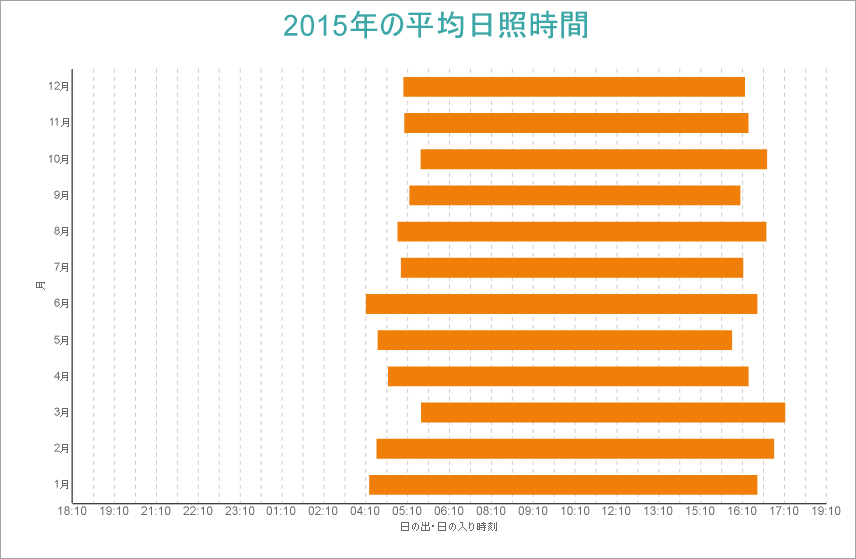
以下のトピックでは、レンジ横棒チャートを作成する方法を紹介します。最終的なチャートは次のようになります。

新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。
レポートをデータ連結しデータセットを追加する
[データソースウィザードを開く]オプションをオンにすると、新しいレポートを作成するときに[レポートデータソース]ダイアログが表示されます。このダイアログは、レポートエクスプローラで[データソース]ノードを右クリックして、[データソースの追加]のオプションを選択する時も表示されます。
データソースを追加する
- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「NwindDataSource」に変更します。
- 種類を「Csv Provider」に設定します。
詳細については、「CSV Provider」を参照してください。 - [接続文字列]タブで、[接続文字列]の横にある[作成]ボタンをクリックして、[CSVデータソースの設定]ウィザードを開きます。
- [パス]フィールドで、[開く]ボタンをクリックして、weatherdata.csvファイルを選択します。
-
[プレビューから取得]ボタンをクリックして、[列]領域に列名とそれに対応するデータ型を入力します。
名前 データ型 DATE DateTime CITY String AVG MIN TEMP Float AVG MAX TEMP Float RAINFALL Min Float RAINFALL Max Float SUNRISE DateTime SUNSET DateTime - [OK]をクリックして、次のような生成された接続文字列を表示します。
接続文字列 コードのコピーPath=C:\\weatherdata.csv;Locale=ja-JP;TextQualifier=";ColumnsSeparator=,;RowsSeparator=\r\n;Columns=DATE(DateTime),CITY,AVG MIN TEMP(Float),AVG MAX TEMP(Float),RAINFALL Min(Float),RAINFALL Max(Float),SUNRISE(DateTime),SUNSET(DateTime);HasHeaders=True - [OK]ボタンをクリックして変更を保存し、ウィザードを閉じます。
レポートにパラメータを追加する
CityParameter
- [レポートエクスプローラ]で、[パラメータ]ノードを右クリックし、[パラメータの追加]を選択して[レポート - パラメータ]ダイアログを開きます。
- 表示されるダイアログボックスで、[全般]タブに移動し、パラメータの名前を「CityParameter」に設定します。
- データタイプが「String」に設定されていることを確認します。
-
[使用できる値]タブでは、[値を直接入力]を選択し、次のように設定します。
- 見出しマップラベル:メルボルン空港
- 値:MelbourneAirport
- 並べ替え > 条件:Value
- 並べ替え > 方向:Ascending
- [既定値]タブで、[値を直接入力]を選択し、「MelbourneAirport」を追加します。
YearParameter
- 別のパラメータを追加し、[全般]タブでパラメータの名前を「YearParameter」に設定します。
- データタイプが「Integer」に設定されていることを確認します。
-
[使用できる値]タブでは、[値を直接入力]を選択し、次のように設定します。
- 見出しマップラベル:2015
- 値:2015
- 並べ替え > 条件:Value
- 並べ替え > 方向:Ascending
- [既定値]タブで、[値を直接入力]を選択し、「2015」を追加します。
- [OK]をクリックしてダイアログを閉じます。
データセットにフィルタを追加する
- Weatherdataデータセットを右クリックし、[編集]を選択します。
-
[フィルタ]ページに移動し、次の2つのフィルタを追加します。
番号 式 演算子 値 1 =Fields!CITY.Value Equal =Parameters!CityParameter.Value 2 =Year(Fields!DATE.Value) Equal =Parameters!YearParameter.Value - [OK]をクリックして変更を保存します。
チャートを作成する
チャートウィザードを使用して、チャートのデータ値を構成し、チャートをカスタマイズします。レポートがデータセットに接続している場合、チャートウィザードは自動的に表示されます。詳細については、「チャートウィザード」を参照してください。
- Chartコントロールをレポートのデザイン面にドラッグ&ドロップします。チャートウィザードが表示され、データセットとチャートの種類を選択できます。
- データセット名を「weatherdata」に設定し、[種類の設定]を「レンジ横棒」に設定します。
- [次へ]をクリックします。ここでは、レンジ横棒チャートの設定を指定します。
-
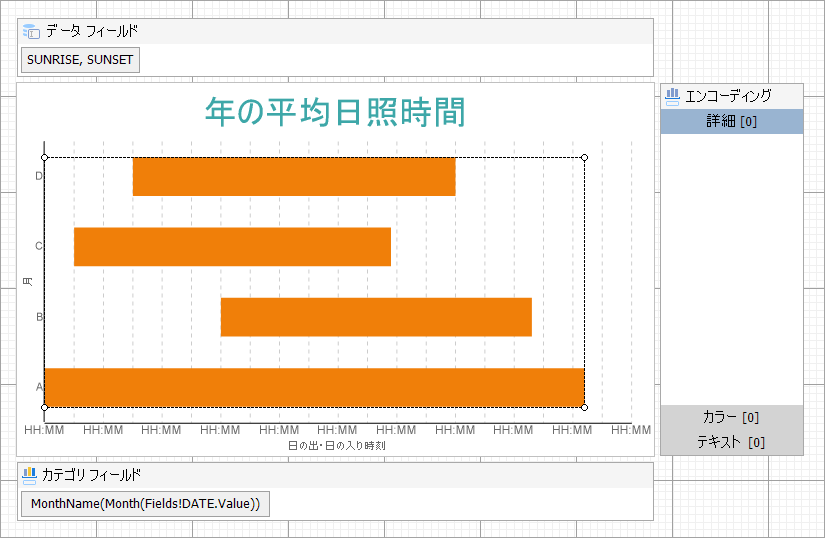
[データ]では、新しいデータ値を追加し、開始フィールドと終了フィールドを定義します。
開始フィールド 終了フィールド =Fields!SUNRISE.Value =Fields!SUNSET.Value - [カテゴリ]では、フィールドを「=MonthName(Month([DATE]))」に設定します。
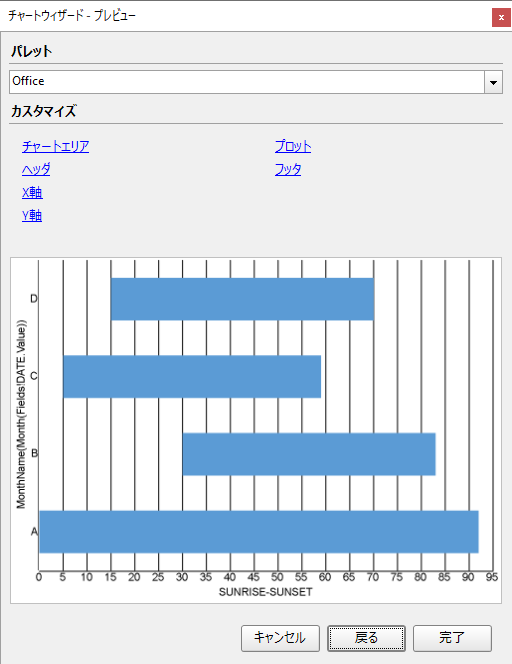
- [次へ]をクリックして、グラフをプレビューします。

