既定では、行のレイアウトを設定すると同じレイアウトが列ヘッダにも適用されます。

レイアウト テンプレートは次の3つの要素で構成されています。

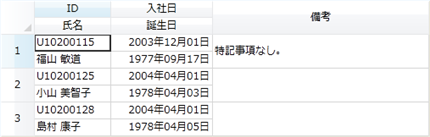
行のレイアウトを設定するには、列定義と行テンプレートを設定します。コントロールの LayoutTemplate プロパティでレイアウト テンプレートを参照し、ColumnDefinitions プロパティにレイアウトに必要な数の列を追加します。そして、行テンプレートは RowTemplate プロパティに設定します。
レイアウト テンプレートは XAML およびコードから設定できます。次のサンプルコードは XAML およびコードによる行テンプレートを含むレイアウト テンプレートの設定例です。なお、このサンプルコードではコントロールを EmployeeCollection に連結しています。コントロールをデータソースに連結する方法について、詳しくは「データ連結の基本 」を参照してください。
サンプルコード(XAML による設定)
次のサンプルコードは XAML によるレイアウト テンプレートの設定例です。
| XAML |
コードのコピー |
|---|---|
<sg:GcSpreadGrid Name="gcSpreadGrid1" ItemsSource="{StaticResource EmployeeCollection}" AutoGenerateColumns="False" LayoutMode="Template"> <sg:GcSpreadGrid.Columns> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding ID}"/> </sg:Column.DataField> </sg:Column> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding Name}"/> </sg:Column.DataField> </sg:Column> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding HireDate}"/> </sg:Column.DataField> <sg:Column.CellType> <sg:GeneralCellType FormatString="yyyy年MM月dd日"/> </sg:Column.CellType> </sg:Column> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding Birthday}"/> </sg:Column.DataField> <sg:Column.CellType> <sg:GeneralCellType FormatString="yyyy年MM月dd日"/> </sg:Column.CellType> </sg:Column> <sg:Column Name="Comment" Header="備考"> <sg:Column.CellType> <sg:GeneralCellType TextWrapping="Wrap"/> </sg:Column.CellType> </sg:Column> </sg:GcSpreadGrid.Columns> <sg:GcSpreadGrid.LayoutTemplate> <sg:LayoutTemplate> <sg:LayoutTemplate.ColumnDefinitions> <sg:TemplateColumnDefinition Width="90"/> <sg:TemplateColumnDefinition Width="120"/> <sg:TemplateColumnDefinition Width="255"/> </sg:LayoutTemplate.ColumnDefinitions> <sg:LayoutTemplate.RowTemplate> <sg:RowTemplate> <sg:RowTemplate.RowDefinitions> <sg:TemplateRowDefinition Height="20"/> <sg:TemplateRowDefinition Height="20"/> </sg:RowTemplate.RowDefinitions> <sg:RowTemplate.Cells> <sg:CellTemplate RowIndex="0" ColumnIndex="0" DataColumnName="ID"/> <sg:CellTemplate RowIndex="0" ColumnIndex="1" DataColumnName="HireDate"/> <sg:CellTemplate RowIndex="0" ColumnIndex="2" DataColumnName="Comment" RowSpan="2"/> <sg:CellTemplate RowIndex="1" ColumnIndex="0" DataColumnName="Name"/> <sg:CellTemplate RowIndex="1" ColumnIndex="1" DataColumnName="Birthday"/> </sg:RowTemplate.Cells> </sg:RowTemplate> </sg:LayoutTemplate.RowTemplate> </sg:LayoutTemplate> </sg:GcSpreadGrid.LayoutTemplate> </sg:GcSpreadGrid> | |
サンプルコード(コードによる設定)
次のサンプルコードはコードによるレイアウト テンプレートの設定例です。
| C# |
コードのコピー |
|---|---|
// データ連結 gcSpreadGrid1.ItemsSource = new EmployeeCollection(); // 非連結列の設定 gcSpreadGrid1.Columns.Add(); gcSpreadGrid1.Columns[gcSpreadGrid1.ColumnCount - 1].Name = "Comment"; gcSpreadGrid1.Columns["Comment"].Header = "備考"; // 書式 GeneralCellType g=new GeneralCellType(); g.FormatString="yyyy年MM月dd日"; gcSpreadGrid1.Columns["HireDate"].CellType = g; gcSpreadGrid1.Columns["Birthday"].CellType = g; GeneralCellType g2 = new GeneralCellType(); g2.TextWrapping = TextWrapping.Wrap; gcSpreadGrid1.Columns["Comment"].CellType = g2; // テンプレート定義 LayoutTemplate t = new LayoutTemplate(); t.ColumnDefinitions.Add(new TemplateColumnDefinition() { Width = 90 }); t.ColumnDefinitions.Add(new TemplateColumnDefinition() { Width = 120 }); t.ColumnDefinitions.Add(new TemplateColumnDefinition() { Width = 255 }); // 行テンプレート(1レコード2行) t.RowTemplate = new RowTemplate(); t.RowTemplate.RowDefinitions.Add(new TemplateRowDefinition() { Height = 20 }); t.RowTemplate.RowDefinitions.Add(new TemplateRowDefinition() { Height = 20 }); // 行テンプレート1行目 t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 0, DataColumnName ="ID"}); t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 1, DataColumnName = "HireDate" }); t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 0, ColumnIndex = 2, DataColumnName = "Comment", RowSpan=2 }); // 行テンプレート2行目 t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 1, ColumnIndex = 0, DataColumnName = "Name" }); t.RowTemplate.Cells.Add(new CellTemplate() { RowIndex = 1, ColumnIndex = 1, DataColumnName = "Birthday" }); gcSpreadGrid1.LayoutTemplate = t; gcSpreadGrid1.LayoutMode = LayoutMode.Template; | |
| Visual Basic |
コードのコピー |
|---|---|
