マルチカラムリスト |
このトピックでは、リストコントロールをマルチカラムとして使用する場合について解説します。
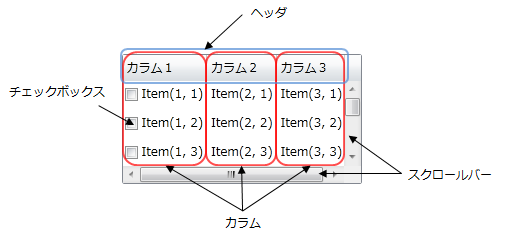
UseMultipleColumn プロパティを True にすることで、 リストコントロールは複数の列を表示するマルチカラムリストとして動作します。なお、デフォルトは True です。マルチカラムリストは以下の要素から構成されています。

ヘッダ
項目のタイトルとしてコントロールの最上部に表示され、カラムの表示幅の変更や項目のソートに利用することができます。カラム
リストコントロールを複数列で表示し、各項目にサブ項目を設定するには、リストコントロールにカラムを追加します。表示できるカラム数には制限はありません。表示する内容により5種類のカラムが提供され Columns プロパティが参照するコレクションに追加されます。チェックボックス
項目の先頭にチェックボックスを表示することができます。リストコントロールでは項目の複数選択機能は搭載されていませんが、複数のチェックボックスをオンにしチェックされた項目を取得することが可能です。スクロールバー
全カラムの幅の合計がリストボックスよりも大きい場合や、リストの項目が多い場合等、水平と垂直方向にスクロールバーを表示できます。
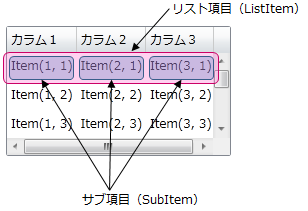
リストコントロールに追加される項目は ListItem オブジェクトで生成されサブ項目を保持し、下図のように構成されます。サブ項目は SubItem オブジェクトで作成され、ListItem クラスの SubItems プロパティが参照する SubItemCollection コレクションに追加されます。

項目の追加
リストコントロールに項目を追加するには、Items プロパティから取得できる項目コレクションに ListItem オブジェクトを追加する方法と、データバインディングを使用する方法があります。それぞれの設定方法については、下記を参照してください。
サブ項目のスタイル設定
各カラムのサブ項目全体に共通のスタイルを適用するには、SubItemStyle プロパティを使用します。 SubItemStyle プロパティは Style 型で、コントロール単位で設定したり、リソースディクショナリのリソースとして宣言したりすることができます。 ターゲットの型は SubItem です。
次のサンプルコードは、すべてのサブ項目のフォントを設定します。
using GrapeCity.Windows.InputMan; using System.Windows.Media; // サブ項目スタイルのオブジェクトを作成します。 var subItemStyle = new Style(typeof(SubItem)); // フォント設定します。 subItemStyle.Setters.Add(new Setter(ForegroundProperty, Brushes.Red)); subItemStyle.Setters.Add(new Setter(SubItem.FontFamilyProperty, new FontFamily("Comic Sans MS"))); subItemStyle.Setters.Add(new Setter(SubItem.FontSizeProperty, 12.0 )); // サブ項目スタイルを割り当てます。 GcListBox1.SubItemStyle = subItemStyle;
リストコントロールをマルチカラムで表示するには、リストにカラムを設定する必要があります。リストコントロールでは以下の5種類のカラムを提供しています。 これらは、コントロールの項目がデータバインディングにより設定される場合と、Items プロパティが参照する項目コレクションに追加する場合 により使用カラムが異なります。コントロールの項目がデータバインディングにより設定される場合は、各カラムの MemberPath プロパティを設定する必要があります。
カラムの設定方法については、それぞれの項目の設定に関する以下のトピックを参照してください。
| カラムの種類 | 説明 |
|---|---|
| ListCheckBoxColumn | カラムに Boolean 型のデータを表示するためのチェックボックスを表示します。データバインディングにより項目が設定される場合に使用します。 |
| ListImageColumn | カラムに画像を表示します。データバインディングにより項目が設定される場合に使用します。 |
| ListSubItemColumn | カラムにサブ項目を表示します。Items プロパティに項目を追加する場合に使用します。 |
| ListTemplateColumn | カラムにテンプレートを使用した任意のスタイルを表示します。データバインディングにより項目が設定される場合に使用しますが、MemberPath プロパティは使用せず テンプレートに配置されているコントロールにバインドします。 |
| ListTextColumn | カラムに文字列を表示します。データバインディングにより項目が設定される場合に使用します。 |
ListCheckBoxColumn により表示されるチェックボックスは読み取り専用です。マウスやキーボードの操作により、チェック状態の切り替えを行うことはできません。 ユーザー操作によるチェックボックスのチェック状態の切り替えを許可したい場合は、ListTemplateColumn を使用し、テンプレートに CheckBox コントロールを配置します。 また、ItemCheckBoxVisibility プロパティを使用して先頭カラムに表示されたチェックボックスは、ユーザー操作によってチェック状態を切り替えることができます。 |
ヘッダを設定することで、マウスドラッグによるカラム幅のリサイズや、クリックによるソートなどの動作を実現できます。
カラム幅のリサイズ
すべてのカラムの幅をマウスによりサイズ変更できるようにするには、CanUserResizeColumns プロパティを True に設定します。 また、特定のカラムに対して設定するには、各カラムの CanUserResize プロパティを使用します。
項目のソート
カラムヘッダをクリックすることにより、項目をソートすることが可能です。すべてのカラムに対してソートを許可するには、CanUserSortColumns プロパティを True に設定します。 特定のカラムに対して設定するには、各カラムの CanUserSort プロパティを使用します。
また、ソートされている方向が昇順か降順かどうかは、各カラムの SortDirection プロパティで取得します。 なお、ソートが行われているカラムには、ソート方向を示すインジケーターが表示されます。

