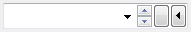
セルの左右両端にはサイドボタンとして自由にボタンを配置し機能を割り付けることができます。

セルには次の4種類のボタンオブジェクトを追加できます。
DropDownButton (ドロップダウンボタン)

下向きの矢印が描かれたボタンです。主にドロップダウンウィンドウを表示するために用いられます。GcDateTimeCellでは、ドロップダウンカレンダーまたはドロップダウン日付時刻ピッカーが表示可能です。ドロップダウンの動作は、DropDownプロパティが参照するDateTimeDropDownクラスにより次のようなプロパティを設定できます。
- AllowDropプロパティ(ドロップダウンを許可するかどうか)
- AllowResizeプロパティ(ウィンドウのサイズ変更を許可するかどうか)
- AutoDropDownプロパティ(フォーカス取得時に自動でドロップダウンを表示するかどうか)
- AutoHideTouchKeyboardプロパティ(ドロップダウンが開かれたときタッチキーボードを非表示にするかどうか)
- ClosingAnimationプロパティ(ドロップダウンウィンドウを閉じる時のアニメーション)
- Directionプロパティ(ドロップダウンウィンドウを表示する方向)
- DropDownTypeプロパティ(ドロップダウン表示するオブジェクト)
- OpeningAnimationプロパティ(ドロップダウンウィンドウを開く時のアニメーション)
- ShowShadowプロパティ(ドロップダウンウィンドウに影を表示するかどうか)
SpinButton (スピンボタン)

上下それぞれに矢印が描かれた2つのボタンが組み合わされたボタンです。主にセル内の値を増減するために用いられます。
GcDateTimeCellでは、Spinプロパティが参照するDateSpinクラスにより、スピン機能の動作を設定することができます。
- AllowSpinプロパティ(スピン機能を有効にするかどうか設定します。)
- Incrementプロパティ(スピン時のフィールドの値の増減量を設定します。)
- IncrementValueプロパティ(スピンアクション時の値の増減量を設定します。)
- SpinModeプロパティ(アクティブなフィールドの値かセルの値を増減するかを設定します。)
- SpinOnKeysプロパティ(キーの押下によって値の増減を行うかどうか設定します。)
- SpinOnWheelプロパティ(マウスのホイールによって値の増減やドロップダウンカレンダーの変更を行うかどうか設定します。)
- Wrapプロパティ(スピン時に値の増減を有効範囲内でループさせるかどうか設定します。)
SideButton (サイドボタン)

標準のButtonコントロールと同じような外観を持つボタンです。ボタン上にはイメージとテキストを設定することができます。
また、CheckOnClickプロパティを使用するとチェックボタンとして機能させることもできます。
SymbolButton (シンボルボタン)

