背景色と文字色
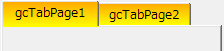
タブの背景色は TabStyle.BackColorプロパティで設定します。また、文字色は TabStyle.ForeColor プロパティで行います。
背景色は、GcTabControl.Appearanceプロパティが System 以外に設定されているとき適用されます。
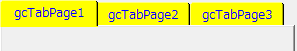
下記はサンプルコードと設定結果です。

背景色は、GcTabControl.Appearanceプロパティが System 以外に設定されているとき適用されます。
下記はサンプルコードと設定結果です。
' GcTabControlコントロールのスタイルを設定します GcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard ' 背景色を設定します GcTabControl1.TabStyle.BackColor = Color.Yellow ' 文字色を設定します GcTabControl1.TabStyle.ForeColor = Color.Blue
// GcTabControlコントロールのスタイルを設定します gcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard; // 背景色を設定します gcTabControl1.TabStyle.BackColor = Color.Yellow; // 文字色を設定します gcTabControl1.TabStyle.ForeColor = Color.Blue;
フォント
次のサンプルコードは TabStyle.Fontプロパティでフォントの設定を行ったときの例です。
なお、SizeModeプロパティ を Normal に設定している場合、フォントサイズに合わせてタブのサイズが決定されます。

なお、SizeModeプロパティ を Normal に設定している場合、フォントサイズに合わせてタブのサイズが決定されます。
GcTabControl1.TabStyle.Font = New Font("Times New Roman", 11, FontStyle.Bold)
gcTabControl1.TabStyle.Font = new Font("Times New Roman", 11, FontStyle.Bold);
文字の立体表示
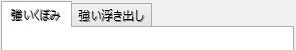
TabStyle.TextEffectプロパティ で、文字を立体的に表示できます。立体表示には Inset(強いくぼみ)、InsetLite(軽いくぼみ)、Raised(強い浮き出し)、RaisedLite(軽い浮き出し)があります。

' 強いくぼみ GcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.Inset ' 軽いくぼみ 'GcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.InsetLite ' 強い浮き出し 'GcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.Raised ' 軽い浮き出し 'GcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.RaisedLite
// 強いくぼみ gcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.Inset; // 軽いくぼみ //gcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.InsetLite; // 強い浮き出し //gcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.Raised; // 軽い浮き出し //gcTabControl1.TabStyle.TextEffect = GrapeCity.Win.Common.TextEffect.RaisedLite;

文字の水平方向、および垂直方向の配置
TabStyle.TextHAlign プロパティでタブ内の文字の水平方向の配置を、TabStyle.TextVAlign プロパティで垂直方向の配置を決定することができます。
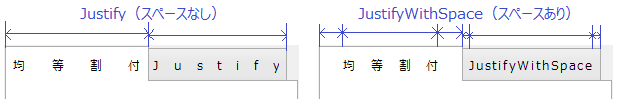
特に TabStyle.TextHAlign プロパティでは、通常の左揃え、右揃え、中央揃えに加え、均等割付(文字の両端にスペースを残したタイプの JustifyWithSpace と、そうではないタイプの Justify)が可能です。
なお、これらの配置は、SizeMode プロパティを Fixed に設定して、TabStyle.ItemSize プロパティに有効な数値を設定した場合に明確に反映されます。
下記は、文字の配置を設定するときのサンプルコードです。

特に TabStyle.TextHAlign プロパティでは、通常の左揃え、右揃え、中央揃えに加え、均等割付(文字の両端にスペースを残したタイプの JustifyWithSpace と、そうではないタイプの Justify)が可能です。
なお、これらの配置は、SizeMode プロパティを Fixed に設定して、TabStyle.ItemSize プロパティに有効な数値を設定した場合に明確に反映されます。
下記は、文字の配置を設定するときのサンプルコードです。
' タブのサイズを任意の大きさに設定 GcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed GcTabControl1.TabStyle.ItemSize = New Size(140, 32) ' 水平方向の配置を Justify に設定 GcTabControl1.TabStyle.TextHAlign = GrapeCity.Win.Common.TextHAlign.Justify ' 水平方向の配置を JustifyWithSpace に設定 'GcTabControl1.TabStyle.TextHAlign = GrapeCity.Win.Common.TextHAlign.JustifyWithSpace ' 垂直方向の配置を中央揃えに設定 'GcTabControl1.TabStyle.TextVAlign = GrapeCity.Win.Common.TextVAlign.Middle
// タブのサイズを任意の大きさに設定 gcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed; gcTabControl1.TabStyle.ItemSize = new System.Drawing.Size(140, 32); // 水平方向の配置を Justify に設定 gcTabControl1.TabStyle.TextHAlign = GrapeCity.Win.Common.TextHAlign.Justify; // 水平方向の配置を JustifyWithSpace に設定 //gcTabControl1.TabStyle.TextHAlign = GrapeCity.Win.Common.TextHAlign.JustifyWithSpace; // 垂直方向の配置を中央揃えに設定 //gcTabControl1.TabStyle.TextVAlign = GrapeCity.Win.Common.Middle;
イメージ画像の配置
TabStyle.ImageAlign プロパティにより文字に対するイメージ画像の配置を設定します。

