
Wijmo UI for the Web
clusterOverlap フィールド
| wijmo.chart.wijbarchart 名前空間 > options タイプ : clusterOverlap フィールド |
各バーを同じクラスター内の次のバーに重ねてレンダリングする量をバー幅の割合(%)で設定します。
型: Number
デフォルト値:0
有効な値: -100 〜 100
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: number returnsValue = $(".selector").wijbarchart("option", "clusterOverlap"); //値を設定します var newValue; //タイプ: number $(".selector").wijbarchart("option", "clusterOverlap", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
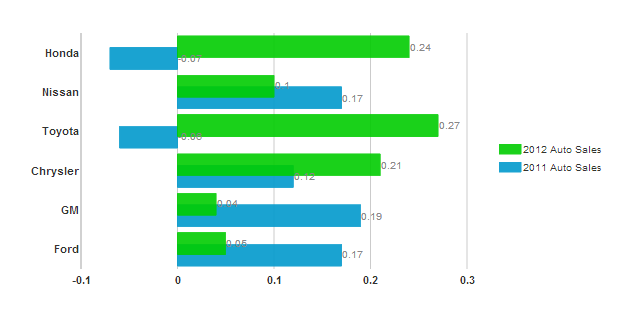
クラスターは、x データが同じで y データとラベルが異なる系列が seriesList に 2 つ以上含まれる場合に作成されます。たとえば、以下のコードのように、同じ自動車メーカーの 2 年間の売上データがある場合などがこれに該当します。このコードを実行すると、下の図のようなチャートが表示されます。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ clusterOverlap: 50, seriesList: [{ label: "2012 Auto Sales", legendEntry: true, data: { x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'], y: [.05, .04, .21, .27, .1, .24] } }, { label: "2011 Auto Sales", legendEntry: true, data: { x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'], y: [.17, .19, .12, -.06, .17, -.07] } }], }); }); </script>
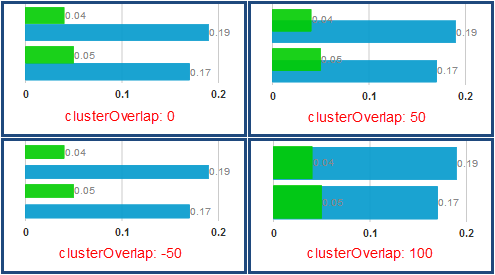
次の図は、clusterOverlap の値を変えたときにチャートの外観がどのようになるかを示します。

options タイプ
データのクラスタリング
clusterSpacing オプション
clusterWidth オプション
wijbarchart メソッド