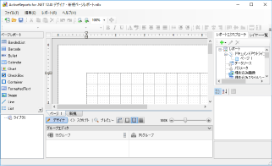
ActiveReportsには、Visual Studioに統合されたデザイナが用意されています。レポートレイアウトの編集を、デザイナ上で視覚的に操作することができるほか、コード、スクリプト、正規表現でも設定が可能です。デザイナ上では、Visual Studioの通常のフォームと同様に、ツールボックスから各コントロールをレポート上に配置し、[プロパティ]ウィンドウを使用してレポートの各要素を設定します。また、レポートエクスプローラ上では、レポートコントロールのツリービューを表示することができます。
ページレポート、RDLレポート、セクションレポートの3種類のレポートレイアウトがサポートされています。
ページレポート
このレイアウトでは、レポートがページ単位で定義されます。
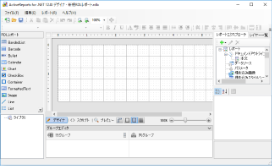
RDLレポート
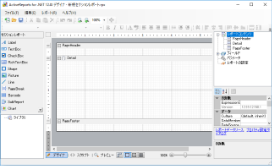
セクションレポート
このレイアウトでは、レポートがデフォルトで、ページヘッダ(PageHeader)、詳細(Detail)、ページフッタ(PageFooter)の3つのセクションに分かれています。ページヘッダやフッタは削除することができます。また、レポートヘッダやフッタ、および最大32のグループヘッダやフッタを追加することができます。セクションレポートのレポートコントロールをこれらのセクション上に配置し、レポートデータを表示します。このレイアウトで作成されたレポートはRPX形式で保存されます。
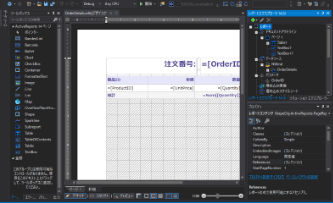
Visual Studioで選択したテーマは自動的にデザイナにも適用されます。例えば、Visual Studioで「濃色」テーマを選択した場合、このテーマはデザイナにも自動的に適用されます。Visual Studioのテーマは、レポートエクスプローラ、レイヤー一覧、グループエディタ、レポートライブラリなど、デザイナの様々な要素に適用されます。
このテーマの自動適用は、Visual Studio上ですべてのレポート(セクションレポート、ページレポートおよびRDLレポート)を開いた時に機能します。
トピックの内容
- 設計画面
- ページレポート、RDLレポート、セクションレポートの各デザイナについて説明します。
- [レポート]メニュー
- Visual Studioの[レポート]メニューに用意されているオプションについて説明します。
- デザイナのタブ
- デザイナの[デザイナ]、[スクリプト]、[プレビュー]タブについて説明します。
- デザイナ設定ボタン
- デザイナ上のグリッド線の設定、ドラッグ&ドロップの設定、マウスモードなどの制御について説明します。
- ページのタブ
- ページレポートで、同一レポート内に異なるページレイアウトを使用する方法について説明します。
- ツールバー
- ActiveReportsのツールバーで提供されるコマンドについて説明します。
- レポートエクスプローラ
- レポートエクスプローラを使用して、レポートコントロール、データ領域、パラメータ、およびその他のレポート上のアイテムを管理する方法について説明します。
- ツールボックス
- レポートレイアウトのデザインに使用することのできるコントロールについて説明します。
- [プロパティ]ウィンドウ
- レポートコントロール、データ領域、レポートセクション、およびレポート自体のプロパティにアクセスする方法について説明します。
- ルーラー
- レポートのデザイナ面上のルーラーを使用して、レポートレイアウトを調整する方法について説明します。
- スクロールバー
- 自動スクロール機能を含め、スクロールバーの動作について説明します。
- スナップライン
- スナップラインとその動作について説明します。
- ズームサポート
- レポートレイアウトの拡大・縮小機能について説明します。