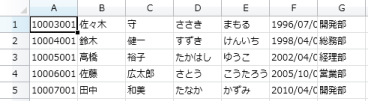
ここでは、テンプレートデザイナを使用して、1レコードのデータを複数行で表示するための設定手順を説明します。完成後の表示イメージは以下のとおりです。

- 1レコード複数行に関する設定の詳細については、「1レコード複数行」をご覧ください。
- GcSpreadGridコンポーネントをプロジェクトへ組み込む方法については、「コンポーネントをプロジェクトに組み込む」をご覧ください。
- SPREADデザイナの起動方法については、「SPREADデザイナの起動と終了」をご覧ください。
ダミーデータの作成と読み込み
デザイン作業をやりやすくするために、ダミーのデータをCSVファイルとして作成し、デザイナに読み込みます。
CSVファイルの作成とデザイナへの読み込み今回はダミーデータとして、以下のようなテーブルのデータを使用します。
| 社員コード | 氏 | 名 | 氏(ふりがな) | 名(ふりがな) | 入社年月日 | 所属部署 |
|---|---|---|---|---|---|---|
| 10003001 | 佐々木 | 守 | ささき | まもる | 1996/07/01 | 開発部 |
| 10004001 | 鈴木 | 健一 | すずき | けんいち | 1998/04/01 | 総務部 |
| 10005001 | 高橋 | 裕子 | たかはし | ゆうこ | 2002/04/01 | 経理部 |
| 10006001 | 佐藤 | 広太郎 | さとう | こうたろう | 2005/10/01 | 営業部 |
| 10007001 | 田中 | 和美 | たなか | かずみ | 2010/04/01 | 開発部 |
下記の内容をテキストファイルにコピーし、「DummyData2.csv」というファイル名で保存してください。
| DummyData2.csv |
コードのコピー |
|---|---|
"10003001","佐々木","守","ささき","まもる","1996/07/01","開発部" "10004001","鈴木","健一","すずき","けんいち","1998/04/01","総務部" "10005001","高橋","裕子","たかはし","ゆうこ","2002/04/01","経理部" "10006001","佐藤","広太郎","さとう","こうたろう","2005/10/01","営業部" "10007001","田中","和美","たなか","かずみ","2010/04/01","開発部" | |
デザイナの [ファイル] タブから [開く] をクリックし、作成したファイル「DummyData2.csv」を読み込みます。
読み込んだデータが、デザイナ上に表示されます。

セルの書式設定
各列のデータに合わせて、書式を設定します。
セルの書式設定日付型セルの設定
F列(入社年月日)の列ヘッダをクリックし、列を選択状態にします。
[ホーム] タブの [セル型] グループにある [日付時刻型セル] をクリックすると、[セルの書式設定] ダイアログが表示されます。[セル型] タブ画面で、以下の内容を設定します。
| タブ | 設定項目 | 設定値 | 説明 |
|---|---|---|---|
| 全般 | ドロップダウンボタン | 非表示 | 日付を設定するドロップダウンを表示しません。 |
| フィールド | 日付コントロールの入力書式を設定 | yyyy/MM/dd | 日付のみを表示します(例:2005/01/31)。 |
テキスト型セルの設定
F列以外の列ヘッダをクリックし、列を選択状態にします。
使い方のヒント:複数行・複数列の選択
行ヘッダや列ヘッダ上でドラッグすると、複数の行や列を一度に選択できます。複数の行や列に対して、同一の内容を設定する場合に便利です。
[ホーム] タブの [セル型] グループにある [テキスト型セル] をクリックすると、[セルの書式設定] ダイアログが表示されます。この列にはセル型のみを設定しますので、[OK] ボタンをクリックしてそのままダイアログを閉じます。
テンプレートの設定
テンプレートデザイナを使用して、1レコードのデータを複数行で表示するためのテンプレートを設定します。
テンプレートデザイナを使用したテンプレートの設定テンプレートデザイナの起動
[ホーム] タブの [ツール] グループにある [テンプレートデザイナ] をクリックし、テンプレートデザイナ画面を表示します。
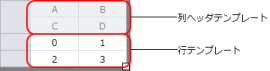
デフォルトの状態では、テンプレートは以下のような表示になっています。

上半分の灰色の部分を「列ヘッダテンプレート」、下半分の白い部分を「行テンプレート」と呼びます。
「テンプレートを使用」の設定
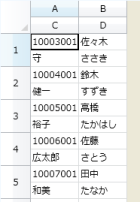
テンプレートを使用した場合のイメージを掴むために、テンプレートデザイナ上の [テンプレートを使用] をオンにしてみてください。デザイナのメイン画面に表示されている内容が、以下のように変化します。

