protected void Page_Load(object sender, System.EventArgs e)
{
if (this.IsPostBack) return;
// 行テンプレートモードを有効にします。
FpSpread1.ActiveSheetView.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode;
// ワークシートテンプレートを作成します。
FarPoint.Web.Spread.WorksheetTemplate template1 = FpSpread1.Sheets[0].WorksheetTemplate;
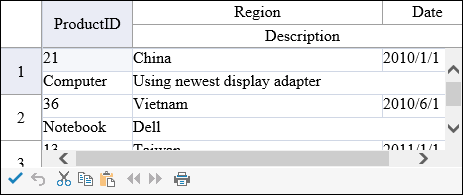
template1.ColumnCount = 3;
template1.ColumnHeaderTemplate.RowCount = 2;
template1.RowTemplate.RowCount = 2;
template1.LayoutColumns[1].Width = 250;
// 行テンプレートのレイアウトを設定します。
template1.RowTemplate.LayoutCells[1, 1].ColumnSpan = 2;
// 列ヘッダテンプレートのレイアウトを設定します。
template1.ColumnHeaderTemplate.LayoutCells[0, 0].RowSpan = 2;
template1.ColumnHeaderTemplate.LayoutCells[1, 1].ColumnSpan = 2;
// データソースを作成します。
DataTable dt = new DataTable();
dt.Columns.Add("ProductID");
dt.Columns.Add("ProductName");
dt.Columns.Add("Region");
dt.Columns.Add("Date");
dt.Columns.Add("Description");
dt.Rows.Add(new object[] { 21, "Computer", "China", "2010/1/1", "Using newest display adapter" });
dt.Rows.Add(new object[] { 36, "Notebook", "Vietnam", "2010/6/1", "Dell" });
dt.Rows.Add(new object[] { 13, "Hard disk", "Taiwan", "2011/1/1", "Speed is 7200" });
FpSpread1.Sheets[0].DataSource = dt;
// 行テンプレートのセルにデータフィールドを連結します。
template1.LayoutCells[0, 0].DataIndex = 0;
template1.LayoutCells[1, 0].DataIndex = 1;
template1.LayoutCells[0, 1].DataIndex = 2;
template1.LayoutCells[0, 2].DataIndex = 3;
template1.LayoutCells[1, 1].DataIndex = 4;
}
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If (IsPostBack) Then
Return
End If
' 行テンプレートモードを有効にします。
FpSpread1.ActiveSheetView.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode
' ワークシートテンプレートを作成します。
Dim template1 As FarPoint.Web.Spread.WorksheetTemplate = FpSpread1.Sheet(0).WorksheetTemplate
template1.ColumnCount = 3
template1.ColumnHeaderTemplate.RowCount = 2
template1.RowTemplate.RowCount = 2
template1.LayoutColumns(1).Width = 250
' 行テンプレートのレイアウトを設定します。
template1.RowTemplate.LayoutCells(1, 1).ColumnSpan = 2
' 列ヘッダテンプレートのレイアウトを設定します。
template1.ColumnHeaderTemplate.LayoutCells(0, 0).RowSpan = 2
template1.ColumnHeaderTemplate.LayoutCells(1, 1).ColumnSpan = 2
' データソースを作成します。
Dim dt As New DataTable()
dt.Columns.Add("ProductID")
dt.Columns.Add("ProductName")
dt.Columns.Add("Region")
dt.Columns.Add("Date")
dt.Columns.Add("Description")
dt.Rows.Add(New Object() {21, "Computer", "China", "2010/1/1", "Using newest display adapter"})
dt.Rows.Add(New Object() {36, "Notebook", "Vietnam", "2010/6/1", "Dell"})
dt.Rows.Add(New Object() {13, "Hard disk", "Taiwan", "2011/1/1", "Speed is 7200"})
FpSpread1.Sheets(0).DataSource = dt
' 行テンプレートのセルにデータフィールドを連結します。
template1.LayoutCells(0, 0).DataIndex = 0
template1.LayoutCells(1, 0).DataIndex = 1
template1.LayoutCells(0, 1).DataIndex = 2
template1.LayoutCells(0, 2).DataIndex = 3
template1.LayoutCells(1, 1).DataIndex = 4
End Sub