コンボコントロールのリストボックス部分の使用方法について解説します。
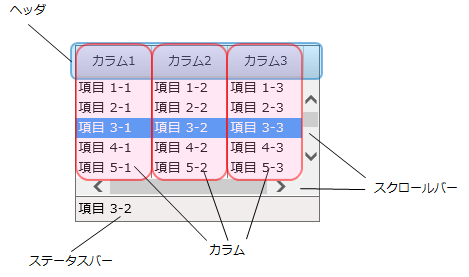
コンボコントロールのリストボックス部分は次のように構成され、コンボコントロールのListBoxプロパティが参照するListBoxクラスを使用して設定します。
カラムの設定
カラムの追加
リストボックスを複数列で表示し、各項目にサブ項目を設定するには、リストボックスにカラムを追加します。表示できるカラム数には制限はありません。カラムを追加するには、スマートタグの「カラムの編集...」または、プロパティウィンドウのListBox.Columnsプロパティから開かれる「ListColumn コレクション エディタ」でカラムを設定し〈追加〉ボタンをクリックします。カラムをコードで追加するには、ListColumnオブジェクトで設定し、ListBoxクラスのColumnsプロパティが参照するコレクションに追加します。ListColumnクラスは、列全体のスタイルや表示するデータの種類を設定することができます。
また、カラムのインデックスを下記のプロパティに設定することで、それぞれの目的でサブ項目を使用できます。
- TextSubItemIndexプロパティ(サブ項目の内容をコントロールのTextプロパティとして使用するカラムのインデックス)
- DescriptionSubItemIndexプロパティ(サブ項目の内容をステータスバーに表示するカラムのインデックス)
- SortColumnIndexプロパティ(項目のソートに使用するカラムのインデックス)
次のサンプルコードでは、コントロールにカラムを追加する方法を示します。
Imports GrapeCity.Web.Input.Core.ListBox ' カラムを作成します。 Dim lc1 As New ListColumn() Dim lc2 As New ListColumn() Dim lc3 As New ListColumn() ' コンボコントロールにカラムを追加します。 GcComboBox1.ListBox.Columns.Add(lc1) GcComboBox1.ListBox.Columns.Add(lc2) GcComboBox1.ListBox.Columns.Add(lc3)
using GrapeCity.Web.Input.Core.ListBox; // カラムを作成します。 ListColumn lc1 = new ListColumn(); ListColumn lc2 = new ListColumn(); ListColumn lc3 = new ListColumn(); // コンボコントロールにカラムを追加します。 GcComboBox1.ListBox.Columns.Add(lc1); GcComboBox1.ListBox.Columns.Add(lc2); GcComboBox1.ListBox.Columns.Add(lc3);
カラムの既定値
ListBoxクラスのDefaultColumnプロパティが参照するDefaultListColumnオブジェクトを使用すると、追加したカラムに既定値を設定することができます。カラムの既定値の設定は、データソース接続をするとき、AutoGenerateColumnsプロパティがTrueで、自動的にカラムを追加する場合などに便利な機能です。次のサンプルコードでは、カラムの既定値を設定します。
GcComboBox1.ListBox.DefaultColumn.AutoWidth = True GcComboBox1.ListBox.DefaultColumn.Header.AllowResize = True GcComboBox1.ListBox.DefaultColumn.Header.Clickable = True
GcComboBox1.ListBox.DefaultColumn.AutoWidth = true; GcComboBox1.ListBox.DefaultColumn.Header.AllowResize = true; GcComboBox1.ListBox.DefaultColumn.Header.Clickable = true;
カラムの削除
リストボックスからカラムを削除するには、スマートタグの[カラムの編集...]または、プロパティウィンドウのListBox.Columnsプロパティから開かれる「ListColumn コレクション エディタ」で、削除したいカラムを選択して〈削除〉ボタンをクリックします。コードからカラムを削除するには、ListBox.Columnsプロパティが参照するコレクションからRemoveメソッドまたはRemoveAtメソッドを使用します。
次のサンプルコードは、RemoveAtメソッドを使用してカラムを削除する例です。
ヘッダの設定
リストボックスで表示されるヘッダは、次のようにヘッダ全体の領域と、各カラムが保持するカラムヘッダで構成されます。


