TreeViewコントロールでは、同じツリービュー内および複数のツリービュー間でのドラッグアンドドロップ操作がサポートされています。TreeViewノードでドラッグアンドドロップ操作を行うには、TreeViewのAllowDraggingプロパティをtrueに設定する必要があります。
TreeViewでドラッグアンドドロップ操作が有効になっている場合、ユーザーは任意のノードをツリー内の任意の位置にドラッグできます。この動作は、TreeViewのドラッグアンドドロップイベントを処理することでカスタマイズできます。
- OnClientDragStart:ドラッグまたはドロップ操作を開始しようとしたときに発生します。イベントのcancelパラメータをtrueに設定することで、ドラッグしようとしているノードを調べて操作をキャンセルすることができます。
- OnClientDragOver:ユーザーがノードをツリーの他のノード上にドラッグしているときに発生します。イベントのcancelパラメータとpositionパラメータを設定することで、現在のターゲットノードとドロップ位置を調べて、ドロップを防いだり、場所を変更することができます。
- OnClientDrop:ユーザーがノードを別の場所にドロップしたときに発生します。イベントのcancelパラメータとpositionパラメータを設定することで、現在のターゲットノードとドロップ位置を調べて、ドロップを防いだり、場所を変更することができます。
- OnClientDragEnd:ドラッグ/ドロップ操作が終了した後に、操作がキャンセルされたりソースノードが移動されなかった場合でも、発生します。

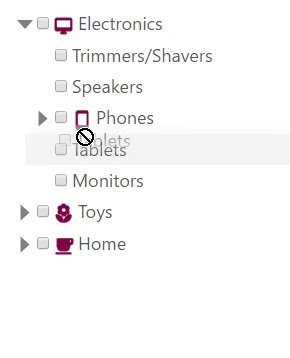
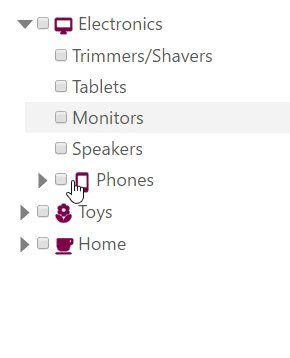
この例では、OnClientDragStartとOnClientDragOverを使用して、TreeViewコントロールでカスタマイズされたドラッグアンドドロップ操作を提供しています。OnClientDragStartイベントを使用して親ノードのドラッグを許可し、OnClientDragOverイベントを使用して空ノードへのドロップを許可しています。
以下のコード例では、dragStartイベントを発生させるOnClientDragStart()メソッドを使用しています。dragStart(treeview, e)関数のtreeviewは送信元で、eはTreeNodeEventArgsクラス型です。同様に、OnClientDragOver()メソッドはdragOverイベントを発生させます。dragOver(treeview, e)関数のtreeviewは送信元で、eはTreeNodeEventArgsクラス型です。
以下のコード例では、「クイックスタート」セクションで追加したPropertyモデルを使用しています。
In Code
| Razor |
コードのコピー
|
|---|---|
@using <ApplicationName.Models> @model Property[] <script type="text/javascript"> var allowDraggingParentNodes = true; var allowDroppingIntoEmpty = true; // OnClientDragStartイベントを使用して、allowDraggingParentNodes設定を適用します。 // それには、「cancel」イベントパラメータをtrueに設定します function dragStart(treeview, e) { if (e.node.hasChildren) { if (!allowDraggingParentNodes) { e.cancel = true; // 親ノードのドラッグを防ぎます } else { e.node.isCollapsed = true; // ドラッグ時に親ノードを折りたたみます } } } // OnClientDragOverイベントを使用して、allowDroppingIntoEmpty設定を適用します。 // それには、「position」イベントパラメータを「Before」に変更します function dragOver(treeview, e) { if (!allowDroppingIntoEmpty && !e.dropTarget.hasChildren && e.position == wijmo.nav.DropPosition.Into) { e.position = wijmo.nav.DropPosition.Before; } } </script> @(Html.C1().TreeView() .Bind(Model) .DisplayMemberPath("Header") .ChildItemsPath("Items") .ImageMemberPath("Image") .ShowCheckboxes(true) .AllowDragging(true) .OnClientDragStart("dragStart") .OnClientDragOver("dragOver")) |
|