
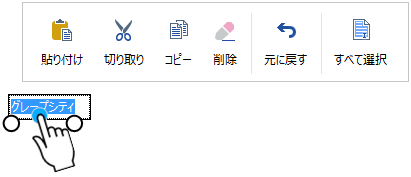
(図)デフォルトの編集時のタッチツールバー
編集時のタッチツールバーの表示
以下のInputManCellでは、セルの編集時に、タップや長押しなどのタッチ操作により、編集時のタッチツールバーを表示します。
次のサンプルコードでは、GcTextBoxCellを長押しか選択されたテキストをタップすることで、編集時のタッチツールバーを表示します。
- GcTextBoxCell
- GcMaskCell
- GcCharMaskCell
- GcDateTimeCell
- GcTimeSpanCell
- GcNumberCell
- GcComboBoxCell
- GcPostalCell
- GcAddressBoxCell
| TouchToolBarDisplayOptionsの値 | 説明 |
|---|---|
| 0 - None | タッチツールバーを表示しません。 |
| 1 - PressAndHold | コントロールを長押しすることでタッチツールバーを表示します。 |
| 2 - TapSelection | 選択されたテキストをタップすることでタッチツールバーを表示します。 |
| 4 - TapGripper | グリッパー(丸い選択ハンドル)をタップすることでタッチツールバーを表示します。 |
次のサンプルコードでは、GcTextBoxCellを長押しか選択されたテキストをタップすることで、編集時のタッチツールバーを表示します。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Dim GctextBoxCell1 As New InputManCell.GcTextBoxCell() GctextBoxCell1.ShowEditorTouchToolBar = GrapeCity.Win.Editors.TouchToolBarDisplayOptions.PressAndHold Or _ GrapeCity.Win.Editors.TouchToolBarDisplayOptions.TapGripper GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GctextBoxCell1}) GcMultiRow1.RowCount = 10
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; InputManCell.GcTextBoxCell gcTextBoxCell1 = new InputManCell.GcTextBoxCell(); gcTextBoxCell1.ShowEditorTouchToolBar = (GrapeCity.Win.Editors.TouchToolBarDisplayOptions) (GrapeCity.Win.Editors.TouchToolBarDisplayOptions.PressAndHold | GrapeCity.Win.Editors.TouchToolBarDisplayOptions.TapGripper); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcTextBoxCell1 }); gcMultiRow1.RowCount = 10;
編集時のタッチツールバーのカスタマイズ
編集時のタッチツールバーは、各セルのEditorTouchToolBarプロパティが参照するGrapeCity.Win.Editors.TouchToolBarオブジェクトで形成されます。このTouchToolBarクラスは ToolStripクラスから継承されます。よってToolStripクラスを使用した標準のツールバーのような方法で、編集時のタッチツールバーもカスタマイズすることができます。
ToolStripクラスから継承されます。よってToolStripクラスを使用した標準のツールバーのような方法で、編集時のタッチツールバーもカスタマイズすることができます。
編集時のタッチツールバーに搭載されるタッチツールバーボタンは、InputMan for Windows Formsのメンバーを使用して定義します。タッチツールバーボタンは、GrapeCity.Win.Editors.TouchToolBarButtonオブジェクトで定義され、GrapeCity.Win.Editors.TouchToolBarクラスのItemsプロパティから参照されます。また、タッチツールバーボタンに割り当てられる動作はGrapeCity.Win.Editors.ITouchBarActionインターフェースを使用して実装します。
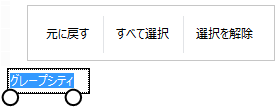
次のサンプルコードは、GcTextBoxCellのデフォルトのタッチツールバーボタンをすべて削除し、元に戻す、すべて選択、選択を解除するという動作をタッチツールバーボタンに割り当てる例です。

(図)上記サンプルコードの実行結果
 ToolStripクラスから継承されます。よってToolStripクラスを使用した標準のツールバーのような方法で、編集時のタッチツールバーもカスタマイズすることができます。
ToolStripクラスから継承されます。よってToolStripクラスを使用した標準のツールバーのような方法で、編集時のタッチツールバーもカスタマイズすることができます。編集時のタッチツールバーに搭載されるタッチツールバーボタンは、InputMan for Windows Formsのメンバーを使用して定義します。タッチツールバーボタンは、GrapeCity.Win.Editors.TouchToolBarButtonオブジェクトで定義され、GrapeCity.Win.Editors.TouchToolBarクラスのItemsプロパティから参照されます。また、タッチツールバーボタンに割り当てられる動作はGrapeCity.Win.Editors.ITouchBarActionインターフェースを使用して実装します。
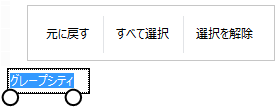
