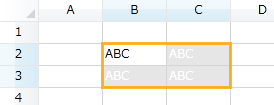
選択範囲の境界線、背景色、文字の色を、コントロールにフォーカスがある場合とない場合について設定できます。

 |
|
選択範囲の外観に関して、コントロールは次のプロパティを提供しています。
| プロパティ | 説明 |
|---|---|
| SelectionBackground | 選択範囲の背景色 |
| SelectionBackgroundUnfocused | コントロールにフォーカスがないときの選択範囲の背景色 |
| SelectionBackgroundOpacity | 選択範囲背景色の不透過率 |
| SelectionBorder | 選択範囲の境界線 |
| SelectionBorderUnfocused | コントロールにフォーカスがないときの選択範囲の境界線 |
| SelectionForeground | 選択範囲の文字の色 |
| SelectionForegroundUnfocused | コントロールにフォーカスがないときの選択範囲の文字の色 |
選択範囲の背景色には、既定で0.1の不透過率が設定されています。そのため、SelectionBackground および SelectionBackgroundUnfocued プロパティの設定値より薄い色で表示されます。設定色をそのまま表示するには、SelectionBackgroundOpacity プロパティを1に設定します。
サンプルコード
次のサンプルコードは選択範囲の背景色、文字の色、境界線を設定します。
| C# |
コードのコピー |
|---|---|
gcSpreadGrid1.SelectionBackground = Brushes.Black;
gcSpreadGrid1.SelectionBackgroundOpacity = 1;
gcSpreadGrid1.SelectionForeground = Brushes.White;
gcSpreadGrid1.SelectionBorder = new BorderLine(Colors.Orange, BorderLineStyle.Thick); | |
| Visual Basic |
コードのコピー |
|---|---|
GcSpreadGrid1.SelectionBackground = Brushes.Black
GcSpreadGrid1.SelectionBackgroundOpacity = 1
GcSpreadGrid1.SelectionForeground = Brushes.White
GcSpreadGrid1.SelectionBorder = New BorderLine(Colors.Orange, BorderLineStyle.Thick) | |
同様の設定をXAMLコードで行うには次のように実装します。
| XAML |
コードのコピー |
|---|---|
<sg:GcSpreadGrid SelectionBackground="Black" SelectionForeground="White" SelectionBackgroundOpacity="1" > <sg:GcSpreadGrid.SelectionBorder> <sg:BorderLine Color="Orange" Style="Thick"/> </sg:GcSpreadGrid.SelectionBorder> </sg:GcSpreadGrid> | |
関連トピック