SideButtonと同様、標準のButtonコントロールと似た外観を持ちますが、提供されたイメージの中からボタン上に表示する画像を設定することができます。イメージは、Symbolプロパティを使用して設定し、SymbolDirectionプロパティを使用してイメージの向きを設定することができます。
シンボルボタンにはテキストは表示できません。
コードによる設定
セルにボタンを追加するには、SideButtonsプロパティが参照するSideButtonCollectionクラスのAddまたはAddRangeメソッドを使用します。SideButtonCollectionクラスは、セルに追加するボタンオブジェクトのコレクションで、セルに追加可能なサイドボタンを追加、削除するためのメソッドを提供します。
以下は、Addメソッドを使用してGcDateTimeCellにスピンボタンを追加する例です。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcDateTimeCell1 As New InputManCell.GcDateTimeCell() GcDateTimeCell1.Name = "GcDateTimeCell1" ' スピンボタンを追加 GcDateTimeCell1.SideButtons.Add(New InputManCell.SpinButton()) GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcDateTimeCell1})
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcDateTimeCell gcDateTimeCell1 = new InputManCell.GcDateTimeCell(); gcDateTimeCell1.Name = "gcDateTimeCell1"; // スピンボタンを追加 gcDateTimeCell1.SideButtons.Add(new InputManCell.SpinButton()); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcDateTimeCell1 });
また、追加したボタンオブジェクトのParentプロパティからは、ボタンが追加されたセルのオブジェクトを取得することができます。
追加したボタンを削除するには、SideButtonCollectionクラスのRemoveメソッドまたは、RemoveAtメソッドを使用します。また、Clearメソッドでコレクションに追加されたすべてのボタンをクリアすることができます。
次のコードは、RemoveAtメソッドを使用してコレクションの先頭に追加されたボタンを削除する例です。
このサンプルでは、テンプレートのRowセクションに[gcDateTimeCell1]が配置されていることを前提とします。
Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcDateTimeCell As InputManCell.GcDateTimeCell = DirectCast(GcMultiRow1.CurrentRow.Cells("GcDateTimeCell1"), InputManCell.GcDateTimeCell) ' コレクションの先頭のボタンを削除 If GcDateTimeCell.SideButtons.Count > 0 Then GcDateTimeCell.SideButtons.RemoveAt(0) End If
using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcDateTimeCell gcDateTimeCell = (InputManCell.GcDateTimeCell)gcMultiRow1.CurrentRow.Cells["gcDateTimeCell1"]; // コレクションの先頭のボタンを削除 if (gcDateTimeCell.SideButtons.Count > 0) { gcDateTimeCell.SideButtons.RemoveAt(0); }
デザイン画面での設定
デザイン画面ではサイドボタンの追加や削除ができる「サイドボタンの編集」エディタから容易な設定が可能です。 このエディタは次のいずれかの方法で起動でき、GcDateTimeCellに追加するサイドボタンを設定できます。
- セルのスマート タグから「サイドボタンの編集...」を選択
- プロパティウィンドウのSideButtonsプロパティをアクティブした時に表示される「…」ボタンを押下
GcDateTimeCellには、以下の2つのドロップダウンオブジェクトが表示可能です。
どちらのドロップダウンオブジェクトを表示するかを設定するには、DropDownプロパティが参照するDateTimeDropDownクラスのDropDownTypeプロパティを使用します。既定値は、DateDropDownType.Calendarです。
次のサンプルコードは、ドロップダウンオブジェクトとして、日付時刻ピッカーを設定する方法を示します。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GcDateTimeCell1 = New InputManCell.GcDateTimeCell() ' サイドボタンにドロップダウンボタンを追加します。 GcDateTimeCell1.SideButtons.Add(New InputManCell.DropDownButton()) ' ドロップダウンオブジェクトに日付時刻ピッカーを設定します。 GcDateTimeCell1.DropDown.DropDownType = GrapeCity.Win.Editors.DateDropDownType.Picker ' MultiRowのテンプレートを設定します。 GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcDateTimeCell1}) GcMultiRow1.RowCount = 5
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcDateTimeCell gcDateTimeCell1 = new InputManCell.GcDateTimeCell(); // サイドボタンにドロップダウンボタンを追加します。 gcDateTimeCell1.SideButtons.Add(new InputManCell.DropDownButton()); // ドロップダウンオブジェクトに日付時刻ピッカーを設定します。 gcDateTimeCell1.DropDown.DropDownType = GrapeCity.Win.Editors.DateDropDownType.Picker; gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcDateTimeCell1 }); gcMultiRow1.RowCount = 5;
なお、ドロップダウンオブジェクトを表示するには、次の4つの方法があります。
- ドロップダウンボタンをクリック
- キーボードで[Alt+↓]キーまたは[F4]キーを押下
- GcDateTimeEditingControl.Dropメソッドを実行
AutoHideTouchKeyboardプロパティを使用すると、ドロップダウンオブジェクトがタッチキーボードの背面に隠れないよう、タッチキーボードを自動的に非表示にすることができます。
サイドボタンおよびシンボルボタンには、プロパティの設定によりスピン動作の機能を割り当てることができます。
サイドボタンへのスピン動作の割り当て
SideButtonクラスは、サイドボタンにスピン動作を割り当てるBehaviorプロパティを提供します。また、Behaviorプロパティに設定した値により、IntervalプロパティとTextプロパティの初期値が自動的に変更されます。
Behaviorプロパティに設定可能な値は以下の通りです。
| Behaviorの値 | 説明 | Intervalプロパティの初期値 | Textプロパティの初期値 |
|---|---|---|---|
| None | スピン動作を割り当てません。 | 0 | なし |
| SpinUp | スピンアップ(値を増加)の動作を割り当てます。 | 60 | "+" |
| SpinDown | スピンダウン(値を減少)の動作を割り当てます。 | 60 | "-" |
サイドボタンに割り当てられるスピン機能の詳細については「スピンボタンの最適化」を参照してください。
シンボルボタンへのスピン動作の割り当て
SymbolButtonクラスは、サイドボタンにスピン動作を割り当てるBehaviorプロパティを提供します。また、Behaviorプロパティに設定した値により、Intervalプロパティ、SymbolプロパティおよびSymbolDirectionプロパティの初期値が自動的に変更されます。
Behaviorプロパティに設定可能な値は以下の通りです。
| Behaviorの値 | 説明 | Intervalプロパティの初期値 | Symbolプロパティの初期値 | SymbolDirectionプロパティの初期値 |
|---|---|---|---|---|
| None | スピン動作を割り当てません。 | 0 | None | Left |
| SpinUp | スピンアップ(値を増加)の動作を割り当てます。 | 60 | Arrow | Up |
| SpinDown | スピンダウン(値を減少)の動作を割り当てます。 | 60 | Arrow | Down |
シンボルボタンに割り当てられるスピン機能の詳細については「スピンボタンの最適化」を参照してください。
各ボタンオブジェクトのPositionプロパティを使用するとボタンの表示位置を設定することができます。
それぞれの位置でのボタンの並びはコレクション内のインデックスによって決定されます。コレクション内のインデックスが小さい順に左から右へボタンが配置されます。
ボタンのサイズはセルの高さと各ボタンオブジェクトのWidthプロパティによって設定されます。
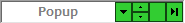
サイドボタンの背景色は各ボタンオブジェクトのBackColorプロパティで、前景色はForeColorプロパティで設定します。背景色と前景色はセルのFlatStyleプロパティがFlat、およびPopupの場合のみ有効となります。

(図) FlatStyle プロパティがFlatの場合

(図) FlatStyle プロパティがPopupの場合