Wijmo UI for the Web
clusterWidth フィールド
| wijmo.chart.wijbarchart 名前空間 > options タイプ : clusterWidth フィールド |
各クラスター内のバーが占める、各クラスターに割り当てられたプロット領域に対する割合(%)を設定します。
型: Number
デフォルト値: 85
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: number returnsValue = $(".selector").wijbarchart("option", "clusterWidth"); //値を設定します var newValue; //タイプ: number $(".selector").wijbarchart("option", "clusterWidth", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ clusterWidth: 50, data: {x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda']}, seriesList: [{ label: "2012 Auto Sales", legendEntry: true, data: { y: [.05, .04, .21, .27, .1, .24] } }, { label: "2011 Auto Sales", legendEntry: true, data: { y: [.17, .19, .12, -.06, .17, -.07] } }], }); }); </script>
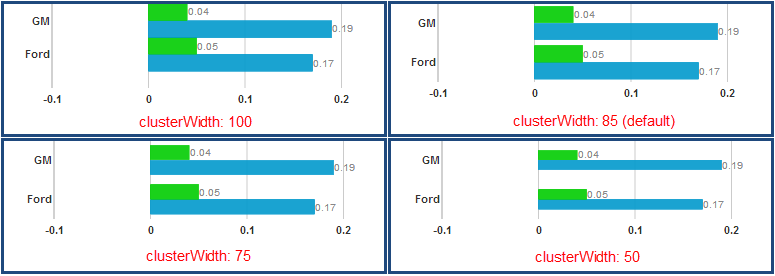
デフォルトでは、バーはクラスターのプロット領域の 85% を占め、クラスターの間に小さい隙間が残ります。100% に設定するとこの隙間がなくなり、50% に設定すると隙間がかなり大きくなります。この設定は、clusterSpacing オプションの設定に影響を与える場合があります。