PlusPak for Windows Forms 8.0J で追加された機能および、PlusPak for Windows Forms 7.0J から 8.0J の変更点について解説します。
新環境対応
以下の新環境に対応しました。
- Windows 10/Server 2016
- Visual Studio 2015
- .NET Framework 4.6/4.6.1/4.6.2
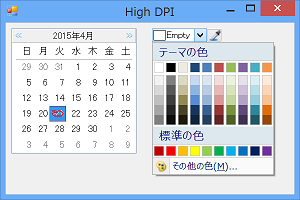
高 DPI 対応
DPI スケーリングによる拡大について、アプリケーションの実行時に150%や200%の高 DPI をサポートします。
詳細については「高 DPI のサポート」をご参照ください。

DPI 200% の 7.0J コントロール |

DPI 200% の 8.0J コントロール |
リモートデスクトップ対応
Windows標準機能のリモートデスクトップにおける利用が動作保証対象となりました。
Windows を遵守した機能
OS のパフォーマンスオプション対応
OS のパフォーマンスオプションをパフォーマンス優先に設定すると、一部のコントロールは標準コントロールと同様にコントロールのアニメーションや影付き表現をなくし、Windows の設定を遵守した動作を行います。
詳細につきましては省電力設定を参照してください。
ハイコントラスト表示対応
Windows のテーマでハイコントラストのテーマが選択された場合、PlusPak のコントロールも標準のコントロールと同様にハイコントラスト表示を行います。
ハイコントラスト表示の設定方法につきましては、以下をご参照ください。
[ハイコントラスト] https://www.microsoft.com/ja-jp/enable/products/windows8/highcontrast.aspx
https://www.microsoft.com/ja-jp/enable/products/windows8/highcontrast.aspx
既存コントロールの機能強化
PlusPak ユーザーからの声や実際の開発現場からの需要にもとづいて、PlusPak が提供する機能をより便利にご利用いただけるようになりました。
GcApplicationResize, GcResize, GcResizePanel コントロール
-
実行時に動的に追加されたコントロールもリサイズできるようになりました。
-
GcApplicationResize - GcResize コンポーネントの使用
-
GcResize - リサイズの設定
-
GcResizePanel - リサイズの設定
-
-
リサイズポリシーの対応製品を更新しました。対応製品についてはリリースノートの[リサイズ機能の動作確認を実施したグレープシティ製品]を参照してください。
-
ディスプレイの解像度にかかわらず、フォームの初期サイズの倍率で指定できる InitializeSettings プロパティが追加されました。たとえばスクリーンサイズに対して50%の倍率でフォームの初期サイズを指定できます。
GcBarCode コントロール
-
NW-7 バーコードにおけるさまざまなチェックデジットを使用できる CheckDigitAlgorithm プロパティが利用可能になりました。
-
バーコード画像の出力時に、解像度ではなく画像の大きさで出力サイズを指定できます。
- GcBarCode - バーコードの出力
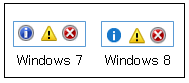
GcBalloonTip コンポーネント
-
実行するシステムに応じて、最適なシステムアイコンが表示されるようになりました。

- ユーザー定義のアイコンを表示できるようになりました。
-
GcBalloonTip - バルーンチップの表示
-
-
任意の大きさのバルーンチップを表示できる Size プロパティが利用可能になりました。
-
タッチ操作(画面の長押し)でバルーンチップを表示できるようになりました。
-
バルーンチップを表示するまでの遅延時間を InitialDelay プロパティで指定できるようになりました。
GcButtonコントロール
-
自動リピートが有効になるまでの時間と、有効になった後の発生間隔をカスタマイズ可能になりました。
-
GcButton - ボタン押下の設定
-
-
2重クリックの発生をプロパティの設定だけで抑止できます。
-
GcButton - 2重クリックの防止
-
GcCalculator コントロール
-
計算結果のクリップボードへのコピーに対応しました。
-
GcCalculator - 他コントロールとの値の受け渡し
-
-
計算結果を表示書式を設定できるようになりました。
-
GcCalculator - 書式の設定
-
GcCalendar コントロール
-
オーナー描画機能が改良され、より少ないコードで日付の表示をカスタマイズできるようになりました。
-
組み込みのコンテキスト メニューで「今日へ移動」コマンドを利用できるようになりました。
-
ヘッダ部の年月をクリックしたときに表示されるポップアップを非表示にできるオプションを追加しました。タッチが有効な環境など、誤操作の恐れがある場合に無効にできます。
-
GcCalendar - カレンダーの操作
-
-
タッチ操作のパンによる月や年のスクロールができるようになりました。
-
GcCalendar - タッチ機能
-
GcCheckBox, GcRadioButton コントロール
-
ボタンとチェックボックスの見た目を併せ持つ外観に対応しました。エンドユーザーがクリックまたはタッチ可能な場所と範囲を容易に識別できるようになります。
-
システムのデザインのチェックマークを有効にした場合の拡大品質を改善しました。高DPI環境でとくに有効です。
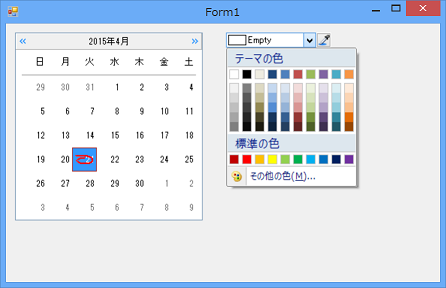
GcColorPicker コントロール
-
より手軽に利用するための、色数を絞ったシンプルカラーパレットを追加しました。
-
Visual Studio と同じ3つのタブで切り替え可能な高度なカラーパレットです。
-
GcColorPicker - ドロップダウンダイアログの設定
-
-
ドロップダウンを開く、閉じるアニメーションが Windows のパフォーマンス オプションの設定に対応し、標準コントロールと同じ一貫した動作を提供できるようになりました。
-
ドロップダウンウィンドウの外観が Flat や ActiveFlat に対応しました。
-
GcColorPicker - 外観の設定
-
GcFontPicker コントロール
-
ドロップダウンを開く、閉じるアニメーションが Windows のパフォーマンス オプションの設定に対応し、標準コントロールと同じ一貫した動作を提供できるようになりました。
GcFunctionKey コントロール
-
クリックされたボタンを、ボタンのキャプションだけではなく、ボタンのキーによっても識別できるようになりました。
-
2重クリックの発生をプロパティの設定だけで抑止できます。
-
GcFunctionKey - ボタン押下時の処理
-
GcLabel コンポーネント
-
設計時に利用可能なデザインの例を一覧表示し、そこから選んだ結果をもとにカスタマイズする使い方が可能になりました。
-
GcLabel - ラベルスタイルの設定
-
GcShapeButton コントロール
-
GcButton コントロールと同様のオートリピート機能を利用できます。
-
二重クリックの発生をプロパティの設定だけで抑止できます。
-
GcShapeButton - ボタン押下の設定
-
-
GIFアニメーションを利用可能になりました。また、SizeMode プロパティによって配置状態を設定できるようになりました。
-
GcShapeButton - ボタンの設定
-
GcStylePlus コンポーネント
-
コントロールを無効にした場合の色が設定可能になりました。
-
コントロールが読み取り専用となっている場合の色が設定可能になりました。
-
GcStylePlus - 設定方法
-
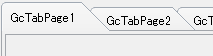
GcTabControl コントロール
-
OneNote 2010、2013 のようなデザインのタブが利用可能になりました。紙のバインダーや手帳の仕切りに似たデザインを提案できます。
OneNote 2010 :

