
Wijmo UI for the Web
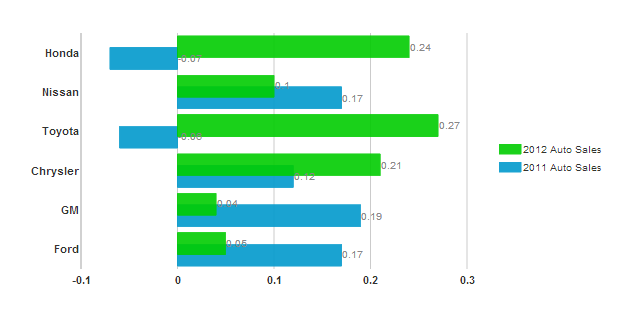
データのクラスタリング
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 概念 > データのクラスタリング |

このようなタイプのグラフをコード化する方法はいくつかあります。
seriesList ごとにすべての X 軸データをリスト
 |
注意:まったく同じデータが X 軸の2番目の seriesList で繰り返されない場合、2番目の seriesList の X データは最初のデータを上書きします。 |
| 冗長な X データ |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
clusterOverlap: 50,
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
},
{
label: "2011 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.17, .19, .12, -.06, .17, -.07]
}
}],
});
});
</script>
| |
この方法は少し冗長であるため、次のようにすべての X データを一箇所に記述する簡単な方法があります。
すべての X データを1つの場所に配置
| デフォルト値 |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
clusterOverlap: 50,
data: {x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda']},
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: { y: [.05, .04, .21, .27, .1, .24] }
},
{
label: "2011 Auto Sales",
legendEntry: true,
data: { y: [.17, .19, .12, -.06, .17, -.07] }
}],
});
});
</script>
| |
Wijmo は、これらのデータクラスタの表示方法を制御できるいくつかのオプションを提供します。