Wijmo UI for the Web
動的なグラフサイズの設定
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 操作手順 > 動的なグラフサイズの設定 |
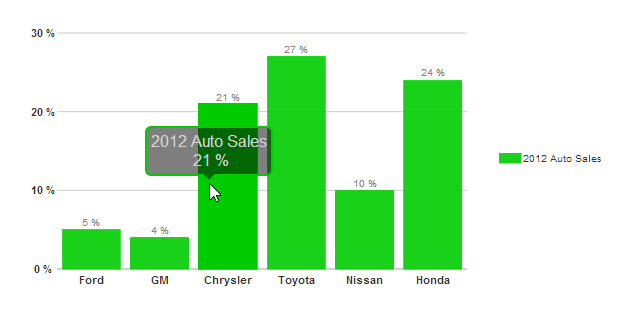
クイックスタートの例を基に、棒の数の取得 のコンセプトを使用して、棒の数に応じてグラフの幅と高さを変更し、棒のラベルの余地を生み出すことができます。
 |
注意:この例では、horizontal オプションを false に設定し、グラフのwidth を動的に変更します。デフォルトの水平オプション値 true を保持した場合は、代わりにグラフのheight を動的に変更できます。 |
ドロップダウンからコードを貼り付けます
| 棒の角に丸みを付けるスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis:{
y:{annoFormatString:"p0"}
},
chartLabelFormatString: "p0",
hint:{
content: function(){
return this.data.label + '\n ' +
Globalize.format(this.y, "p0") + '';
}
},
horizontal: false,
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
// グラフの棒の数を求めます。
var len = $("#wijbarchart").data().fields.chartElements.bars.length;
// 各棒に 100 ピクセルを使用して、グラフの幅を設定します。
// horizontal オプションを true に設定した場合は、これを height に変更します。
$("#wijbarchart").width(len*100).wijbarchart("redraw")
});
</script>
| |