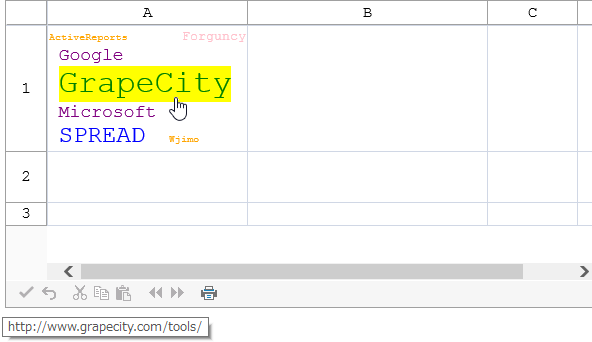
タグクラウド型セルを使用すると、セルに大小さまざまなタグ文字列(強調表示したリンク付き項目)を表示します。
このセル型の作成や設定は、TagCloudCellType クラスを使用して行われます。

タグクラウド型セルに表示されるタグ文字列を追加するには、以下の方法があります。
- タグ文字列オブジェクトを生成しコレクションに追加
タグ文字列オブジェクトは、TagCloudItem クラスを使用して生成します。生成したオブジェクトをTagCloudItems プロパティ が参照するコレクションに追加します。
あるいは、ConvertToTagCloudItems メソッドを使用してコレクションに追加することも可能です。
- データソースに連結
DataSource プロパティ またはDataSourceID プロパティを使用して、タグクラウド型セルをデータソースに連結することができます。タグ文字列、リンク先、重要度などを特定のフィールドに連結します。
また、RankingColors プロパティやRankingFonts プロパティを利用して、セルに追加されるタグクラウドオブジェクトに、重要度のランクにより色やフォントを指定することができます。SortOrder プロパティはタグ文字列の表示順序を設定します。そのほか、HoverColor プロパティはマウスカーソルがポイントされているタグ文字列の背景色を設定できます。
設定方法
- TagCloudCellType クラスのインスタンスを作成して、タグクラウド型セルを定義します。
- データソースに連結するか、タグ文字列オブジェクトをコレクションに追加することで、タグ文字列を追加します。
- RankingColors、RankingFonts プロパティ等を設定し重要度別に表示を変更します。
- SortOrder プロパティで文字列の表儒順序を設定します。
- このセル型をセルに割り当てます。
サンプルコード
次のサンプルコードは、ConvertToTagCouldItems メソッドを使用してタグクラウド型セルにタグ文字列を追加する例です。
// 文字列、重要度、リンク先を定義する文字配列を作成します。 string[] text = { "GrapeCity", "SPREAD", "ActiveReports", "Wjimo", "Forguncy", "Google", "Microsoft" }; string[] weight = { "200", "160", "60", "40", "80", "115", "135" }; string[] href = { "http://www.grapecity.com/tools/", "http://www.grapecity.com/tools/info/spread/", "http://www.grapecity.com/tools/info/activereports/", "http://wijmo.c1.grapecity.com/", "http://www.forguncy.com/", "http://www.google.com", "http://www.microsoft.com" }; // タグクラウド型セルを生成し、セルに割り当てます。 FarPoint.Web.Spread.TagCloudCellType tagger = new FarPoint.Web.Spread.TagCloudCellType(); tagger.BackColor = System.Drawing.Color.Empty; tagger.RankingColors = new string[] { "Red", "Orange", "Pink", "Cyan", "Purple", "Blue", "Green"}; tagger.HoverColor = "Yellow"; tagger.SortOrder = FarPoint.Web.Spread.SortOrder.TextAscending; FpSpread1.ActiveSheetView.Cells[0, 0].CellType = tagger; // ConvertToTagCouldItems メソッドによりタグ文字列コレクションを作成します。 FpSpread1.ActiveSheetView.Cells[0, 0].Value = FarPoint.Web.Spread.TagCloudCellType.ConvertToTagCloudItems(text, weight, href); FpSpread1.ActiveSheetView.Columns[0, 0].Width = 200; FpSpread1.ActiveSheetView.Rows[0, 0].Height = 120;
' 文字列、重要度、リンク先を定義する文字配列を作成します。 Dim text As String() = { "GrapeCity", "SPREAD", "ActiveReports", "Wjimo", "Forguncy", "Google", "Microsoft" } Dim weight As String() = { "200", "160", "60", "40", "80", "115", "135" } Dim href As String() = { "http://www.grapecity.com/tools/", "http://www.grapecity.com/tools/info/spread/", "http://www.grapecity.com/tools/info/activereports/", "http://wijmo.c1.grapecity.com/", "http://www.forguncy.com/", "http://www.google.com", "http://www.microsoft.com" } ' タグクラウド型セルを生成し、セルに割り当てます。 Dim tagger As New FarPoint.Web.Spread.TagCloudCellType() tagger.BackColor = System.Drawing.Color.Empty tagger.RankingColors = New string() { "Red", "Orange", "Pink", "Cyan", "Purple", "Blue", "Green"} tagger.HoverColor = "Yellow" tagger.SortOrder = FarPoint.Web.Spread.SortOrder.TextAscending FpSpread1.Cells(0, 0).CellType = tagger ' ConvertToTagCouldItems メソッドによりタグ文字列コレクションを作成します。 FpSpread1.Cells(0, 0).Value = FarPoint.Web.Spread.TagCloudCellType.ConvertToTagCloudItems(text, weight, href) FpSpread1.Sheets(0).Columns(0, 0).Width = 200 FpSpread1.Sheets(0).Rows(0, 0).Height = 120
関連トピック