データテンプレート型セルは、セルの編集時および非編集時の表示内容をデータ テンプレートでカスタマイズできるセル型です。DataTemplateCellType クラスを使用して設定します。主な設定は次のとおりです。
表示内容
セルの編集時の表示内容を表すデータテンプレートは EditElementTemplate プロパティに、セルの非編集時の表示内容を表すデータ テンプレートは DisplayElementTemplate プロパティに設定します。
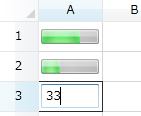
次のサンプルコードはセルの編集時にテキストボックスを、セルの非編集時にプログレスバーを表示します。データ テンプレートに配置したコントロールをセルの値に連結するには WPF のデータ バインディングを使用します。編集時のデータ テンプレートでは、双方向(TwoWay)のバインディングを設定します。
サンプルコード| XAML |
コードのコピー |
|---|---|
<sg:GcSpreadGrid x:Name="gcSpreadGrid1" DefaultRowHeight="30"> <sg:GcSpreadGrid.Resources> <DataTemplate x:Key="DisplayElement"> <ProgressBar Minimum="0" Maximum="100" Height="15" Value="{Binding Value, FallbackValue=0, TargetNullValue=0}"/> </DataTemplate> <DataTemplate x:Key="EditElement"> <TextBox Text="{Binding Value, Mode=TwoWay}"/> </DataTemplate> </sg:GcSpreadGrid.Resources> <sg:GcSpreadGrid.Columns> <sg:Column> <sg:Column.CellType> <sg:DataTemplateCellType DisplayElementTemplate="{StaticResource DisplayElement}" EditElementTemplate="{StaticResource EditElement}"/> </sg:Column.CellType> </sg:Column> </sg:GcSpreadGrid.Columns> </sg:GcSpreadGrid> | |
次の図のように表示されます。

関連トピック