行テンプレートを使用すると、1レコードに複数行を表示することができます。この形式では、1つの列内に複数行のデータを表示することが可能になります。また、列ヘッダテンプレートを使用して、列ヘッダのレイアウトもカスタマイズできます。
列ヘッダテンプレートと行テンプレートはワークシートテンプレートに含まれます。 連結セル、列数、行数などのレイアウト情報も、ワークシートテンプレートに保存されます。
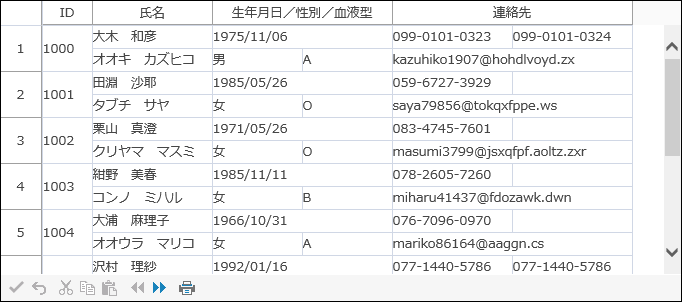
次の図は、複数の情報フィールドから成る1つの列を使用した例です。この図では、「氏名」列に、氏名(漢字)とフリガナが1つの列内に交互に表示され、また「生年月日/性別/血液型」と「連絡先」列でも、1つの列に複数行が表示されています。

なお、この機能は次のような注意点があります。
- 設定可能な列ヘッダの行数、および行ヘッダの列数が限定されます。
- ドラッグによって行の高さを変更することはできません。列幅の変更は可能です。
- 固定列は設定できません。固定行は設定できます。
- シートでサポートされる選択操作は、単一選択のみです。
- Axisモデルの機能は限定されます。 ビューポート、行ヘッダ、または列ヘッダに対し、行の高さまたは列幅を設定することはできません。
- Spanモデルの機能は限定されます。 ビューポート、行ヘッダ、列ヘッダ、または列フッタに対してセル結合を設定することはできません。 行テンプレート内でセルを結合することで、類似の効果を得ることができます。
- ドラッグ&ドロップによる列移動はサポートされません。
- 自動マージはサポートされません。
設定方法
行テンプレートを有効にするには、SheetView クラスのLayoutMode プロパティをSheetView.LayoutModeType.RowTemplateLayoutModeに設定します。次に、WorksheetTemplate プロパティが参照するテンプレートオブジェクトにレイアウトを定義します。
テンプレートオブジェクトは、WorksheetTemplate クラスを使用して生成します。列ヘッダテンプレートと行テンプレートは、LayoutTemplate クラス を使用してレイアウトを作成し、それぞれWorksheetTemplate クラスのColumnHeaderTemplate プロパティ、およびRowTemplate プロパティに設定します。
データソースのどのフィールドに連結するかは、WorksheetLayoutCell クラスのDataIndex プロパティにフィールドのインデックスを指定します。WorksheetLeyoutCell クラスは、WorksheetTemplate クラスのLayoutCells プロパティが参照するコレクションに追加されます。
サンプルコード
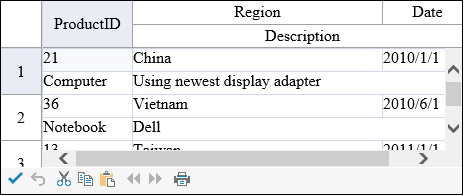
次のサンプルコードは、下図のような1レコード複数行表示を実装します。

protected void Page_Load(object sender, System.EventArgs e) { if (this.IsPostBack) return; // 行テンプレートモードを有効にします。 FpSpread1.ActiveSheetView.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode; // ワークシートテンプレートを作成します。 FarPoint.Web.Spread.WorksheetTemplate template1 = FpSpread1.Sheets[0].WorksheetTemplate; template1.ColumnCount = 3; template1.ColumnHeaderTemplate.RowCount = 2; template1.RowTemplate.RowCount = 2; template1.LayoutColumns[1].Width = 250; // 行テンプレートのレイアウトを設定します。 template1.RowTemplate.LayoutCells[1, 1].ColumnSpan = 2; // 列ヘッダテンプレートのレイアウトを設定します。 template1.ColumnHeaderTemplate.LayoutCells[0, 0].RowSpan = 2; template1.ColumnHeaderTemplate.LayoutCells[1, 1].ColumnSpan = 2; // データソースを作成します。 