コマンドボタン型セルは、セルにボタンを表示します。デフォルトでは「Button」と書かれた長方形のボタンとして表示され、ASP.NETのボタンコントロールと同様に動作します。
このセル型の作成や設定は、ButtonCellType クラスを使用して行われます。
ボタンを押下するとサーバーにポストバックされ、FpSpread クラスのButtonCommand イベントが発生します。ButtonCellType クラスのCommandName プロパティを使用すると、どのボタンが押下されたか、あるいはどのコマンドを実行するかを区別することができます。CommandName プロパティで指定したコマンド名は、ButtonCommand イベントのイベントパラメータ SpreadCommandEventArgs クラスのCommandName プロパティから取得できます。
また、OnClientClick プロパティを使用すると、ボタンが押されたときのクライアント側イベントを指定することができます。
ボタンの外観は、BackColor プロパティやForeColor プロパティでカスタマイズでき、ボタンに表示するテキストはText プロパティを使用して変更できます。
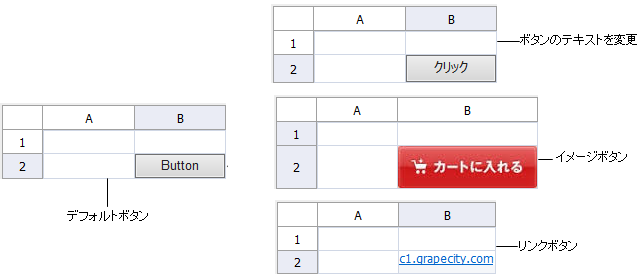
ボタン全体をイメージで表示したり、リンクボタンとして使用することもできます。このようなボタンの表示内容を設定するには、ButtonType プロパティを使用します。以下の図は、デフォルトの外観と、3通りのカスタマイズ例を示します。

設定方法
- ButtonCellType クラスのインスタンスを作成してコマンドボタン型セルを定義します。
- このインスタンスの各プロパティを設定して、コマンドボタンの属性を指定します。 コマンドボタンにテキストを指定します。または、使用するイメージを指定します。
- コマンドボタンが選択されたときに実行されるコマンドを指定します。
- このセル型をセルに割り当てます。
サンプルコード
次のサンプル コードは、先頭のセルにはテキストによる通常のコマンドボタンを、その斜め下のセルには保存されたイメージを表示するコマンドボタンを、さらにその斜め下のセルにはリンク テキストを表示するコマンドボタンを作成します。 これら3つのコマンドボタンは、配置を除き、上図とまったく同じものです。
FpSpread1.ActiveSheetView.Cells[0, 0].CellType = new ButtonCellType ("OneCommand", ButtonType.PushButton, "クリック"); FpSpread1.ActiveSheetView.Cells[1, 1].CellType = new ButtonCellType ("OneCommand", ButtonType.ImageButton, "images/addtocart.gif"); FpSpread1.ActiveSheetView.Cells[2, 2].CellType = new ButtonCellType ("OneCommand", ButtonType.LinkButton, "www.grapecity.com");
Dim btnc1 As New FarPoint.Web.Spread.ButtonCellType() btnc1.CommandName = "OneCommand" btnc1.ButtonType = ButtonType.PushButton btnc1.Text = "クリック" FpSpread1.ActiveSheetView.Cells(0, 0).CellType = btnc1 Dim btnc2 As New FarPoint.Web.Spread.ButtonCellType() btnc2.CommandName = "OneCommand" btnc2.ButtonType = ButtonType.ImageButton btnc2.ImageUrl = "images/addtocart.gif" FpSpread1.ActiveSheetView.Cells(1, 1).CellType = btnc2 Dim btnc3 As New FarPoint.Web.Spread.ButtonCellType() btnc3.CommandName = "OneCommand" btnc3.ButtonType = ButtonType.LinkBtton btnc3.Text = "www.grapecity.com" FpSpread1.ActiveSheetView.Cells(2, 2).CellType = btnc3