プレビュー画面では、チャートのパレットを変更したり、その他のカスタマイズを行うこともできます。または、以下で説明するように、ウィザードを終了してこれらのスマートパネルにアクセスできます。
カスタマイズを設定する
グラフがデータ値で構成されたので、スマートパネルを使用して、グラフ要素をカスタマイズします。
プロット
- プロットの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[プロット-Plot1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [カテゴリ]ページに移動し、[並べ替え] > [対象フィールド]を「=Fields!DATE.Value」に、[方向]を「Ascending」に設定します。
- [OK]をクリックして、プロットの設定を完了します。
Y軸
- Y軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Y軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、タイトルを「日の出・日の入り時刻」に設定し、フォント > 色を「DimGray」に設定します。
- [ラベル]ページに移動し、[全般]タブを選択し、[書式]を「HH:MM」に設定します。
-
[外観]タブに移動し、次のプロパティを設定します。
- フォント > サイズ:9pt
- フォント > 色:DimGray
-
[主グリッド線]ページに移動し、次のプロパティを設定します。
- 間隔:100000
- グリッド線 > グリッド線を表示する:オンにします。
- グリッド線 > 色:#cccccc
- グリッド線 > 幅:0.25pt
- グリッド線 > スタイル:Dashed
- [OK]をクリックして、Y軸の設定を完了します。
X軸
- X軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[X軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、タイトルを「月」に設定し、フォント > 色を「DimGray」に設定します。
- [ラベル]ページに移動し、[外観]タブを選択して、フォント > 色を「DimGray」に設定します。
- [OK]をクリックして、X軸の設定を完了します。
チャートパレット
- グラフの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Chart1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [パレット]ページで、ドロップダウンから「Aspect」を選択します。
- [OK]をクリックして、カスタムパレットの設定を完了します。
ヘッダ
- グラフヘッダのスマートパネルを開くには、レポートエクスプローラで[ヘッダ]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[全般]ページに移動し、[タイトル]を次のように設定します。
コードのコピー
=Parameters!YearParameter.Value & "年の平均日照時間 " -
[フォント]ページに移動し、次のプロパティを設定します。
- サイズ:24pt
- 色:#3da7a8
- [OK]をクリックして、グラフヘッダの設定を完了します。
必要に応じて、グラフのサイズを変更することができます。

- チャートの構成とカスタマイズが完了したら、レポートをプレビューします。