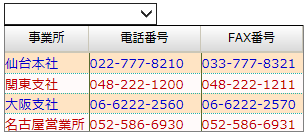
(図)画像を表示したカラムヘッダ
次のサンプルコードでは、ヘッダ領域とカラムヘッダを設定する方法を示します。

ヘッダ領域
ヘッダ領域はListBoxクラスのHeaderPaneプロパティが参照するListHeaderPaneオブジェクトで定義されます。ヘッダ領域では、次の設定が可能です。- ヘッダの高さを自動調整するかどうか(AutoHeightプロパティ)
- ヘッダ全体の背景色(BackColorプロパティ)
- ヘッダ文字のフォント(Fontプロパティ)
- ヘッダの高さ(Heightプロパティ)
- ヘッダを表示するかどうか(Visibleプロパティ)
カラムヘッダ
カラムヘッダはListColumnクラスのHeaderプロパティが参照するColumnHeaderオブジェクトで定義され、カラム毎のヘッダ設定を行います。カラムヘッダでは、次の設定が可能です。- カラム幅をマウスでサイズ変更できるかどうか(AllowResizeプロパティ)
- カラムヘッダの背景色(BackColorプロパティ)
- カラムヘッダをクリックのソートを許可するかどうか(Clickableプロパティ)
- テキストや画像の水平方向の配置(ContentHAlignプロパティ)
- テキストや画像の垂直方向の配置(ContentVAlignプロパティ)
- テキストがカラムの幅よりも長いとき省略文字を表示するかどうか(Ellipsisプロパティ)
- カラムヘッダの文字色(ForeColorプロパティ)
- カラムヘッダに表示する画像(Imageプロパティ)
- テキストと画像の間隔(ImageTextSpaceプロパティ)
- ソートインジケータの位置(SortIndicatorAlignmentプロパティ)
- 表示する文字列(Textプロパティ)

(図)画像を表示したカラムヘッダ
次のサンプルコードでは、ヘッダ領域とカラムヘッダを設定する方法を示します。
Imports GrapeCity.Web.Input.Core.ListBox ' 一つ目のカラムを追加します。 Dim column1 As New ListColumn ' 一つ目のカラムのカラムヘッダを設定します。 column1.Header.Text = "カラム1" column1.Header.Image = "image2.png" column1.Header.BackColor = Color.LightPink column1.Header.ForeColor = Color.Red column1.Header.AllowResize = True column1.Header.Clickable = True column1.Header.Ellipsis = True column1.Header.SortIndicatorAlignment = LeftRightAlignment.Right ' 二つ目のカラムを追加します。 Dim column2 As New ListColumn ' 二つ目のカラムのカラムヘッダを設定します。 column2.Header.Text = "カラム2" column1.Header.Image = "image2.png" column2.Header.BackColor = Color.LightPink column2.Header.ForeColor = Color.Red column2.Header.AllowResize = True column2.Header.Clickable = True column2.Header.Ellipsis = True column2.Header.SortIndicatorAlignment = LeftRightAlignment.Right ' リストボックスにカラムを追加します。 GcComboBox1.ListBox.Columns.Clear() GcComboBox1.ListBox.Columns.Add(column1) GcComboBox1.ListBox.Columns.Add(column2) ' ヘッダ領域全体の設定を行います。 GcComboBox1.ListBox.ListHeaderPane.Visible = True GcComboBox1.ListBox.HeaderPane.Font.Name = "メイリオ"
using GrapeCity.Web.Input.Core.ListBox; // 一つ目のカラムを追加します。 ListColumn column1 = new ListColumn(); // 一つ目のカラムのカラムヘッダを設定します。 column1.Header.Text = "カラム1"; column1.Header.Image = "image1.png"; column1.Header.BackColor = Color.LightPink; column1.Header.ForeColor = Color.Red; column1.Header.AllowResize = true; column1.Header.Clickable = true; column1.Header.Ellipsis = true; column1.Header.SortIndicatorAlignment = LeftRightAlignment.Right; // 二つ目のカラムを追加します。 ListColumn column2 = new ListColumn(); // 二つ目のカラムのカラムヘッダを設定します。 column2.Header.Text = "カラム2"; column1.Header.Image = "image2.png"; column2.Header.BackColor = Color.LightPink; column2.Header.ForeColor = Color.Red; column2.Header.AllowResize = true; column2.Header.Clickable = true; column2.Header.Ellipsis = true; column2.Header.SortIndicatorAlignment = LeftRightAlignment.Right; // リストボックスにカラムを追加します。 GcComboBox1.ListBox.Columns.Clear(); GcComboBox1.ListBox.Columns.Add(column1); GcComboBox1.ListBox.Columns.Add(column2); // ヘッダ領域全体の設定を行います。 GcComboBox1.ListBox.ListHeaderPane.Visible = true; GcComboBox1.ListBox.HeaderPane.Font.Name = "メイリオ";
リストボックスのスタイル
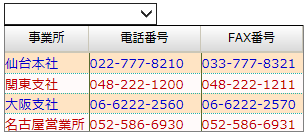
リストボックス内に表示されている項目のスタイルは、項目(行)毎に定義することができます。ComboItemオブジェクトを使用して個別にスタイル定義することもできますが、ListBoxクラスのItemTemplatesプロパティを使用すれば、リストボックス全体に一貫したスタイルを適用することができるため便利です。ItemTempaltesプロパティを使うと下図のように、複数のスタイルを特定の行おきに繰り返して表示することができます。

