イメージ型セルには、ファイルに保存された画像を表示できます。
このセル型の作成や設定は、ImageCellType クラスを使用して行われます。

表示する画像は、ImageUrl プロパティにURLまたは相対パスを指定して設定します。セル内の画像表示位置はImageAlign プロパティを使用して設定できます。
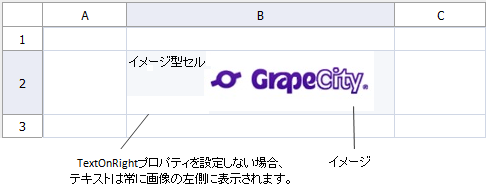
また、セルのText プロパティに設定された文字列も画像と同時に表示することができます。このとき、文字列を画像の右側か左側に配置するかどうかをTextOnRight プロパティを使用して設定します。
画像が正しく表示されない場合は、AlternateText プロパティに設定された文字列が代わりに表示されます。
設定方法コード
- ImageCellType クラスのインスタンスを作成して、イメージ型セルを定義します。
- ImageUrl プロパティに、表示する画像のURLまたはパスを設定します。
- 必要に応じてプロパティを設定します。
- このセル型をセルに割り当てます。
サンプルコード
次のサンプルコードは、画像と文字列を横に並べて表示できるように、セルの列幅と行の高さを設定します。次に、セル型をイメージ型に設定し、定義した文字列を画像の左側に配置します。
FpSpread1.ActiveSheetView.Columns[1].Width = 240; FpSpread1.ActiveSheetView.Rows[1].Height = 50; FarPoint.Web.Spread.ImageCellType imagecell = new FarPoint.Web.Spread.ImageCellType(); imagecell.ImageUrl = "images\gclogo.jpg"; imagecell.TextOnRight = false; // テキストをイメージの左側に表示します。 FpSpread1.ActiveSheetView.Cells[1, 1].CellType = imagecell; FpSpread1.ActiveSheetView.Cells[1, 1].Text="イメージ型セル";
FpSpread1.ActiveSheetView.Columns(1).Width = 240 FpSpread1.ActiveSheetView.Rows(1).Height = 50 Dim imagecell As New FarPoint.Web.Spread.ImageCellType() imagecell.ImageUrl = "images\gclogo.jpg" imagecell.TextOnRight = False FpSpread1.ActiveSheetView.Cells(1, 1).CellType = imagecell FpSpread1.ActiveSheetView.Cells(1, 1).Text="イメージ型セル"
関連トピック