このセクションでは、クライアントアプリケーションを通してWeb APIサービスを呼び出し、目的のテキストからバーコード画像を生成する方法を具体的に示します。
次の図は、上記の手順を実行した後に生成されるバーコードを示しています。

次の例では、Web APIサービスをHTMLおよびWinFormsクライアントアプリケーションから呼び出します。これらのクライアントはサービスにGET要求を送り、サービスは応答としてバーコードストリームを返します。この応答ストリームは、上記のバーコード画像のように画像として保存されます。
次の例では、サービスURLはTextパラメータに1234567890を取り、エンコーディングタイプパラメータとしてCode39xを取って、上記の画像を生成します。

手順1:サービスを呼び出す
Web APIサービスを呼び出すには、次の手順を実行します。
手順2:クライアントプロジェクトを実行する
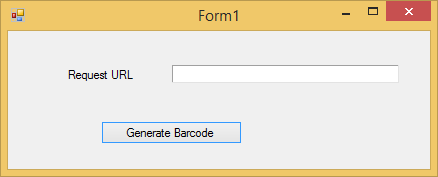
WinFormsアプリケーション
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]を押してプロジェクトを実行します。
- Request URLフィールドに対応するテキストボックスに、適切なバーコードパラメータを含むクエリー文字列と共に、サービスURLを指定します。
- [バーコードを生成]ボタンをクリックします。GetBarcode()メソッドで指定された位置に、生成されたバーコードの画像がダウンロードされます。
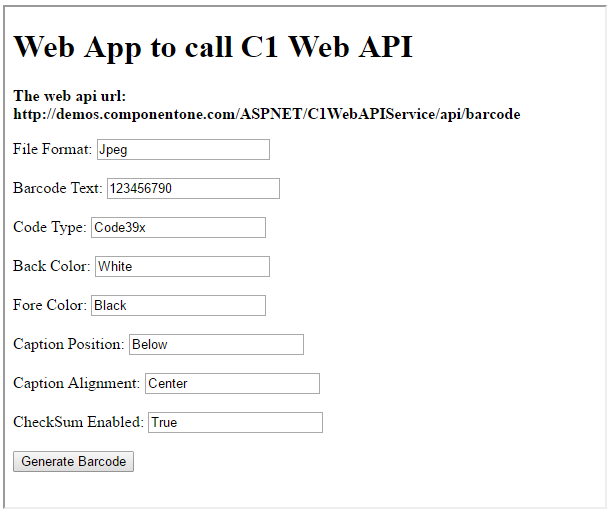
HTMLアプリケーション
- HTMLファイルを保存し、それをブラウザで開きます。
- 意図したバーコード画像を得るためのバーコードパラメータを設定し、[バーコードを生成]ボタンをクリックします。
以下に示す、バーコードを生成するREST APIサービスのデモサンプルをご覧ください。