OneNote 2013 :

-
WebMatrix のようなデザインのタブが利用可能になりました。タブの文字色と背景色を保ちながらタブを色分けできるため、色づけによって文字の可読性が損なわれる心配がありません。
WebMatrix :

-
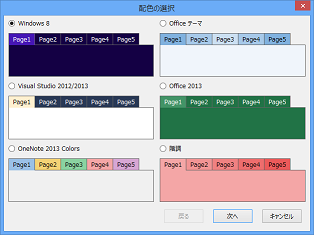
あらかじめ作成されたスタイルに基づいてタブの色を生成できる設定画面を追加しました。たとえば Windows 8.1、Office Backstage、OneNote、Visual Studio のような色使いを利用できます。 独自の配色を設定することもできます。

配色の設定
-
タブの最小サイズを指定可能になりました。これにより、文字数が少ない場合でも標準 TabControl に近い外観を作成できます。また、タッチ環境などでタブのサイズを一定よりも大きく保つ必要がある場合に有効です。
-
GcTabControl - さまざまな外観設定
-
PropertyManagerツール
-
PropertyManagerツ ールは Visual Studio で推奨される VSPackage 形式になりました。
-
プロジェクトに含まれるすべてのフォームのすべてのコントロールのプロパティを一括して変更できるようになりました。
-
継承フォームに対応しました。
-
1つのコントロール型に対して、複数のスタイル(プロパティ値)を保持できるようになりました。
-
機能の拡張により、フォームデザイナのスマートタグによる操作は廃止されました。コンテキストメニューからのみ操作可能です。
-
PropertyManager - 使用方法
-
PropertyListツール
-
PropertyList ツールは Visual Studio で推奨される VSPackage 形式になりました。
共通
-
全てのコントロールで Name プロパティと Tag プロパティが追加されました。
-
SideButton クラスからそのサイドボタンが属する親コントロールを取得する Parent プロパティが追加されました。
コントロールの追加
2つのコンポーネントを新たに追加しました。
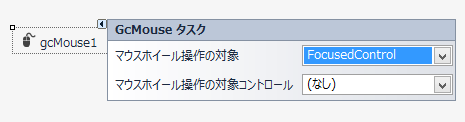
GcMouse コンポーネント
フォーム上でマウスホイールを操作した場合の動作や非アクティブなフォーム上に配置されたコントロールをクリックしたときの動作を設定できます。
マウスホイールの動作はスマートタグから設定できます。

詳細はGcMouse コンポーネントを参照してください。
GcTouchToolBarProvider コンポーネント
タッチ操作のための大きなボタンを持つフローティングツールバーです。 InputMan や SPREAD と共通のデザインを持ったタッチツールバーを任意のコントロールで利用できます。

詳細はGcTouchToolBarProvider コンポーネントを参照してください。
プロパティページの改善
GcCalendar コントロールの六曜表示の設定をプロパティページに追加しました。詳細については「レイアウトの変更」を参照してください。
タブの配色設定に Windows 10 スタイルを追加
GcTabControl コントロールの配色を設定する「配色の選択」画面に Windows 10 スタイルを追加しました。詳細については「タブの配色の設定」を参照してください。