ここでは簡単な出納表を作成しながら、シートの外観の変更、セル型の処理、数式の追加による計算の実行方法を学習します。
1. Web サイトの作成とSPREADの配置
はじめに新規にWeb サイトを作成し、ページにSPREADを追加します。
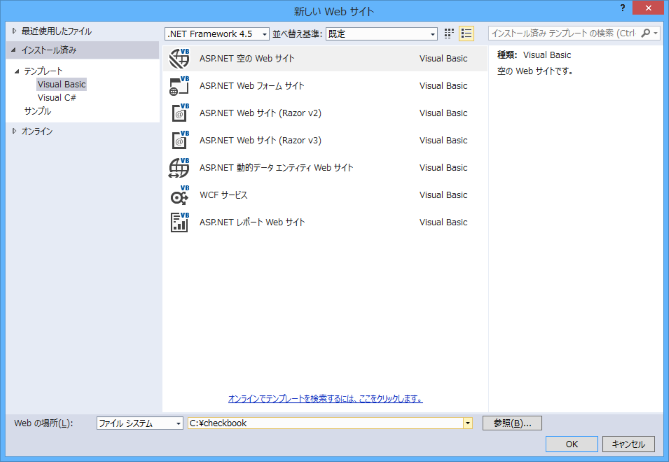
- Visual Studio の [ファイル] メニューから[新しい Web サイト] をクリックします。
- 右メニューの[テンプレート]から言語を選択し、中央ペインで 「ASP.NET 空の Web サイト」 を選択します。 [Web の場所] 欄では、ドロップダウン リストで「ファイルシステム」が選択されていることを確認した後、パスとして「C:\checkbook」と入力し、〈OK〉をクリックします。新しいWebサイトが生成されます。

- ソリューションエクスプローラーから「checkbook」を右クリックし、[追加]-[Webフォーム]を選択します。
- [項目の名前を指定]のダイアログで「Default」まま〈OK〉ボタンをクリックし、ページを追加します。
- ツールボックスからFpSpread コントロール(FpSpread1)をページにドラッグします。「コントロールのプロジェクトへの追加」を参照してください。
2. SPREADの設定を実装
ページのコントロールが配置されてない箇所をダブルクリックすると、ページのLoad イベント(Page_Load)が実装され、コードウィンドウが表示されます。ページのLoad イベントは、ページが読み込まれたときに発生するイベントで、初期表示のほかポストバック時も発生します。そのため、コントロールの初期設定など、ポストバックのたびに実行する必要がない、あるいは上書きしたくない設定は、次のように実装します。
protected void Page_Load(object sender, EventArgs e) { // ポストバック時には何もしません。 if (IsPostBack) return; // これ以降に設定値を実装します。 }
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load ' ポストバック時には何もしません。 If IsPostBack Then Return ' これ以降に設定値を実装します。 End Sub
以降に学習するコードは、このPage_Loadイベントに追加するコードとなります。
3. 行と列の設定
行と列の設定を行います。以下の手順で実装します。
- コントロールの高さを300ピクセル、幅を763ピクセルに設定し、シートの列数を8に、行数を100に設定するコードを実装します。
// コントロールのサイズを設定します。 FpSpread1.Height = Unit.Pixel(300); FpSpread1.Width = Unit.Pixel(750); // シートの列数と行数を設定します。 FpSpread1.Sheets[0].ColumnCount = 8; FpSpread1.Sheets[0].RowCount = 100;
' コントロールのサイズを設定します。 FpSpread1.Height = Unit.Pixel(300) FpSpread1.Width = Unit.Pixel(763) ' シートの列数と行数を設定します。 FpSpread1.Sheets(0).ColumnCount = 8 FpSpread1.Sheets(0).RowCount = 100
- 列ヘッダの表示テキストを変更します。
// 列ヘッダの表示文字を設定します。 FpSpread1.ColumnHeader.Cells[0, 0].Text = "番号"; FpSpread1.ColumnHeader.Cells[0, 1].Text = "日付"; FpSpread1.ColumnHeader.Cells[0, 2].Text = "説明"; FpSpread1.ColumnHeader.Cells[0, 3].Text = "税込"; FpSpread1.ColumnHeader.Cells[0, 4].Text = "決済"; FpSpread1.ColumnHeader.Cells[0, 5].Text = "借方"; FpSpread1.ColumnHeader.Cells[0, 6].Text = "貸方"; FpSpread1.ColumnHeader.Cells[0, 7].Text = "残高";
