
Wijmo UI for the Web
footer オプション
| wijmo.chart.wijbarchart 名前空間 > options タイプ : footer オプション |
棒グラフのフッタとして使用するオブジェクトを設定します。
型: wijmo.chart.chart_title オブジェクト
デフォルト値:
{ compass:"south", orientation:"horizontal", style: {fill: "#fff", stroke: "none"}, text: "", textStyle: {fill: "#000", stroke: "none"}, visible: false } | Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: wijmo.chart.chart_title returnsValue = $(".selector").wijbarchart("option", "footer"); //値を設定します var newValue; //タイプ: wijmo.chart.chart_title $(".selector").wijbarchart("option", "footer", newValue); }); | |
| Javascript (Specification) | |
|---|---|
var footer : chart_title; | |
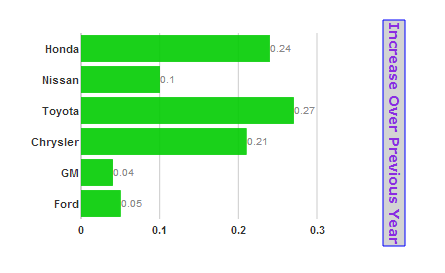
以下のコードは、次の図のようなフッタを持つチャートを作成します。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ footer: { compass: "east", style: {fill: "lightgrey", stroke: "blue"}, text: "Increase Over Previous Year", textStyle: { "font-size": 14, fill: "blueviolet", "font-family": "Verdana", "font-weight": "bold" }, visible: true }, seriesList: [{ legendEntry: false, data: { x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'], y: [.05, .04, .21, .27, .1, .24] } }], }); }); </script>