ファンネルチャートは、各段階がある線形プロセスを視覚的に示します。このチュートリアルでは、3つの値軸系列を持つ複合グラフの作成方法を順を追って説明します。
このチュートリアルは、以下の作業手順に分かれています。
- Visual StudioプロジェクトにActiveReportsを追加する
- レポートをデータソースに接続する
- データセットを追加する
- レポートにChartコントロールを追加しプロットを定義する
- グラフの外観を構成する
- レポートを表示する
メモ:
- このチュートリアルでは、Reelsデータベース(Reels.mdb)のStoreSalesテーブルを使用しています。Reelsデータベース(..\ActiveReportsNET14\Data\Reels.mdb)へのアクセス権限が必要です。
- このチュートリアルではページレポートを使用していますが、RDLレポートを使用した場合も同様の手順でレポートの作成が可能です。
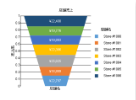
チュートリアルを完了すると、次のようなレポートが作成されます。
デザイン時のレイアウト
実行時のレイアウト
Visual StudioプロジェクトにActiveReportsを追加する
- Visual Studioで新規プロジェクトを開きます。[プロジェクト]メニューから[新しい項目の追加]を選択します。
- [新しい項目の追加]ダイアログで[ActiveReports 14.0Jページレポート]を選択し、ファイル名を「rptFunnelChart」に変更します。
-
[OK]をクリックするとActiveReports 14.0Jページレポートアプリケーションが新規作成されます。プロジェクトにはデフォルトでページレポートが追加されています。
詳細については、「クイックスタート」を参照してください。
レポートをデータソースに接続する
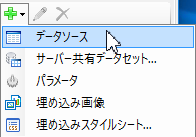
- [レポートエクスプローラ]で[データソース]ノードを右クリックして、[データソースの追加]オプションを選択するか、[追加](+)ボタンから[データソース]を選択します。

- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「ChartData」に変更します。
- このチュートリアルでは、Reelsデータベースに接続します。詳細については、「データソースとの接続」を参照してください。
データセットを追加する
- [レポートエクスプローラ]で「ChartData」データソースノードを右クリックし、[データセットの追加]オプションを選択するか、[追加](+)ボタンから[データセット]を選択します。
- [データセット]ダイアログで[全般]ページへ移動し、[名前]フィールドに「StoreSalesData」と入力します。
-
[データセット]ダイアログの[クエリ]フィールドに次のSQLクエリを入力します。
SQLクエリ コードのコピーSELECT * from StoreSales - クエリボックスの横にある[データセットの検証]
 アイコンをクリックし、クエリを検証します。
アイコンをクリックし、クエリを検証します。 - [OK]をクリックしてダイアログを閉じます。データセットとクエリフィールドは、[レポートエクスプローラ]の子ノードとして表示されます。
レポートにChartコントロールを追加しプロットを定義する
- Visual Studioのツールボックスからデザイナ面上にChartコントロールをドラッグします。
- [グラフの種類を選択してください。]ウィザードから、[縦棒]を選択します。
- グラフを右クリックして、種類 > その他 > ファンネルを選択します。
- グラフを選択して、[プロパティ]ウィンドウに移動します。
- Encodings > Valuesプロパティの横にある省略記号<...>をクリックして、Valueコレクションエディターを開きます。
- ValueコレクションエディターにValueフィールドを追加します。
- 追加したValueフィールドで、Value > Expressionに「
=Fields!TotalSales.Value」を設定します。 - [OK]をクリックして、Value Expressionコレクションエディターを閉じます。データフィールドに「Total Sales」が表示されます。 [OK]をクリックして、Valueコレクションエディターを閉じます。
- グラフを選択して、[プロパティ]ウィンドウに移動します。
- Encodings > Detailsプロパティの横にある省略記号<...>をクリックして、Detailコレクションエディターを開きます。
- DetailコレクションエディターにDetailフィールドを追加します。
- Values > Detail Expressionコレクションエディターで、フィールドを追加して、Expressionに「
=Fields!StoreName.Value」を設定します。 - [OK]をクリックして、Detail Expressionコレクションエディターを閉じます。[OK]をクリックして、Detailコレクションエディターを閉じます。グラフで、「Store Name」がDetailsエンコーディングとして追加されます。
- 「Store Name」エンコーディングを選択して、以下のように設定します。
プロパティ名 プロパティの値 Group Stack SortDirection Ascending SortingField =Fields!StoreName.Value
以下のようにグラフに凡例を追加します。 - グラフを選択して、Encodings > Color > Valuesプロパティに移動します。
- Valuesプロパティの横にある省略記号<...>をクリックして、Color Expressionコレクションエディターを開きます。
- フィールドを追加して、Expressionに「
=Fields!StoreName.Value」を設定します。
グラフの外観を構成する
- グラフを選択し、Paletteを「Office」に設定します。
- グラフで「Chart title」を選択し、「Title」を「店舗売上」に設定します。
- Category軸を選択し、「Line>ShowLine」と「Labels>ShowLabels」をFalseに設定して、Titleを「店舗名」に設定します。
- Value軸を選択し、ShowLineとShowLabelsをFalseに設定して、Titleを「売上高」に設定します。
- グラフを選択し、Labelsプロパティを以下のように設定します。
プロパティ名 プロパティの値 Labels>Color White Labels>Template
ラベルに表示するテンプレートを指定します。{valueField.value:c} Labels>TextPosition
ラベルのテキストの位置を指定します。Center - 凡例を選択し、Titleを「店舗名」に設定します。
レポートを表示する