コンボコントロールの基本的な構成について解説します。
コンボコントロールの構成要素
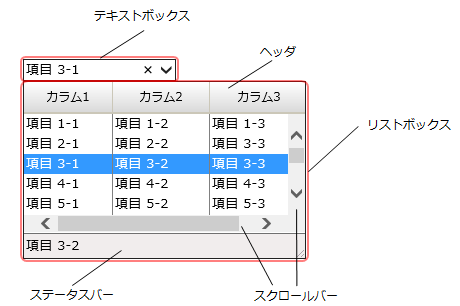
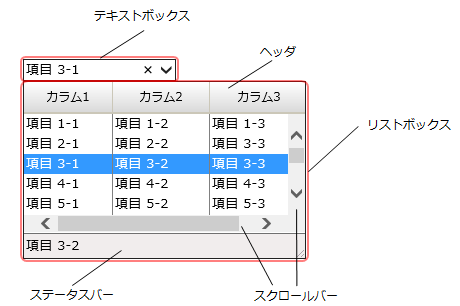
コンボコントロールは下図の要素から構成されています。

テキストボックス部の利用方法については、「テキストボックスの使い方」を参照してください。
リストボックス部の利用方法については、「リストボックスの使い方」を参照してください。また、項目を設定する方法については、「項目の設定」を参照してください。

テキストボックス
リストから選択された項目や入力したテキストを表示します。また、テキストボックスは、マスクコントロールと同様、Formatプロパティで書式を設定したり、画像を表示することも可能です。テキストボックス部の利用方法については、「テキストボックスの使い方」を参照してください。
リストボックス
コンボコントロールが保持する項目を表示する領域です。複数の列を表示することができ、また任意の列に画像を表示したり、項目ごとに異なるスタイルで表示したりすることも可能です。リストボックス部の利用方法については、「リストボックスの使い方」を参照してください。また、項目を設定する方法については、「項目の設定」を参照してください。
ヘッダ
項目のタイトルとしてコントロールの最上部に表示され、カラムの表示幅の変更や項目のソートに利用することができます。ヘッダは、ヘッダ全体の設定を行うヘッダ領域と、各カラムで個別の設定を行うカラムヘッダで構成されます。ヘッダの詳細については、「リストボックスの使い方−ヘッダの設定」を参照してください。ステータスバー
コントロールの最下部に表示され、テキストを表示することができます。ステータスバーを表示するかどうかは、ListBoxプロパティが参照するListBoxオブジェクトのStatusBarプロパティを使用して設定します。また、ステータスバーに表示するサブ項目のカラムインデックスは、DescriptionSubItemIndexプロパティを使用して設定することができます。スクロールバー
全カラムの幅の合計がコントロールよりも大きい場合や、リストの項目が多い場合等、水平と垂直方向にスクロールバーを表示できます。スクロールバーの表示方法は、ListBoxプロパティが参照するListBoxオブジェクトのScrollBarModeプロパティ、スクロールバーの種類はScrollBarsプロパティで設定することができます。 値の入力
コントロールに値を入力するには、ドロップダウンリストから項目を選択するか、テキストボックス部分に直接編集する方法があります。 DropDownStyleプロパティを使用して、コンボコントロールのテキストボックスでの編集を可能にするかどうかを設定します。 既定値はDropDownStyle.DropDownです。
| DropDownStyleの値 | 説明 |
|---|---|
| Simple | テキストボックスでの編集が可能で、リストボックスが常に表示されるスタイル |
| DropDown | テキストボックスでの編集が可能で、特定の操作でリストボックスをドロップダウン表示できるスタイル |
| DropDownList | テキストボックスでの編集が不可能で、特定の操作でリストボックスをドロップダウン表示できるスタイル |
 |
AutoPostBackプロパティがTrueに設定されているとき、DropDownStyleプロパティがDropDownListの場合は、選択項目を変更した時点でポストバックが発生します。SimpleおよびDropDownの場合はテキスト変更後あるいは選択項目の変更後、コントロールからフォーカスが移動したときにポストバックが発生します。 |
参照