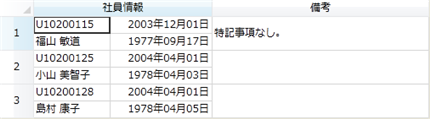
1レコード複数行の一覧で、列ヘッダに行と異なるレイアウトを設定できます。次の図では行は1レコード複数行ですが、列ヘッダは1行で表示しています。

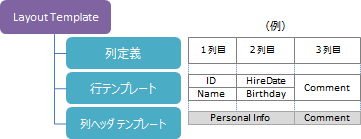
レイアウト テンプレートは次の3つの要素で構成されています。

列ヘッダのレイアウトは、列ヘッダ テンプレートに設定します。列ヘッダは行と共通の列定義を参照するため、行テンプレートと異なる列数や列幅を設定することはできません。上の図のように行テンプレートと異なる行数およびセルの結合範囲を設定し、レイアウトをカスタマイズします。
列ヘッダ テンプレートは、コントロールの LayoutTemplate プロパティでレイアウトテンプレートを参照し ColumnHeaderTemplate プロパティに設定します。
なお、列ヘッダ テンプレートは必須ではありません。列ヘッダ テンプレートが設定されていない場合、行と同じテンプレートが列ヘッダに適用されます。つまり、列ヘッダと行が同じレイアウトで表示されます。
レイアウト テンプレートは XAML およびコードから設定できます。次のサンプルコードは XAML およびコードによる列ヘッダ テンプレートを含むレイアウト テンプレートの設定例です。なお、このサンプルコードではコントロールを EmployeeCollection に連結しています。Employee および EmployeeCollection クラスの完全なコードは「行のレイアウト(1レコード複数行)」のサンプルコードを参照してください。
サンプルコード(XAML による設定)
次のサンプルコードは XAML によるレイアウト テンプレートの設定例です。
| XAML |
コードのコピー |
|---|---|
<sg:GcSpreadGrid Name="gcSpreadGrid1" ItemsSource="{StaticResource EmployeeCollection}" AutoGenerateColumns="False" LayoutMode="Template"> <sg:GcSpreadGrid.Columns> <sg:Column Header="社員情報"> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding ID}"/> </sg:Column.DataField> </sg:Column> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding Name}"/> </sg:Column.DataField> </sg:Column> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding HireDate}"/> </sg:Column.DataField> <sg:Column.CellType> <sg:GeneralCellType FormatString="yyyy年MM月dd日"/> </sg:Column.CellType> </sg:Column> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding Birthday}"/> </sg:Column.DataField> <sg:Column.CellType> <sg:GeneralCellType FormatString="yyyy年MM月dd日"/> </sg:Column.CellType> </sg:Column> <sg:Column Name="Comment" Header="備考"> <sg:Column.CellType> <sg:GeneralCellType TextWrapping="Wrap"/> </sg:Column.CellType> </sg:Column> </sg:GcSpreadGrid.Columns> <sg:GcSpreadGrid.LayoutTemplate> <sg:LayoutTemplate> <sg:LayoutTemplate.ColumnDefinitions> <sg:TemplateColumnDefinition Width="90"/> <sg:TemplateColumnDefinition Width="120"/> <sg:TemplateColumnDefinition Width="255"/> </sg:LayoutTemplate.ColumnDefinitions> <sg:LayoutTemplate.RowTemplate> <sg:RowTemplate> <sg:RowTemplate.RowDefinitions> <sg:TemplateRowDefinition Height="20"/> <sg:TemplateRowDefinition Height="20"/> </sg:RowTemplate.RowDefinitions> <sg:RowTemplate.Cells> <sg:CellTemplate RowIndex="0" ColumnIndex="0" DataColumnName="ID"/> <sg:CellTemplate RowIndex="0" ColumnIndex="1" DataColumnName="HireDate"/> <sg:CellTemplate RowIndex="0" ColumnIndex="2" DataColumnName="Comment" RowSpan="2"/> <sg:CellTemplate RowIndex="1" ColumnIndex="0" DataColumnName="Name"/> <sg:CellTemplate RowIndex="1" ColumnIndex="1" DataColumnName="Birthday"/> </sg:RowTemplate.Cells> </sg:RowTemplate> </sg:LayoutTemplate.RowTemplate> <sg:LayoutTemplate.ColumnHeaderTemplate> <sg:RowTemplate> <sg:RowTemplate.RowDefinitions> <sg:TemplateRowDefinition Height="20"/> </sg:RowTemplate.RowDefinitions> <sg:RowTemplate.Cells> <sg:CellTemplate RowIndex="0" ColumnIndex="0" DataColumnName="ID" ColumnSpan="2"/> <sg:CellTemplate RowIndex="0" ColumnIndex="2" DataColumnName="Comment"/> </sg:RowTemplate.Cells> </sg:RowTemplate> </sg:LayoutTemplate.ColumnHeaderTemplate> </sg:LayoutTemplate> </sg:GcSpreadGrid.LayoutTemplate> </sg:GcSpreadGrid> | |
サンプルコード(コードによる設定)
次のサンプルコードはコードによるレイアウト テンプレートの設定例です。
| C# |
コードのコピー |
|---|---|
