テーブル行/列グループの基本クラスである TableVectorGroupの DataBinding プロパティを使用して、RenderTable をデータ連結にできます。この例については、DataBinding サンプルを参照してください。
使用可能なサンプルプロジェクト:RenderTableへのバインディングの例については、DataBinding のサンプルを参照してください。
行のグループだけでなく、列のグループもデータ連結できることに注目してください。つまり、テーブルを下方向だけでなく、横方向にも拡大できます。
次のコードに示すように、グループ化は機能しますが、グループ階層は TableVectorGroup オブジェクトの階層に基づいていません。
Visual Basic コードの書き方
| Visual Basic |
コードのコピー
|
|---|---|
Dim rt As C1.C1Preview.RenderTable = New C1.C1Preview.RenderTable
rt.Style.GridLines.All = C1.C1Preview.LineDef.Default
' テーブルヘッダー:
Dim c As C1.C1Preview.TableCell = rt.Cells(0, 0)
c.SpanCols = 3
c.Text = "Header"
' グループヘッダー:
c = rt.Cells(1, 0)
c.Text = "GroupId = [Fields!GroupId.Value]"
c.SpanCols = 3
c.Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Center
c.Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center
' サブグループヘッダー:
c = rt.Cells(2, 0)
c.Text = "GroupId = [Fields!GroupId.Value] SubGroupId = [Fields!SubGroupId.Value]"
c.SpanCols = 3
c.Style.TextAlignHorz = C1.C1Preview.AlignHorzEnum.Center
c.Style.TextAlignVert = C1.C1Preview.AlignVertEnum.Center
' サブグループデータ:
rt.Cells(3, 0).Text = "GroupId=[Fields!GroupId.Value]"
rt.Cells(3, 1).Text = "SubGroupId=[Fields!SubGroupId.Value]"
rt.Cells(3, 2).Text = "IntValue=[Fields!IntValue.Value]"
'GroupId フィールドによってグループ化されたデータ連結線のグループを作成します:
Dim g As C1.C1Preview.TableVectorGroup = rt.RowGroups(1, 3)
g.CanSplit = True
g.DataBinding.DataSource = MyData.Generate(20, 0)
g.DataBinding.Grouping.Expressions.Add("Fields!GroupId.Value")
g.Style.BackColor = Color.LightCyan
'SubGroupId によってグループ化されたネストされたグループを作成します:
Dim ng As C1.C1Preview.TableVectorGroup = rt.RowGroups(2, 2)
ng.CanSplit = True
ng.DataBinding.DataSource = g.DataBinding.DataSource
ng.DataBinding.Grouping.Expressions.Add("Fields!SubGroupId.Value")
ng.Style.BackColor = Color.LightPink
' Create yet deeper nested data bound group:
Dim ng2 As C1.C1Preview.TableVectorGroup = rt.RowGroups(3, 1)
ng2.DataBinding.DataSource = g.DataBinding.DataSource
ng2.Style.BackColor = Color.LightSteelBlue
|
|
C# コードの書き方
| C# |
コードのコピー
|
|---|---|
RenderTable rt = new RenderTable();
rt.Style.GridLines.All = LineDef.Default;
// テーブルヘッダー:
TableCell c = rt.Cells[0, 0];
c.SpanCols = 3;
c.Text = "Header";
//グループヘッダー:
c = rt.Cells[1, 0];
c.Text = "GroupId = [Fields!GroupId.Value]";
c.SpanCols = 3;
c.Style.TextAlignHorz = AlignHorzEnum.Center;
c.Style.TextAlignVert = AlignVertEnum.Center;
// サブグループヘッダー:
c = rt.Cells[2, 0];
c.Text = "GroupId = [Fields!GroupId.Value] SubGroupId = [Fields!SubGroupId.Value]";
c.SpanCols = 3;
c.Style.TextAlignHorz = AlignHorzEnum.Center;
c.Style.TextAlignVert = AlignVertEnum.Center;
// サブグループデータ:
rt.Cells[3, 0].Text = "GroupId=[Fields!GroupId.Value]";
rt.Cells[3, 1].Text = "SubGroupId=[Fields!SubGroupId.Value]";
rt.Cells[3, 2].Text = "IntValue=[Fields!IntValue.Value]";
// GroupId フィールドによってグループ化されたデータ連結線のグループを作成します:
TableVectorGroup g = rt.RowGroups[1, 3];
g.CanSplit = true;
g.DataBinding.DataSource = MyData.Generate(20, 0);
g.DataBinding.Grouping.Expressions.Add("Fields!GroupId.Value");
g.Style.BackColor = Color.LightCyan;
// SubGroupId によってグループ化されたネストされたグループを作成します:
TableVectorGroup ng = rt.RowGroups[2, 2];
ng.CanSplit = true;
ng.DataBinding.DataSource = g.DataBinding.DataSource;
ng.DataBinding.Grouping.Expressions.Add("Fields!SubGroupId.Value");
ng.Style.BackColor = Color.LightPink;
// さらに深くネストされたデータ連結グループを作成します:
TableVectorGroup ng2 = rt.RowGroups[3, 1];
ng2.DataBinding.DataSource = g.DataBinding.DataSource;
ng2.Style.BackColor = Color.LightSteelBlue;
|
|
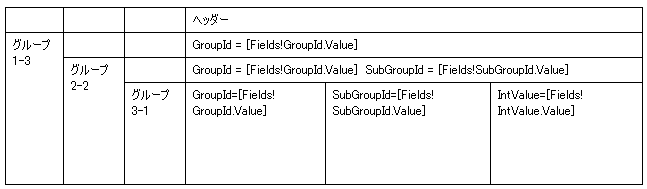
上記のコードを図示すると、次の表のようになります。