タッチツールバーを使用すると、セルの切り取り、コピー、貼り付けを行えます。 タッチツールバーをカスタマイズして、その他のオプションを用意することもできます。
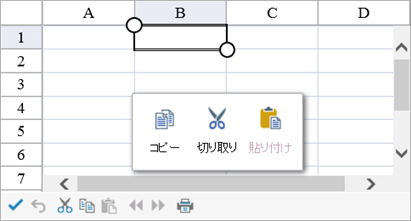
タッチツールバーを表示するには、選択した範囲をタップします。 次の図は、デフォルトのタッチツールバーを示します。

タッチツールバーに、カスタムメニュー項目を追加することもできます。
設定方法
タッチツールバーの表示を切り替えるには、FpSpread クラス のTouchStrips プロパティを使用します。このプロパティは、TouchStripCollection クラスを参照します。これは、タッチツールバーのメニューや表示エリアのコレクションです。このコレクションには、TouchStrip クラスで定義されたタッチツールバーのメニュー情報が追加されます。タッチツールバーを非表示にするには、None フィールドを設定します。
タッチツールバーの表示を許可するエリアにはセル、行、列、およびチャートに指定できます。表示エリアの指定には、TouchStripShowingArea 列挙体を使用します。
クライアント側スクリプト
タッチツールバーは、クライアント側での設定も可能です。タッチツールバーの生成には、MenuItem クラス、TouchStrip クラス、 TouchStripItem クラスを使用します。また、タッチツールバーの操作により、以下のイベントが発生します。
サンプルコード
次のサンプルコードは、カスタムメニュー項目をタッチツールバーに追加します。
FarPoint.Web.Spread.TouchStrip touchStrip = new FarPoint.Web.Spread.TouchStrip(); FarPoint.Web.Spread.TouchStripItem parent = new FarPoint.Web.Spread.TouchStripItem("Other...."); parent.ChildItems.Add(new FarPoint.Web.Spread.MenuItem("Child item")); touchStrip.Items.Add(parent); FpSpread1.TouchStrips[FarPoint.Web.Spread.TouchStripShowingArea.Cell] = touchStrip;
Dim touchStrip As New FarPoint.Web.Spread.TouchStrip() Dim parent As New FarPoint.Web.Spread.TouchStripItem("Other....") parent.ChildItems.Add(New FarPoint.Web.Spread.MenuItem("Child item")) touchStrip.Items.Add(parent) FpSpread1.TouchStrips(FarPoint.Web.Spread.TouchStripShowingArea.Cell) = touchStrip
関連トピック