リボンコンテナのローカライズされたリソースをカスタマイズするには、getResourcesメソッドとsetResourcesメソッドを使用できます。次の手順は、これらのメソッドを使用してローカライズされたリソースを変更する方法を示します。
- getResourcesメソッドを使用して、元のデザイナのリソースオブジェクトを取得します。
- リソースオブジェクトのコンテンツを変更します。
- setResources メソッドを使用して、変更されたリソースオブジェクトを設定します。
- デザイナを初期化します。
メモ:デザイナの初期化後にリソースを変更する場合は、リソースを変更後にデザイナでsetConfigメソッドを使用してconfigを再設定する必要があります。
| JavaScript |
コードのコピー
|
|---|---|
var resources = GC.Spread.Sheets.Designer.getResources(); resources.ok = "OK!"; resources.formatDialog.title = "書式設定ダイアログ!" resources.ribbon.home.home = "ホーム!"; resources.ribbon.home.paste = "貼り付け!"; GC.Spread.Sheets.Designer.setResources(resources); var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost")); |
|
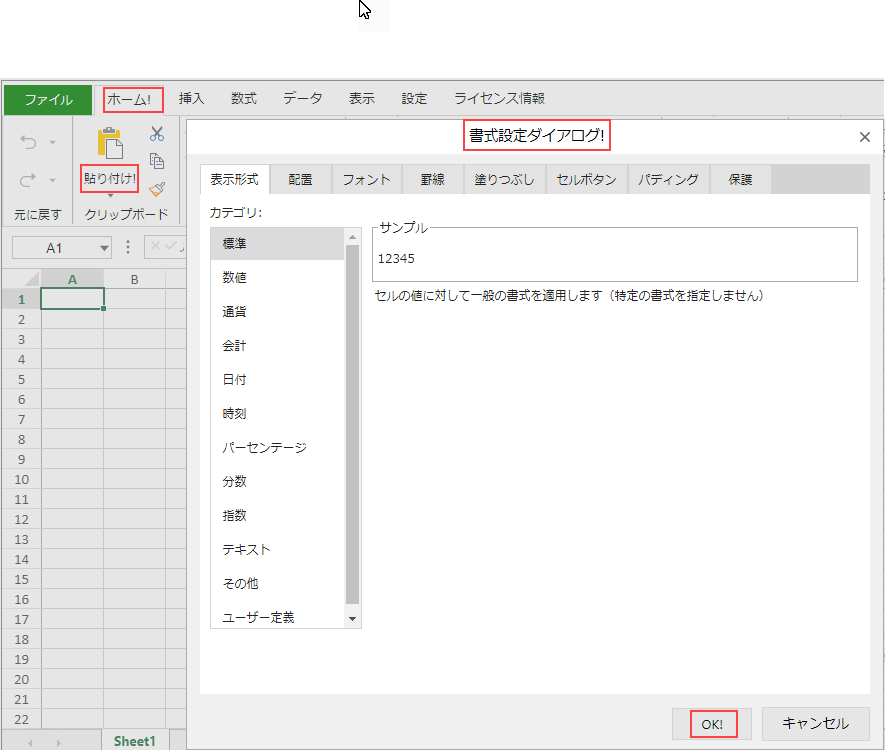
上記の手順に従うと、以下の出力が生成されます。