(図)1行おきにスタイルを適用した例
また、HorizontalLineプロパティおよびVerticalLineプロパティを使用して、水平線、垂直線のスタイルを定義することも可能です。
次のサンプルコードでは、リストボックスのスタイルを設定する例を示します。
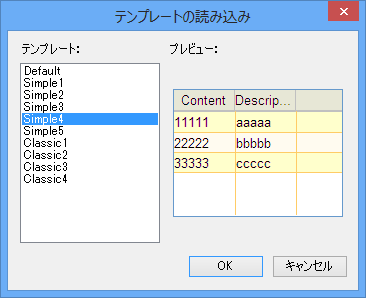
プロパティページの「ドロップダウンリスト」−「交互行のスタイル」ページから〈テンプレートを読み込む〉ボタンをクリックすると、下記のテンプレート選択のダイアログが表示されます。このダイアログで希望のテンプレートを選択し〈OK〉ボタンをクリックすると、選択されたテンプレートのスタイルがコントロールに反映されます。

(図)テンプレートダイアログ

(図)1行おきにスタイルを適用した例
また、HorizontalLineプロパティおよびVerticalLineプロパティを使用して、水平線、垂直線のスタイルを定義することも可能です。
次のサンプルコードでは、リストボックスのスタイルを設定する例を示します。
Imports GrapeCity.Web.Input.Core.ListBox ' 奇数列の項目テンプレートを設定します。 Dim template1 As New ItemTemplate template1.BackColor = Color.Blue template1.ForeColor = Color.White template1.Font.Bold = True ' 偶数列の項目テンプレートを設定します。 Dim template2 As New ItemTemplate template2.BackColor = Color.LightBlue template2.ForeColor = Color.DarkBlue template1.Font.Italic = True ' コントロールに項目テンプレートを追加します。 GcComboBox1.ListBox.ItemTemplates.Add(template1) GcComboBox1.ListBox.ItemTemplates.Add(template2) ' 水平線を設定します。 GcComboBox1.ListBox.HorizontalLine.LineColor = Color.Cyan GcComboBox1.ListBox.HorizontalLine.LineStyle = BorderStyle.Dotted ' 垂直線を設定します。 GcComboBox1.ListBox.VerticalLine.LineColor = Color.DarkCyan GcComboBox1.ListBox.VerticalLine.LineStyle = BorderStyle.Solid
using GrapeCity.Web.Input.Core.ListBox; // 奇数列の項目テンプレートを設定します。 ItemTemplate template1 = new ItemTemplate(); template1.BackColor = Color.Blue; template1.ForeColor = Color.White; template1.Font.Bold = true; // 偶数列の項目テンプレートを設定します。 ItemTemplate template2 = new ItemTemplate(); template2.BackColor = Color.LightBlue; template2.ForeColor = Color.DarkBlue; template1.Font.Italic = true; // コントロールに項目テンプレートを追加します。 