先ほどまで1レコード1行で表示されていたデータが、1レコード2行で表示されています。また、表示されているのは一部のデータのみです。
デザイナのメイン画面に表示されている内容は、テンプレートデザイナ上の設定に対応しています。行テンプレート上の0〜3の数字は列インデックスを表しており、該当する列のデータが、そのセルに表示されます。デフォルトの状態では0〜3の列インデックスが設定されているため、A〜D列(社員コード、氏、名、氏(ふりがな))のデータのみが表示され、それ以外のデータは表示されません。
この [テンプレートを使用] をオンにすることで、テンプレートデザイナで設定したテンプレートがコントロールに適用されます。オフの状態では、テンプレートは適用されません。
デフォルトテンプレートのクリア
この後のデザイン作業をやりやすくするため、デフォルトの状態で各セルに設定されている列インデックスをクリアします。
行テンプレートの0〜3が表示されているセルを選択し、ツールバー上の [クリア] ボタンをクリックしてください。列インデックスの設定がクリアされます。

テンプレートの行数・列数の設定
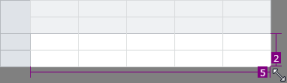
行テンプレートの右下にあるサイズ変更ハンドルをドラッグすると、テンプレートの行数や列数を設定できます。
今回作成するテンプレートでは、2行5列になるように設定します。

セルのマージ
テンプレート内のセルをマージするには、ツールバー上の [結合] または [結合の解除] ボタンを使用します。
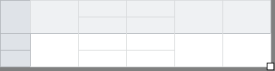
今回作成するテンプレートでは、1、4、5列目のセルを縦方向にマージしています。行テンプレートの該当するセル領域を選択し、[結合] ボタンをクリックしてマージします。

データ列の割り当て
行テンプレート上の各セルに、どの列のデータを表示するかを設定します。設定作業をやりやすくするため、いったん [テンプレートを使用] をオフにしてください。
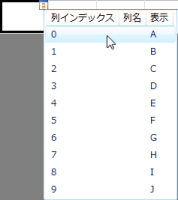
セルの右上にあるアイコンをクリックすると、列定義のドロップダウンリストが表示されます。ここから表示したいデータの列インデックスを選択します。

「列名」には列の Name プロパティに設定された列名が、「表示」には列ヘッダ上のセルの Value プロパティに設定されたヘッダテキストが表示されます。デフォルトの状態では上記のような表示になっていますので、デザイナのメイン画面に表示されている列ヘッダやデータの内容を参照した上で、以下の値に設定してください。

列ヘッダへの独自レイアウトの設定
[ヘッダの同期] は、列ヘッダテンプレートに対して、行テンプレートと同じレイアウトを適用するかどうかの設定です。デフォルトの状態ではオンに設定されていますが、オフにすると、列ヘッダに独自のレイアウトを設定できます。
今回のテンプレートでは、列ヘッダのD列およびE列(「氏(ふりがな)」および「名(ふりがな)」)を一つのセルにマージして表示するため、[ヘッダの同期] をオフに設定します。
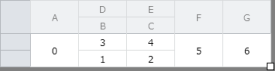
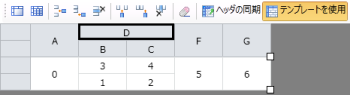
さらに列ヘッダテンプレート上のD列およびE列のセル領域を選択し、ツールバー上の [結合] ボタンをクリックしてマージします。マージ後の表示は「D」になります。

列幅の設定
テンプレートを使用する場合、デザイナのメイン画面上では、列幅や行高さなどのレイアウトに関する設定を行うことができません。レイアウトはテンプレートデザイナ上で設定します。
テンプレートデザイナ上で、A列およびF列の右側のペインをドラッグし、文字がセルに収まるように列幅を少し広げます。
列ヘッダの設定
ヘッダデザイナを使用して、列ヘッダに表示する文字列を設定します。
ヘッダデザイナを使用した列ヘッダの設定ヘッダデザイナの起動
[ホーム] タブの [ツール] グループにある [ヘッダデザイナ] をクリックし、ヘッダデザイナ画面を表示します。
列ヘッダに表示する文字列の設定
「列ヘッダ」タブ画面で、「A」〜「G」の部分をクリックし、以下の文字列を入力します。
| A | B | C | D | F | G | |
|---|---|---|---|---|---|---|
| 文字列 | 社員コード | 氏 | 名 | ふりがな | 入社年月日 | 所属部署 |
ヘッダデザイナ上で入力した文字列が、デザイナのメイン画面にも表示されます。
デザインのプレビュー表示
上記の設定後、[プレビュー] タブをクリックすると、冒頭のイメージでコントロールのプレビュー画面が表示されます。