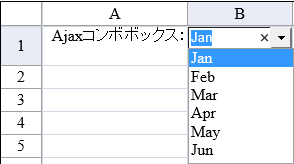
Ajaxコンボボックス型セルは、AJAX ControlToolkit のComboBoxコントロールの機能を実現します。

このセル型の作成や設定は、AjaxComboBoxCellType クラスを使用して行います。
 |
AJAX ControlTookitを使用したセル型の設定方法や注意点については「AJAX Control Toolkitを使用したセル型」を参照してください。 |
Ajaxコンボボックス型セルは、ドロップダウンリストを備えるコンボボックスを提供します。ドロップダウンリストに表示される項目は、Items プロパティが参照するコレクションに追加するか、DataSource プロパティまたはDataSourceID プロパティを使用してデータソースに連結します。
また、DropDownStyle プロパティをDropDownに設定すると、テキストエリアの文字列を編集することもできます。
設定方法
- AjaxComboBoxCellType クラスのインスタンスを作成して、Ajaxコンボボックス型セルを定義します。
- 必要なプロパティを設定します。
- このセル型をセルに割り当てます。
サンプルコード
次のサンプルコードは、Ajaxコンボボックス型セルの設定例です。
FarPoint.Web.Spread.Extender.AjaxComboBoxCellType combo = new FarPoint.Web.Spread.Extender.AjaxComboBoxCellType(); combo.AutoCompleteMode = AjaxControlToolkit.ComboBoxAutoCompleteMode.Append; combo.ShowEditor = true; combo.DropDownStyle = AjaxControlToolkit.ComboBoxStyle.DropDown; combo.ItemInsertLocation = AjaxControlToolkit.ComboBoxItemInsertLocation.OrdinalText; combo.Items.Add("test"); combo.Items.Add("second"); combo.CaseSensitive = true; combo.AutoPostBack = true; FpSpread1.Sheets[0].Cells[0, 0].CellType = combo;
Dim combo As New FarPoint.Web.Spread.Extender.AjaxComboBoxCellType() combo.AutoCompleteMode = AjaxControlToolkit.ComboBoxAutoCompleteMode.Append combo.ShowEditor = True combo.DropDownStyle = AjaxControlToolkit.ComboBoxStyle.DropDown combo.ItemInsertLocation = AjaxControlToolkit.ComboBoxItemInsertLocation.OrdinalText combo.Items.Add("test") combo.Items.Add("second") combo.CaseSensitive = True combo.AutoPostBack = True FpSpread1.Sheets(0).Cells(0, 0).CellType = combo
関連トピック