DataTable dt = new DataTable(); dt.Columns.Add("ProductID"); dt.Columns.Add("ProductName"); dt.Columns.Add("Region"); dt.Columns.Add("Date"); dt.Columns.Add("Description"); dt.Rows.Add(new object[] { 21, "Computer", "China", "2010/1/1", "Using newest display adapter" }); dt.Rows.Add(new object[] { 36, "Notebook", "Vietnam", "2010/6/1", "Dell" }); dt.Rows.Add(new object[] { 13, "Hard disk", "Taiwan", "2011/1/1", "Speed is 7200" }); FpSpread1.Sheets[0].DataSource = dt; // 行テンプレートのセルにデータフィールドを連結します。 template1.LayoutCells[0, 0].DataIndex = 0; template1.LayoutCells[1, 0].DataIndex = 1; template1.LayoutCells[0, 1].DataIndex = 2; template1.LayoutCells[0, 2].DataIndex = 3; template1.LayoutCells[1, 1].DataIndex = 4; }
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load If (IsPostBack) Then Return End If ' 行テンプレートモードを有効にします。 FpSpread1.ActiveSheetView.LayoutMode = FarPoint.Web.Spread.SheetView.LayoutModeType.RowTemplateLayoutMode ' ワークシートテンプレートを作成します。 Dim template1 As FarPoint.Web.Spread.WorksheetTemplate = FpSpread1.Sheet(0).WorksheetTemplate template1.ColumnCount = 3 template1.ColumnHeaderTemplate.RowCount = 2 template1.RowTemplate.RowCount = 2 template1.LayoutColumns(1).Width = 250 ' 行テンプレートのレイアウトを設定します。 template1.RowTemplate.LayoutCells(1, 1).ColumnSpan = 2 ' 列ヘッダテンプレートのレイアウトを設定します。 template1.ColumnHeaderTemplate.LayoutCells(0, 0).RowSpan = 2 template1.ColumnHeaderTemplate.LayoutCells(1, 1).ColumnSpan = 2 ' データソースを作成します。 Dim dt As New DataTable() dt.Columns.Add("ProductID") dt.Columns.Add("ProductName") dt.Columns.Add("Region") dt.Columns.Add("Date") dt.Columns.Add("Description") dt.Rows.Add(New Object() {21, "Computer", "China", "2010/1/1", "Using newest display adapter"}) dt.Rows.Add(New Object() {36, "Notebook", "Vietnam", "2010/6/1", "Dell"}) dt.Rows.Add(New Object() {13, "Hard disk", "Taiwan", "2011/1/1", "Speed is 7200"}) FpSpread1.Sheets(0).DataSource = dt ' 行テンプレートのセルにデータフィールドを連結します。 template1.LayoutCells(0, 0).DataIndex = 0 template1.LayoutCells(1, 0).DataIndex = 1 template1.LayoutCells(0, 1).DataIndex = 2 template1.LayoutCells(0, 2).DataIndex = 3 template1.LayoutCells(1, 1).DataIndex = 4 End Sub
SPREADデザイナでの設定
- 行テンプレートエディタを起動します。
- 「行テンプレート レイアウト モードを有効にする」チェックボックスをオンにします。
- 該当するセルを結合し、レイアウトを作成します。
- 各セルに連結するデータフィールドを設定します。
- 〈適用〉、〈OK〉ボタンをクリックします。