次のサンプルコードは、GcTextBoxCellのデフォルトのタッチツールバーボタンをすべて削除し、元に戻す、すべて選択、選択を解除するという動作をタッチツールバーボタンに割り当てる例です。
Imports GrapeCity.Win.MultiRow Imports InputManCell = GrapeCity.Win.MultiRow.InputMan Public Class Form1 Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load Dim GcTextBoxCell1 = New InputManCell.GcTextBoxCell() ' タッチツールバーの表示方法を設定します。 GcTextBoxCell1.ShowEditorTouchToolBar = GrapeCity.Win.Editors.TouchToolBarDisplayOptions.PressAndHold Or _ GrapeCity.Win.Editors.TouchToolBarDisplayOptions.TapGripper Or GrapeCity.Win.Editors.TouchToolBarDisplayOptions.TapSelection ' 「元に戻す」ボタンを生成します。 Dim undoBtn As New GrapeCity.Win.Editors.TouchToolBarButton(New UndoAction(), "元に戻す", Nothing) ' 「すべて選択」ボタンを生成します。 Dim selectBtn As New GrapeCity.Win.Editors.TouchToolBarButton(New SelectAction(), "すべて選択", Nothing) ' 「選択を解除」ボタンを生成します。 Dim deselectBtn As New GrapeCity.Win.Editors.TouchToolBarButton(New DeselectAction(), "選択を解除", Nothing) ' タッチツールバーボタンをすべて削除します。 GcTextBoxCell1.EditorTouchToolBar.Items.Clear() ' タッチツールバーに生成した3つのボタンとセパレータ(境界線)を追加します。 GcTextBoxCell1.EditorTouchToolBar.Items.AddRange(New ToolStripItem() {undoBtn, New ToolStripSeparator(), selectBtn, New ToolStripSeparator(), deselectBtn}) GcMultiRow1.Template = Template.CreateGridTemplate(New Cell() {GcTextBoxCell1}) GcMultiRow1.RowCount = 10 End Sub End Class ' タッチツールバーボタンに割り当てる文字の選択を解除する動作を実装するクラスです。 Public Class DeselectAction Implements GrapeCity.Win.Editors.ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements GrapeCity.Win.Editors.ITouchBarAction.CanExecute Dim owner As GrapeCity.Win.Editors.EditBase = target If owner Is Nothing Then Return False End If Return True End Function Public Sub Execute(target As Object) Implements GrapeCity.Win.Editors.ITouchBarAction.Execute Dim owner As GrapeCity.Win.Editors.EditBase = target owner.DeselectAll() End Sub End Class ' タッチツールバーボタンに割り当てる文字をすべて選択する動作を実装するクラスです。 Public Class SelectAction Implements GrapeCity.Win.Editors.ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements GrapeCity.Win.Editors.ITouchBarAction.CanExecute Dim owner As GrapeCity.Win.Editors.EditBase = target If owner Is Nothing Then Return False End If Return True End Function Public Sub Execute(target As Object) Implements GrapeCity.Win.Editors.ITouchBarAction.Execute Dim owner As GrapeCity.Win.Editors.EditBase = target owner.SelectAll() End Sub End Class ' タッチツールバーボタンに割り当てる元に戻す動作を実装するクラスです。 Public Class UndoAction Implements GrapeCity.Win.Editors.ITouchBarAction Public Function CanExecute(target As Object) As Boolean Implements GrapeCity.Win.Editors.ITouchBarAction.CanExecute Dim owner As GrapeCity.Win.Editors.EditBase = target If owner Is Nothing Then Return False End If Return owner.CanUndo End Function Public Sub Execute(target As Object) Implements GrapeCity.Win.Editors.ITouchBarAction.Execute Dim owner As GrapeCity.Win.Editors.EditBase = target owner.Undo() End Sub End Class