' 列ヘッダの表示文字を設定します。 FpSpread1.ColumnHeader.Cells(0, 0).Text = "番号" FpSpread1.ColumnHeader.Cells(0, 1).Text = "日付" FpSpread1.ColumnHeader.Cells(0, 2).Text = "説明" FpSpread1.ColumnHeader.Cells(0, 3).Text = "税込" FpSpread1.ColumnHeader.Cells(0, 4).Text = "決済" FpSpread1.ColumnHeader.Cells(0, 5).Text = "借方" FpSpread1.ColumnHeader.Cells(0, 6).Text = "貸方" FpSpread1.ColumnHeader.Cells(0, 7).Text = "残高"
- 設定した列ヘッダ、およびこれから追加するデータが適切に表示されるように列幅を調整します。
// 列幅を設定します。 FpSpread1.Sheets[0].Columns[0].Width = 50; FpSpread1.Sheets[0].Columns[1].Width = 50; FpSpread1.Sheets[0].Columns[2].Width = 200; FpSpread1.Sheets[0].Columns[3].Width = 40; FpSpread1.Sheets[0].Columns[4].Width = 65; FpSpread1.Sheets[0].Columns[5].Width = 100; FpSpread1.Sheets[0].Columns[6].Width = 100; FpSpread1.Sheets[0].Columns[7].Width = 125;' 列幅を設定します。 FpSpread1.Sheets(0).Columns(0).Width = 50 FpSpread1.Sheets(0).Columns(1).Width = 50 FpSpread1.Sheets(0).Columns(2).Width = 200 FpSpread1.Sheets(0).Columns(3).Width = 40 FpSpread1.Sheets(0).Columns(4).Width = 65 FpSpread1.Sheets(0).Columns(5).Width = 100 FpSpread1.Sheets(0).Columns(6).Width = 100 FpSpread1.Sheets(0).Columns(7).Width = 125
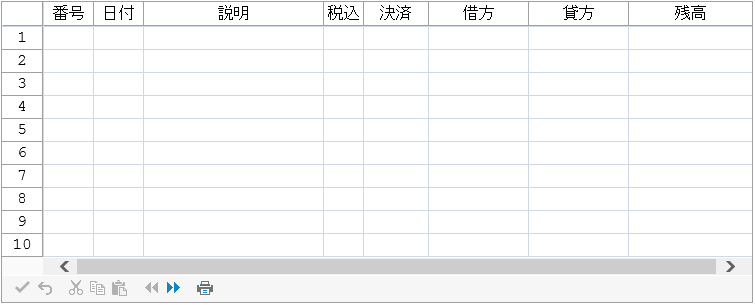
ここで一度Web サイトを実行します。SPREADコントロールは、次のように表示されます。

4. セル型を設定
セルの各項目に該当するセル型を設定します。セル型は、各セル型のインスタンスを作成後、セル型固有の設定を行い、セルのCellType プロパティに適用します。
- 「番号」列のセルに整数型セルを適用します。
FarPoint.Web.Spread.IntegerCellType intCell = new FarPoint.Web.Spread.IntegerCellType(); FpSpread1.Sheets[0].Columns[0].CellType = intCell;Dim intCell As New FarPoint.Web.Spread.IntegerCellType() FpSpread1.Sheets(0).Columns(0).CellType = intCell
- 「日付」列のセルに日付型セルを適用します。
FarPoint.Web.Spread.DateTimeCellType dateCell = new FarPoint.Web.Spread.DateTimeCellType(); dateCell.FormatString = "yyyy年MM月dd日"; dateCell.EditMode.FormatString = "yyyy/MM/dd"; FpSpread1.Sheets[0].Columns[1].CellType = dateCell;
Dim dateCell As New FarPoint.Web.Spread.DateTimeCellType() dateCell.FormatString = "yyyy年MM月dd日" dateCell.EditMode.FormatString = "yyyy/MM/dd" FpSpread1.Sheets(0).Columns(1).CellType = dateCell
