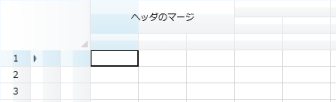
ここでは、グループデザイナを使用して、行ヘッダ、列ヘッダ、コーナーヘッダの行数・列数や外観を設定する方法を説明します。完成後の表示イメージは以下のとおりです。

- ヘッダに関する設定の詳細については、「ヘッダ」をご覧ください。
- GcSpreadGridコンポーネントをプロジェクトへ組み込む方法については、「コンポーネントをプロジェクトに組み込む」をご覧ください。
- SPREADデザイナの起動方法については、「SPREADデザイナの起動と終了」をご覧ください。
ヘッダデザイナの起動
[ホーム] タブの [ツール] グループにある [ヘッダデザイナ] をクリックし、ヘッダデザイナ画面を表示します。
ヘッダの行数・列数の設定
行ヘッダの列数や、列ヘッダの行数を設定します。
ヘッダの行数・列数の設定[列ヘッダ]、[行ヘッダ]、[コーナーヘッダ] の設定画面で、「行」または「列」の設定を変更します。[コーナーヘッダ] の設定画面では、列ヘッダの行数と行ヘッダの列数を両方設定できます。
今回は以下の値に設定します。これにより、ヘッダは3行3列で表示されます。
| プロパティ | 設定値 |
|---|---|
| 列ヘッダの行数(RowCount プロパティ) | 3 |
| 行ヘッダの列数(ColumnCount プロパティ) | 3 |
ヘッダのマージ
行ヘッダ、列ヘッダ、コーナーヘッダのセルをマージします。
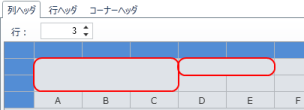
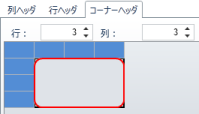
ヘッダのマージ複数のセルを選択し、[結合] ボタンをクリックすると、セルが結合され1つのセルになります。
今回は列ヘッダとコーナーヘッダのセルを、以下のようにマージします。


ヘッダテキストの設定
行ヘッダや列ヘッダに表示される、連続した番号(1、2、3、…)またはアルファベット(A、B、C、…)を設定します。
ヘッダテキストの設定ヘッダテキストの種類の設定
[列ヘッダ] タブを選択している状態で、左上の青い部分をクリックすると、列ヘッダ自体が選択状態になります。
列ヘッダのAutoTextプロパティを以下の値に設定します。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| AutoText | Blank | ヘッダに連続した番号またはアルファベットを表示しません。 |
行ヘッダテキストの表示列の設定
[行ヘッダ] タブを選択している状態で、左上の青い部分をクリックすると、行ヘッダ自体が選択状態になります。
AutoTextIndexプロパティを以下の値に設定します。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| AutoTextIndex | 0 | 行ヘッダの1列目に連続した番号を表示します。 |
- AutoTextIndex プロパティのインデックス番号は0から始まります。従って、「1」に設定した場合、左から数えて2列目に行セレクタが表示されます。
- AutoTextIndex プロパティがデフォルトの-1に設定されている場合、行ヘッダの列数にかかわらず、右端の列(最も内側の列)に行ヘッダテキストが表示されます。
- 上記の動作は SelectorIndex、FilterButtonIndex、SortIndicatorIndex などのプロパティも同様です。
ヘッダテキストの文字列設定
ヘッダに任意の文字列を表示することもできます。
[列ヘッダ] タブを選択している状態で、2行×3列でマージしたセルをクリックし、「ヘッダのマージ」と入力します。
行セレクタの表示列の設定
行セレクタを行ヘッダの何列目に表示するかを設定します。
行セレクタの表示列の設定行セレクタの表示設定
デザイナのメイン画面を選択し、プロパティウィンドウのアイテムリストから「SpreadGrid」を選択します。
ShowRowSelectorプロパティのチェックボックスをオンにします。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| ShowRowSelector | オン | 行ヘッダに行セレクタを表示します。 |
行セレクタの表示列の設定
[行ヘッダ] タブを選択している状態で、左上の青い部分をクリックすると、行ヘッダ自体が選択状態になります。
SelectorIndexプロパティを以下の値に設定します。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| SelectorIndex | 1 | 行ヘッダの2列目に行セレクタを表示します。 |
- SelectorIndex プロパティのインデックス番号は0から始まります。従って、「1」に設定した場合、左から数えて2列目に行セレクタが表示されます。
- SelectorIndex プロパティがデフォルトの-1に設定されている場合、行ヘッダの列数にかかわらず、右端の列(最も内側の列)に行セレクタが表示されます。
- 上記の動作は、AutoTextIndex、FilterButtonIndex、SortIndicatorIndex などのプロパティも同様です。
デザインのプレビュー表示
上記の設定後、[プレビュー] タブをクリックすると、冒頭のイメージでコントロールのプレビュー画面が表示されます。