using GrapeCity.Win.MultiRow; using InputManCell = GrapeCity.Win.MultiRow.InputMan; public partial class Form1 : Form { private void Form1_Load(object sender, EventArgs e) { InputManCell.GcTextBoxCell gcTextBoxCell1 = new InputManCell.GcTextBoxCell(); // タッチツールバーの表示方法を設定します。 gcTextBoxCell1.ShowEditorTouchToolBar = GrapeCity.Win.Editors.TouchToolBarDisplayOptions.PressAndHold | GrapeCity.Win.Editors.TouchToolBarDisplayOptions.TapGripper | GrapeCity.Win.Editors.TouchToolBarDisplayOptions.TapSelection; // 「元に戻す」ボタンを生成します。 GrapeCity.Win.Editors.TouchToolBarButton undoBtn = new GrapeCity.Win.Editors.TouchToolBarButton(new UndoAction(), "元に戻す", null); // 「すべて選択」ボタンを生成します。 GrapeCity.Win.Editors.TouchToolBarButton selectBtn = new GrapeCity.Win.Editors.TouchToolBarButton(new SelectAction(), "すべて選択", null); // 「選択を解除」ボタンを生成します。 GrapeCity.Win.Editors.TouchToolBarButton deselectBtn = new GrapeCity.Win.Editors.TouchToolBarButton(new DeselectAction(), "選択を解除", null); // タッチツールバーボタンをすべて削除します。 gcTextBoxCell1.EditorTouchToolBar.Items.Clear(); // タッチツールバーに生成した3つのボタンとセパレータ(境界線)を追加します。 gcTextBoxCell1.EditorTouchToolBar.Items.AddRange(new ToolStripItem[] { undoBtn, new ToolStripSeparator(), selectBtn, new ToolStripSeparator(), deselectBtn }); gcMultiRow1.Template = Template.CreateGridTemplate(new Cell[] { gcTextBoxCell1 }); gcMultiRow1.RowCount = 10; } } // タッチツールバーボタンに割り当てる文字の選択を解除する動作を実装するクラスです。 public class DeselectAction : GrapeCity.Win.Editors.ITouchBarAction { public bool CanExecute(object target) { GrapeCity.Win.Editors.EditBase owner = target as GrapeCity.Win.Editors.EditBase; if (owner == null) { return false; } return true; } public void Execute(object target) { GrapeCity.Win.Editors.EditBase owner = target as GrapeCity.Win.Editors.EditBase; owner.DeselectAll(); } } // タッチツールバーボタンに割り当てる文字をすべて選択する動作を実装するクラスです。 public class SelectAction : GrapeCity.Win.Editors.ITouchBarAction { public bool CanExecute(object target) { GrapeCity.Win.Editors.EditBase owner = target as GrapeCity.Win.Editors.EditBase; if (owner == null) { return false; } return true; } public void Execute(object target) { GrapeCity.Win.Editors.EditBase owner = target as GrapeCity.Win.Editors.EditBase; owner.SelectAll(); } } // タッチツールバーボタンに割り当てる元に戻す動作を実装するクラスです。 public class UndoAction : GrapeCity.Win.Editors.ITouchBarAction { public bool CanExecute(object target) { GrapeCity.Win.Editors.EditBase owner = target as GrapeCity.Win.Editors.EditBase; if (owner == null) { return false; } return owner.CanUndo; } public void Execute(object target) { GrapeCity.Win.Editors.EditBase owner = target as GrapeCity.Win.Editors.EditBase; owner.Undo(); } }

(図)上記サンプルコードの実行結果