- 「説明」列のセルに標準型セルを適用します。
FarPoint.Web.Spread.GeneralCellType genCell = new FarPoint.Web.Spread.GeneralCellType(); FpSpread1.Sheets[0].Columns[2].CellType = genCell;Dim genCell As New FarPoint.Web.Spread.GeneralCellType() FpSpread1.Sheets(0).Columns(2).CellType = genCell
- 「税込」および「決済」列にチェックボックス型セルを適用します。
FarPoint.Web.Spread.CheckBoxCellType checkCell = new FarPoint.Web.Spread.CheckBoxCellType(); FpSpread1.Sheets[0].Columns[3].CellType = checkCell; FpSpread1.Sheets[0].Columns[4].CellType = checkCell;Dim checkCell As New FarPoint.Web.Spread.CheckBoxCellType() FpSpread1.Sheets(0).Columns(3).CellType = checkCell FpSpread1.Sheets(0).Columns(4).CellType = checkCell
- 「借方」、「貸方」、および「残高」列に通貨型セルを適用します。
FarPoint.Web.Spread.CurrencyCellType currCell = new FarPoint.Web.Spread.CurrencyCellType(); FpSpread1.Sheets[0].Columns[5].CellType = currCell; FpSpread1.Sheets[0].Columns[6].CellType = currCell; FpSpread1.Sheets[0].Columns[7].CellType = currCell;Dim currCell As New FarPoint.Web.Spread.CurrencyCellType() FpSpread1.Sheets(0).Columns(5).CellType = currCell FpSpread1.Sheets(0).Columns(6).CellType = currCell FpSpread1.Sheets(0).Columns(7).CellType = currCell
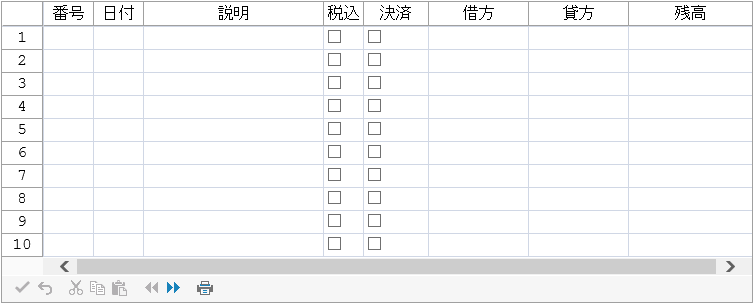
この時点で再度Web サイトを実行します。SPREADコントロールは、次のように表示されます。

5. 数式の追加
ここまでの作業で、SPREADは出納表らしくなりました。しかしこのままでは、出納表に金額を入力しても、残高が計算されません。次の手順では、数値の残高計算を行う数式を設定します。
- 「残高」列のセルに数式を追加します。
FpSpread1.Sheets[0].ReferenceStyle = FarPoint.Web.Spread.Model.ReferenceStyle.R1C1; FpSpread1.Sheets[0].Cells[0, 7].Formula = "RC[-1]-RC[-2]"; for (int i = 1; i < 99; i++) { FpSpread1.Sheets[0].Cells[i, 7].Formula = "R[-1]C-RC[-2]+RC[-1]"; }
FpSpread1.Sheets(0).ReferenceStyle = FarPoint.Web.Spread.Model.ReferenceStyle.R1C1 FpSpread1.Sheets(0).Cells(0, 7).Formula = "RC[-1]-RC[-2]" For i As Integer = 1 To 99 FpSpread1.Sheets(0).Cells(i, 7).Formula = "R[-1]C-RC[-2]+RC[-1]" Next
- 「借方」と「貸方」列に値が入力されたとき自動的に「残高」列に計算結果が表示されるように設定します。
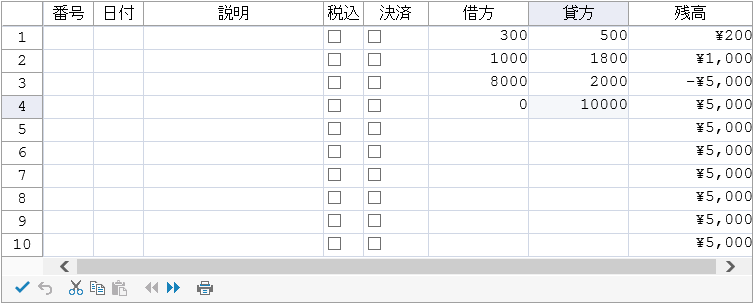
以上で、出納表の作成は完了です。Web サイトを実行して動作確認をしましょう。以下は、「借方」「貸方」列に値を入力した結果です。

関連トピック