Wijmo UI for the Web
すべての数値の書式設定
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 操作手順 > すべての数値の書式設定 |
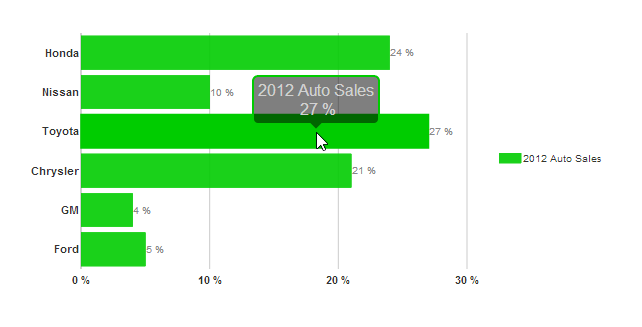
クイックスタートの例を基に、軸ラベル、グラフラベル、およびツールチップの数値の書式を変更できます。
ドロップダウンからコードを貼り付けます
| 数値を書式設定するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis:{
y:{annoFormatString:"p0"}
},
chartLabelFormatString: "p0",
hint:{
content: function(){
return this.data.label + '\n ' + Globalize.format(this.y, "p0") + '';
}
},
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
});
</script>
| |