GcComboBox1.ListBox.ItemTemplates.Add(template1); GcComboBox1.ListBox.ItemTemplates.Add(template2); // 水平線を設定します。 GcComboBox1.ListBox.HorizontalLine.LineColor = Color.Cyan; GcComboBox1.ListBox.HorizontalLine.LineStyle = BorderStyle.Dotted; // 垂直線を設定します。 GcComboBox1.ListBox.VerticalLine.LineColor = Color.DarkCyan; GcComboBox1.ListBox.VerticalLine.LineStyle = BorderStyle.Solid;
テンプレート
コンボコントロールでは、リストボックスのスタイル設定を簡略化できるように、いくつかのテンプレートを用意しています。このテンプレートを使うことで、希望するスタイルに最も近いテンプレートを選び、その後でプロパティの設定を微調整して目的のスタイルを作成できます。プロパティページの「ドロップダウンリスト」−「交互行のスタイル」ページから〈テンプレートを読み込む〉ボタンをクリックすると、下記のテンプレート選択のダイアログが表示されます。このダイアログで希望のテンプレートを選択し〈OK〉ボタンをクリックすると、選択されたテンプレートのスタイルがコントロールに反映されます。

(図)テンプレートダイアログ
リストボックスのサイズ調整
リストボックスの幅は、ListBoxクラスのWidthプロパティで設定できます。ただし、AutoWidthプロパティがTrueに設定されている場合はWidthプロパティの設定は無視されます。 AutoWidthプロパティは、カラムの数と各カラムの幅に合わせて自動調整されます。
リストボックスの高さは、項目の高さを設定するItemHeightプロパティと、リストボックスに表示する最大項目数を指定するMaxItemsプロパティにより調整されます。
また、AllowResizeプロパティをTrueに設定すると、リストボックスの右下にリサイズグリッパーが表示され、マウスによるリサイズ操作が許可されます。

なお、リストボックスのサイズがマウスによって変更された場合には、リサイズ後のサイズが保持され、プロパティでのサイズ設定は無視されます。
リストボックスの高さは、項目の高さを設定するItemHeightプロパティと、リストボックスに表示する最大項目数を指定するMaxItemsプロパティにより調整されます。
また、AllowResizeプロパティをTrueに設定すると、リストボックスの右下にリサイズグリッパーが表示され、マウスによるリサイズ操作が許可されます。

なお、リストボックスのサイズがマウスによって変更された場合には、リサイズ後のサイズが保持され、プロパティでのサイズ設定は無視されます。
ツールチップ
コンボコントロールのリストボックスでは、補助的な情報を表示する手段として次の2つのツールチップ機能を提供しています。
ItemTipプロパティは、マウスカーソルが項目の上にあるときに、その項目(ComboItemオブジェクト)のTooltipTextプロパティに割り当てられた文字列をツールチップに表示します。
TooltipTextプロパティが空文字列(""またはString.Empty)の場合は、DescriptionSubItemIndexプロパティで指定されたインデックスのカラムのサブ項目の値を表示します。

OverflowTipプロパティは、項目(ComboItemオブジェクト)のTextプロパティに割り当てられた文字列が、リストボックスの幅に収まりきらないときに、すべての文字列をツールチップに表示します。
参照