データバインディングによる項目の設定 |
このトピックでは、マルチカラムのリストコントロールにデータバインディングを使用して項目を設定する方法を解説します。
ItemsSource プロパティを使用すると、データコレクションをリストコントロールにバインドすることができます。なお、このとき Items プロパティから参照されるコレクションは読み取り専用となります。
マルチカラムのリストコントロールに項目を設定する場合、カラムを追加する必要があります。データバインディングを使用して項目を設定するときに使用するカラムは ListCheckBoxColumn、ListImageColumn、ListTextColumn および ListTemplateColumn です。 ListTemplateColumn 以外のカラムは、各カラムにバインドするデータのパスを MemberPath プロパティに設定する必要があります。ListTemplateColumn では、テンプレートに配置したコントロールにデータ項目をバインドします。 AutoGenerateColumns プロパティを True に設定すると、データソースに応じて自動的にカラムと項目が生成されます。
Visual Studio のデザインページ上でカラムを設定するにはプロパティウィンドウの Columns プロパティを参照し、 をクリックして表示されるコレクションエディターを使用してカラムコレクションにカラムを追加し、それぞれのカラムの MemberPath プロパティにバインドするデータを設定します。
をクリックして表示されるコレクションエディターを使用してカラムコレクションにカラムを追加し、それぞれのカラムの MemberPath プロパティにバインドするデータを設定します。
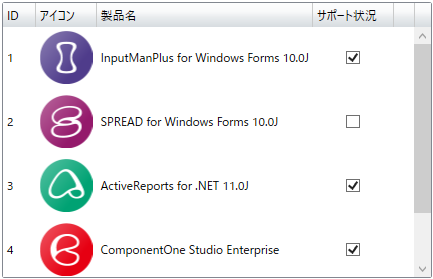
次のサンプルコードでは、ItemsSource プロパティに設定されたデータソースのうち、特定のデータだけ表示します。
データコレクションは以下のとおりです。
using System.Windows.Media.Imaging; public class Product { public int ID { get; set; } public string Name { get; set; } public ImageSource Icon { get; set; } public bool Support { get; set; } public string Price { get; set; } } public class ProductCollection : ObservableCollection<Product> { public ProductCollection() { Add(new Product { ID = 1, Name = "InputManPlus for Windows Forms 10.0J", Icon = new BitmapImage(new Uri(@"C:\Images\IP_Mark.png")), Support = true, Price = "160,000円" }); Add(new Product { ID = 2, Name = "SPREAD for Windows Forms 10.0J", Icon = new BitmapImage(new Uri(@"C:\Images\SP_Mark.png")), Support = false, Price = "160,000円" }); Add(new Product { ID = 3, Name = "ActiveReports for .NET 11.0J", Icon = new BitmapImage(new Uri(@"C:\Images\AR_Mark.png")), Support = true, Price = "280,000円" }); Add(new Product { ID = 4, Name = "ComponentOne Studio Enterprise", Icon = new BitmapImage(new Uri(@"C:\Images\C1_Mark.png")), Support = true, Price = "150,000円" }); Add(new Product { ID = 5, Name = "Wijmo Enterprise", Icon = new BitmapImage(new Uri(@"C:\Images\Wijmo_Mark.png")), Support = true, Price = "90,000円" }); } }
次のようにバインドします。
using GrapeCity.Windows.InputMan; // データコレクションを作成します。 ProductCollection productCollection = new ProductCollection(); GcListBox1.Width = 430; GcListBox1.AutoGenerateColumns = false; // コントロールにバインドします。 GcListBox1.ItemsSource = productCollection; // 各カラムにバインドするデータとヘッダ文字を設定します。 ListTextColumn column1 = new ListTextColumn(); column1.MemberPath = "ID"; column1.Header = "ID"; ListImageColumn column2 = new ListImageColumn(); column2.MemberPath = "Icon"; column2.Header = "アイコン"; ListTextColumn column3 = new ListTextColumn(); column3.MemberPath = "Name"; column3.Header = "製品名"; ListCheckBoxColumn column4 = new ListCheckBoxColumn(); column4.MemberPath = "Support"; column4.Header = "サポート状況"; // リストコントロールにカラムを設定します。 GcListBox1.Columns.Add(column1); GcListBox1.Columns.Add(column2); GcListBox1.Columns.Add(column3); GcListBox1.Columns.Add(column4);

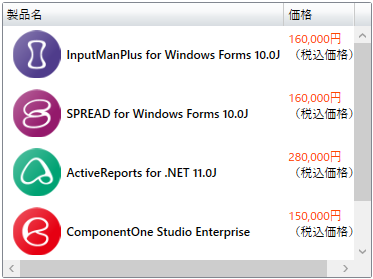
ListTemplateColumn を使用することで、各カラムの配置を変更したり任意の UI コントロールを項目として表示することが可能になります。
次のサンプルコードは、各カラムをカスタマイズした例です。データコレクションは前項と同様のものを使用します。
<!-- アプリケーションクラスを xmlns:local 名前空間として追加する必要があります。 --> <im:GcListBox Width="380" Height="280" ItemsSource="{Binding Source={StaticResource ProductCollection}}" AutoGenerateColumns="False"> <im:GcListBox.Columns> <!-- 1列目 --> <im:ListTemplateColumn Header="製品名"> <im:ListTemplateColumn.SubItemTemplate> <DataTemplate> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="60" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Image Source="{Binding Icon}" Width="48" HorizontalAlignment="Center" VerticalAlignment="Center" /> <TextBlock Text="{Binding Name}" Grid.Column="1" FontWeight="Bold" VerticalAlignment="Center" /> </Grid> </DataTemplate> </im:ListTemplateColumn.SubItemTemplate> </im:ListTemplateColumn> <!-- 2列目 --> <im:ListTemplateColumn Header="価格"> <im:ListTemplateColumn.SubItemTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Price}" Foreground="OrangeRed" /> <TextBlock Text="(税込価格)" /> </StackPanel> </DataTemplate> </im:ListTemplateColumn.SubItemTemplate> </im:ListTemplateColumn> </im:GcListBox.Columns> </im:GcListBox>