ListImageColumn を使用して画像を表示しているカラムには、ソート機能はサポートされません。 |
次のサンプルコードでは、カラム2のみカラム幅の変更およびカラムのソートを禁止します。
using GrapeCity.Windows.InputMan; // 全カラムに対して、カラム幅のサイズ変更およびカラムのソートを許可します。 GcListBox1.CanUserResizeColumns = true; GcListBox1.CanUserSortColumns = true; // カラム1を追加します。 ListSubItemColumn column1 = new ListSubItemColumn(); column1.Header = "カラム1"; GcListBox1.Columns.Add(column1); // カラム2を追加します。 ListSubItemColumn column2 = new ListSubItemColumn(); column2.Header = "カラム2"; // カラム幅のサイズ変更を禁止します。 column2.CanUserResize = false; // カラムのソートを禁止します。 column2.CanUserSort = false; GcListBox1.Columns.Add(column2); // カラム3を追加します。 ListSubItemColumn column3 = new ListSubItemColumn(); column3.Header = "カラム3"; GcListBox1.Columns.Add(column3);
スタイルの設定
ヘッダのスタイルをカスタマイズするには HeaderStyle プロパティを使用します。 HeaderStyle プロパティは Style 型で、コントロール単位で設定したり、リソースディクショナリのリソースとして宣言したりすることができます。 ターゲットの型は ListHeader です。
なお、ShowHeader プロパティを False にするとヘッダ非表示となります。デフォルトは True です。
次のサンプルコードでは、ヘッダのセパレータを非表示にし、ヘッダテキストを太字で表示します。
using GrapeCity.Windows.InputMan; using GrapeCity.Windows.InputMan.Primitives; // ヘッダスタイルのオブジェクトを作成します。 var headerStyle = new Style(typeof(ListHeader)); // セパレータを非表示にし、ヘッダテキストを太字に設定します。 headerStyle.Setters.Add(new Setter(ListHeader.ShowSeparatorProperty, false)); headerStyle.Setters.Add(new Setter(ListHeader.FontWeightProperty, FontWeights.Bold)); // ヘッダスタイルを割り当てます。 GcListBox1.HeaderStyle = headerStyle;
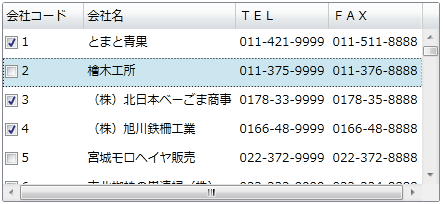
項目の先頭にチェックボックスを表示して項目の選択を行うことが可能です。リストコントロールでは項目を複数選択することはできませんが、複数のチェックボックスを選択することは可能です。 チェックボックスを表示するには、ItemCheckBoxVisibility プロパティを Visibility.Visible にします。 各項目のチェック状態は、ListItem クラスの IsChecked プロパティから取得でき、 チェックボックスのチェック状態が変更されると ItemCheck イベントが発生します。
チェックされた項目のコレクションを取得するには CheckedItems プロパティを使用します。 また、CheckOnClick プロパティを True に設定すると、項目をクリックしたときにチェックボックスのオンとオフを切り替えます。

次のサンプルコードでは、先頭カラムにチェックボックスを表示し、項目クリックでチェック状態を切り替えるよう設定します。