' データ連結 GcSpreadGrid1.ItemsSource = New EmployeeCollection() ' 非連結列の設定 GcSpreadGrid1.Columns.Add() GcSpreadGrid1.Columns(GcSpreadGrid1.ColumnCount - 1).Name = "Comment" GcSpreadGrid1.Columns("Comment").Header = "備考" ' 書式 Dim g As New GeneralCellType() g.FormatString = "yyyy年MM月dd日" gcSpreadGrid1.Columns("HireDate").CellType = g gcSpreadGrid1.Columns("Birthday").CellType = g Dim g2 As New GeneralCellType() g2.TextWrapping = TextWrapping.Wrap GcSpreadGrid1.Columns("Comment").CellType = g2 ' テンプレート定義 Dim t As New LayoutTemplate() t.ColumnDefinitions.Add(New TemplateColumnDefinition() With {.Width = 90}) t.ColumnDefinitions.Add(New TemplateColumnDefinition() With {.Width = 120}) t.ColumnDefinitions.Add(New TemplateColumnDefinition() With {.Width = 255}) ' 行テンプレート(1レコード2行) t.RowTemplate = New RowTemplate() t.RowTemplate.RowDefinitions.Add(New TemplateRowDefinition() With {.Height = 20}) t.RowTemplate.RowDefinitions.Add(New TemplateRowDefinition() With {.Height = 20}) ' 行テンプレート1行目 t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 0, .DataColumnName = "ID"}) t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 1, .DataColumnName = "HireDate"}) t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 0, .ColumnIndex = 2, .DataColumnName = "Comment", .RowSpan = 2}) ' 行テンプレート2行目 t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 1, .ColumnIndex = 0, .DataColumnName = "Name"}) t.RowTemplate.Cells.Add(New CellTemplate() With {.RowIndex = 1, .ColumnIndex = 1, .DataColumnName = "Birthday"}) GcSpreadGrid1.LayoutTemplate = t GcSpreadGrid1.LayoutMode = LayoutMode.Template | |
| C# |
コードのコピー |
|---|---|
[CustomValidation(typeof(EmployeeValidator), "IsGrownUp")] public class Employee : INotifyPropertyChanged { string id; string name; DateTime hiredate; DateTime birthday; [Required(ErrorMessage = "IDは必ず入力してください。")] public string ID { set { id = value; NotifyPropertyChanged("ID");} get { return id; } } [Display(ShortName="氏名")] public string Name { set { name = value; NotifyPropertyChanged("Name"); } get { return name; } } [Display(ShortName = "入社日")] public DateTime HireDate { set { hiredate = value; NotifyPropertyChanged("HireDate"); } get { return hiredate; } } [Display(ShortName = "誕生日")] public DateTime Birthday { set { birthday = value; NotifyPropertyChanged("Birthday"); } get { return birthday; } } public event PropertyChangedEventHandler PropertyChanged; protected void NotifyPropertyChanged(string propertyName) { if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public class EmployeeValidator { public static ValidationResult IsGrownUp(Employee employee) { ValidationResult result = null; if (employee.Birthday.AddYears(20).CompareTo(employee.HireDate) == 1) result = new ValidationResult("20歳以上の方しか勤務できません。", new string[] { "Birthday", "HireDate" }); return result; } } public class EmployeeCollection : ObservableCollection<Employee> { public EmployeeCollection() { Add(new Employee() { ID = "U10200115", Name = "福山 敏道", HireDate = DateTime.Parse("2003/12/1"), Birthday=DateTime.Parse("1977/9/17")}); } } | |
| Visual Basic |
コードのコピー |
|---|---|
<CustomValidation(GetType(EmployeeValidator), "IsGrownUp")> _ Public Class Employee Implements INotifyPropertyChanged Private m_id As String Private m_name As String Private m_hiredate As DateTime Private m_birthday As DateTime <Required(ErrorMessage:="IDは必ず入力してください。")> Public Property ID() As String Get Return m_id End Get Set(value As String) m_id = value NotifyPropertyChanged("ID") End Set End Property <Display(ShortName:="氏名")> _ Public Property Name() As String Get Return m_name End Get Set(value As String) m_name = value NotifyPropertyChanged("Name") End Set End Property <Display(ShortName:="入社日")> _ Public Property HireDate() As DateTime Get Return m_hiredate End Get Set(value As DateTime) m_hiredate = value NotifyPropertyChanged("HireDate") End Set End Property <Display(ShortName:="誕生日")> _ Public Property Birthday() As DateTime Get Return m_birthday End Get Set(value As DateTime) m_birthday = value NotifyPropertyChanged("Birthday") End Set End Property Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Protected Sub NotifyPropertyChanged(propertyName As String) RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName)) End Sub End Class Public Class EmployeeValidator Public Shared Function IsGrownUp(employee As Employee) As ValidationResult Dim result As ValidationResult = Nothing If employee.Birthday.AddYears(20).CompareTo(employee.HireDate) = 1 Then result = New ValidationResult("20歳以上の方しか勤務できません。", New String() {"Birthday", "HireDate"}) End If Return result End Function End Class Public Class EmployeeCollection Inherits ObservableCollection(Of Employee) Public Sub New() Add(New Employee() With {.ID = "U10200115", .Name = "福山 敏道", _ .HireDate = DateTime.Parse("2003/12/1"), .Birthday = DateTime.Parse("1977/9/17")}) End Sub End Class | |
関連トピック