
Wijmo UI for the Web
indicator オプション
| wijmo.chart.wijbarchart 名前空間 > options タイプ : indicator オプション |
ユーザーがチャート要素をクリックしたときに各チャート要素の中心から水平/垂直に伸びるインジケーター線を表示できるオブジェクトを設定します。
デフォルト値: {visible: false, style: {stroke: "#000000"}}
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: wijmo.chart.chart_indicator returnsValue = $(".selector").wijbarchart("option", "indicator"); //値を設定します var newValue; //タイプ: wijmo.chart.chart_indicator $(".selector").wijbarchart("option", "indicator", newValue); }); | |
| Javascript (Specification) | |
|---|---|
var indicator : chart_indicator; | |
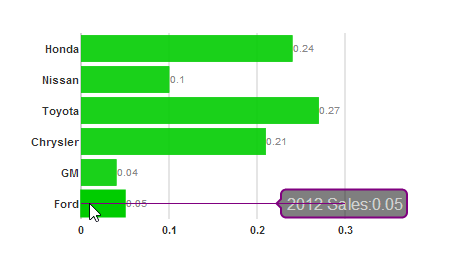
以下のコードは、indicator オプションの visible 属性を true に設定し、色を紫に設定します。このコードの実行結果は下の図のようになります。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ indicator: {visible: true, style: {stroke: "purple"}}, seriesList: [{ label: "2012 Sales", legendEntry: false, data: { x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'], y: [.05, .04, .21, .27, .1, .24] } }], }); }); </script>