//データ連結 gcSpreadGrid1.ItemsSource = new EmployeeCollection(); // 非連結列の設定 gcSpreadGrid1.Columns.Add(); gcSpreadGrid1.Columns[gcSpreadGrid1.ColumnCount - 1].Name = "Comment"; gcSpreadGrid1.Columns["Comment"].Header = "備考"; // 書式 GeneralCellType g=new GeneralCellType(); g.FormatString="yyyy年MM月dd日"; gcSpreadGrid1.Columns["HireDate"].CellType = g; gcSpreadGrid1.Columns["Birthday"].CellType = g; GeneralCellType g2 = new GeneralCellType(); g2.TextWrapping = TextWrapping.Wrap; gcSpreadGrid1.Columns["Comment"].CellType = g2; // テンプレート定義 LayoutTemplate t = new LayoutTemplate(); t.ColumnDefinitions.Add(new TemplateColumnDefinition() { Width = 90 }); t.ColumnDefinitions.Add(new TemplateColumnDefinition() { Width = 120 }); t.ColumnDefinitions.Add(new TemplateColumnDefinition() { Width = 255 }); // 行テンプレート(1レコード2行) t.RowTemplate = new RowTemplate(); t.RowTemplate.RowDefinitions.Add(new TemplateRowDefinition() { Height = 20 }); t.RowTemplate.RowDefinitions.Add(new TemplateRowDefinition() { Height = 20 }); // 行テンプレート1行目 t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 0, DataColumnName ="ID"}); t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 1, DataColumnName = "HireDate" }); t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 2, DataColumnName = "Comment", RowSpan=2 }); // 行テンプレート2行目 t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 1, ColumnIndex = 0, DataColumnName = "Name" }); t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 1, ColumnIndex = 1, DataColumnName = "Birthday" }); // 列ヘッダ テキスト gcSpreadGrid1.Columns["ID"].Header = "社員情報"; // 列ヘッダ カスタマイズ t.ColumnHeaderTemplate = new RowTemplate(); t.ColumnHeaderTemplate.RowDefinitions.Add(new TemplateRowDefinition() { Height = 20 }); t.ColumnHeaderTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 0, DataColumnName = "ID", ColumnSpan=2 }); t.ColumnHeaderTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 2, DataColumnName = "Comment" }); gcSpreadGrid1.LayoutTemplate = t; gcSpreadGrid1.LayoutMode = LayoutMode.Template; | |
| Visual Basic |
コードのコピー |
|---|---|
' データ連結 GcSpreadGrid1.ItemsSource = New EmployeeCollection() ' 非連結列の設定 GcSpreadGrid1.Columns.Add() GcSpreadGrid1.Columns(GcSpreadGrid1.ColumnCount - 1).Name = "Comment" GcSpreadGrid1.Columns("Comment").Header = "備考" ' 書式 Dim g As New GeneralCellType() g.FormatString = "yyyy年MM月dd日" gcSpreadGrid1.Columns("HireDate").CellType = g gcSpreadGrid1.Columns("Birthday").CellType = g Dim g2 As New GeneralCellType() g2.TextWrapping = TextWrapping.Wrap GcSpreadGrid1.Columns("Comment").CellType = g2 ' テンプレート定義 Dim t As New LayoutTemplate() t.ColumnDefinitions.Add(New TemplateColumnDefinition() With {.Width = 90}) t.ColumnDefinitions.Add(New TemplateColumnDefinition() With {.Width = 120}) t.ColumnDefinitions.Add(New TemplateColumnDefinition() With {.Width = 255}) ' 行テンプレート(1レコード2行) t.RowTemplate = New RowTemplate() t.RowTemplate.RowDefinitions.Add(New TemplateRowDefinition() With {.Height = 20}) t.RowTemplate.RowDefinitions.Add(New TemplateRowDefinition() With {.Height = 20}) ' 行テンプレート1行目 t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 0, .DataColumnName = "ID"}) t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 1, .DataColumnName = "HireDate"}) t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 2, .DataColumnName = "Comment", .RowSpan = 2}) ' 行テンプレート2行目 t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 1, .ColumnIndex = 0, .DataColumnName = "Name"}) t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 1, .ColumnIndex = 1, .DataColumnName = "Birthday"}) ' 列ヘッダ テキスト GcSpreadGrid1.Columns("ID").Header = "社員情報" ' 列ヘッダ カスタマイズ t.ColumnHeaderTemplate = New RowTemplate() t.ColumnHeaderTemplate.RowDefinitions.Add(New TemplateRowDefinition() With {.Height = 20}) t.ColumnHeaderTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 0, .DataColumnName = "ID", .ColumnSpan = 2}) t.ColumnHeaderTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 2, .DataColumnName = "Comment"}) GcSpreadGrid1.LayoutTemplate = t GcSpreadGrid1.LayoutMode = LayoutMode.Template | |