
| wijmo.chart 名前空間 : chart_hint インターフェース |
マウスをチャート要素に合わせたときに表示されるツールチップ(ヒント)として使用するオブジェクトを作成します。デフォルトでは、要素の seriesList ラベルと Y データの値が表示されます。カスタム書式が設定されたヒントの内容を作成する方法については、「すべての数値の書式設定」を参照してください。
型: Function
デフォルト値:
{animated: "fade", calloutFilled: false, calloutFilledStyle: {fill: "#000"},compass:"north", content:null, contentStyle: {fill: "#d1d1d1", "font-size": 16},duration: 120, easing: "easeOutExpo", enable: true, hideAnimated: "fade",hideDelay: 150, hideDuration: 120,hideEasing: "easeOutExpo",offsetX: 0, offsetY: 0, showAnimated: "fade", showCallout: true, showDelay: 150, showDuration: 120, showEasing: "easeOutExpo", style: {fill: "270-#333333-#000000", "stroke-width": 2},title: null, titleStyle: {fill: "#d1d1d1", "font-size": 16},}
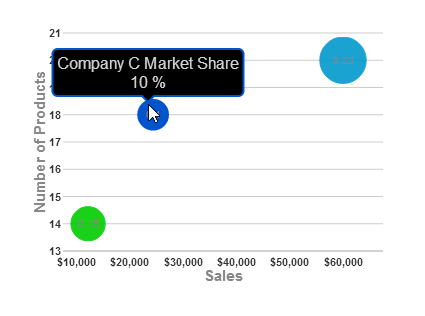
<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, hint: { content: function(){ return this.data.label + '\n' + Globalize.format(this.y1, "p0") + ' '; } }, legend: {visible: false}, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script>
| 名前 | 解説 | |
|---|---|---|
 | animated | |
 | calloutFilled | |
 | calloutFilledStyle | |
 | closeBehavior | ツールチップを閉じる方法を決定します。動作にはautoまたはstickyがあります。 |
 | compass | ヒントボックスに対するコールアウト(メインのヒントボックスから対象のバーを指す小さい三角形)のコンパス位置を示す値。 |
 | content | |
 | contentStyle | ツールチップに表示されるテキストに適用するスタイルオブジェクトを示す値。 使用可能なスタイルパラメーターの詳細については、「スタイルのオプション」トピックを参照してください。 デフォルト値: {fill: "#d1d1d1","font-size":16} 型: Object |
 | duration | |
 | easing | showEasing 属性または hideEasing 属性が null に設定されている場合に、マウスをバブルに合わせたときにヒントの表示、またはマウスをバブルから離したときにヒントの非表示に使用されるイージングアニメーションを示す値。 デフォルト値: "easeOutExpo" 型: String |
 | enable | ツールチップを表示するかどうかを示す値。 |
 | hideAnimated |
|
 | hideDelay | |
 | hideDuration | |
 | hideEasing | |
 | isContentHtml | ツールチップを HTML スタイルで使用するかどうかを決定します。 |
 | offsetX | |
 | offsetY | |
 | relativeTo | ツールチップをマウスと要素のどちらに関連付けるかを決定します。 |
 | showAnimated | |
 | showCallout | |
 | showDelay |
|
 | showDuration |
|
 | showEasing |
|
 | style | |
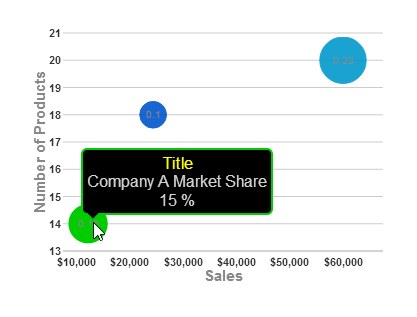
 | title |  |
 | titleStyle | ヒントタイトルテキストに使用するスタイルを示す値。 注: フォールバック textStyle オプションで設定されたスタイルオプションは、このオプションで明示的に設定されていない(つまり、デフォルトで設定された)すべてのスタイルオプションに使用されます。 使用可能なスタイルパラメーターの詳細については、「スタイルのオプション」トピックを参照してください。下の図では、title を "Title" に設定し、titleStyle を {fill: "yellow"} に設定しています。 デフォルト値: {fill: "#d1d1d1","font-size": 16}
|