplayOptions.Both)です。 両方が設定されている場合、「日付」あるいは「時刻」タブを保持するヘッダ領域が表示され、タブの切り替えによって入力領域を変更します。 ヘッダ領域では、以下の設定が可能です。
- 「日付」タブに表示するテキスト(DateTabTextプロパティ)
- 「時刻」タブに表示するテキスト(TimeTabTextプロパティ)
- タブテキストの文字色(TabForeColorプロパティ)
- 背景色(HeaderBackColorプロパティ)
なお、ヘッダ領域の背景色は、非アクティブタブを含むヘッダ領域に適用されます。アクティブタブはピッカー本体の背景色が適用されます。
選択領域
選択領域に表示されている値が、OKボタン押下時にコントロールに適用されます。この領域は以下の設定が可能です。
- 背景色(SelectedBackColorプロパティ)
- 境界線色(SelectedBorderColorプロパティ)
- 文字色(SelectedForeColorプロパティ)
- 背景色の適用方法(SelectionRenderModeプロパティ)
SelectionRenderModeプロパティは、背景を塗りつぶしや境界線色の表示方法を設定できます。
ボタン
OKボタンの押下で値をコントロールに設定します。ボタンには以下の設定が可能です。
- ボタンスタイル(FlatStyleプロパティ)
- 背景色(ButtonBackColorプロパティ)
- 文字色(ButtonForeColorプロパティ)
ボタンの背景色の設定は、FlatStyleプロパティがFlatまたはPopupのときに有効になります。
次のサンプルコードは、日付時刻ピッカーのスタイルを設定する例です。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcDateTimeCell1 As New InputManCell.GcDateTimeCell() ' ドロップダウンオブジェクトに日付時刻ピッカーを指定します。 GcDateTimeCell1.DropDown.DropDownType = GrapeCity.Win.Editors.DateDropDownType.Picker ' ピッカーの背景色を設定します。 GcDateTimeCell1.DropDownPicker.BackColor = Color.Beige ' 選択領域を設定します。 GcDateTimeCell1.DropDownPicker.SelectedBackColor = Color.Pink GcDateTimeCell1.DropDownPicker.SelectedForeColor = Color.Navy GcDateTimeCell1.DropDownPicker.SelectionRenderMode = GrapeCity.Win.Editors.SelectionRenderMode.Fill ' ヘッダ部を設定します。 GcDateTimeCell1.DropDownPicker.HeaderBackColor = Color.White GcDateTimeCell1.DropDownPicker.DateTabText = "Date" GcDateTimeCell1.DropDownPicker.TimeTabText = "Time" GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcDateTimeCell1})
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcDateTimeCell gcDateTimeCell1 = new InputManCell.GcDateTimeCell(); // ドロップダウンオブジェクトに日付時刻ピッカーを指定します。 gcDateTimeCell1.DropDown.DropDownType = GrapeCity.Win.Editors.DateDropDownType.Picker; // ピッカーの背景色を設定します。 gcDateTimeCell1.DropDownPicker.BackColor = Color.Beige; // 選択領域を設定します。 gcDateTimeCell1.DropDownPicker.SelectedBackColor = Color.Pink; gcDateTimeCell1.DropDownPicker.SelectedForeColor = Color.Navy; gcDateTimeCell1.DropDownPicker.SelectionRenderMode = GrapeCity.Win.Editors.SelectionRenderMode.Fill; // ヘッダ部を設定します。 gcDateTimeCell1.DropDownPicker.HeaderBackColor = Color.White; gcDateTimeCell1.DropDownPicker.DateTabText = "Date"; gcDateTimeCell1.DropDownPicker.TimeTabText = "Time"; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcDateTimeCell1 }); gcMultiRow1.RowCount = 5;