GcTabControl1.TabStyle.ImageAlign = GrapeCity.Win.Common.ImageAlign.Top
gcTabControl1.TabStyle.ImageAlign = GrapeCity.Win.Common.ImageAlign.Top;
文字の複数行表示
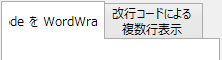
TabStyle.WrapMode プロパティを WordWrap に設定することでワードラップ機能を有効にすることができます。このとき、下記のサンプルコードのように改行コードを用いて、任意の位置で改行を行うこともできます。また、CrLfWrap に設定すると、改行コードを用いた場合のみ、複数行に表示されるようになります。
なお、複数行表示は SizeMode プロパティを Fixed に設定し、TabStyle.ItemSize プロパティに有効な数値を設定した場合に明確に反映されます。

なお、複数行表示は SizeMode プロパティを Fixed に設定し、TabStyle.ItemSize プロパティに有効な数値を設定した場合に明確に反映されます。
' タブのサイズを任意の大きさに設定 GcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed GcTabControl1.TabStyle.ItemSize = New Size(100, 35) ' 複数行表示を可能にします GcTabControl1.TabStyle.WrapMode = GrapeCity.Win.Common.TextWrapMode.WordWrap ' 改行コードが含まれるテキストのみ複数行表示にします GcTabControl1.TabStyle.WrapMode = GrapeCity.Win.Common.TextWrapMode.CrLfWrap GcTabPage1.Text = "WrapMode を WordWrap に設定" GcTabPage2.Text = "改行コードによる" & vbCrLf & "複数行表示"
// タブのサイズを任意の大きさに設定 gcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed; gcTabControl1.TabStyle.ItemSize = new System.Drawing.Size(100, 35); // 複数行表示を可能にします gcTabControl1.TabStyle.WrapMode = GrapeCity.Win.Common.TextWrapMode.WordWrap; // 改行コードが含まれるテキストのみ複数行表示にします gcTabControl1.TabStyle.WrapMode = GrapeCity.Win.Common.TextWrapMode.CrLfWrap; gcTabPage1.Text = "WrapMode を WordWrap に設定"; gcTabPage2.Text = "改行コードによる" + "\r\n" + "複数行表示";
省略文字
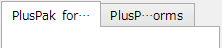
文字列がタブの表示範囲に収まりきらない場合に、省略文字「・・・」を表示させることができます。省略文字を使用するかどうかは TabStyle.EllipsisMode プロパティで設定します。EllipsisEnd に設定すると、文字列の最後を省略します。EllipsisPath は、文字列の中間を省略します。EllipsisWord は、文字列の最後を単語単位で省略します。

' 文字列の最後を省略します GcTabControl1.TabStyle.EllipsisMode = GrapeCity.Win.Common.EllipsisMode.EllipsisEnd ' 文字列の中間を省略します GcTabControl1.TabStyle.EllipsisMode = GrapeCity.Win.Common.EllipsisMode.EllipsisPath ' 文字列の最後を単語単位で省略します GcTabControl1.TabStyle.EllipsisMode = GrapeCity.Win.Common.EllipsisMode.EllipsisWord
// 文字列の最後を省略します gcTabControl1.TabStyle.EllipsisMode = GrapeCity.Win.Common.EllipsisMode.EllipsisEnd; // 文字列の中間を省略します gcTabControl1.TabStyle.EllipsisMode = GrapeCity.Win.Common.EllipsisMode.EllipsisPath; // 文字列の最後を単語単位で省略します gcTabControl1.TabStyle.EllipsisMode = GrapeCity.Win.Common.EllipsisMode.EllipsisWord;
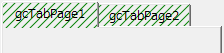
背景のパターン効果(模様)
TabStyle.PatternEffect プロパティ でタブの背景に模様を施すことができます。PatternEffect.Style プロパティでスタイルを設定し、PatternEffect.Color プロパティで色を設定します。
なお、GcTabControl.PatternEffect プロパティで全てのタブとタブページの模様を設定することができます。また、GcTabPage.PatternEffect プロパティで個々のタブとタブページに異なる模様を設定することも可能です。
GcTabControl.PatternEffect プロパティと TabStyle.PatternEffect プロパティ、または GcTabPage.PatternEffect プロパティの両方が設定されてある場合は、それぞれ後者が優先されます。
設定は、GcTabControl.Appearance プロパティ が System 以外に設定されているとき適用されます。

なお、GcTabControl.PatternEffect プロパティで全てのタブとタブページの模様を設定することができます。また、GcTabPage.PatternEffect プロパティで個々のタブとタブページに異なる模様を設定することも可能です。
GcTabControl.PatternEffect プロパティと TabStyle.PatternEffect プロパティ、または GcTabPage.PatternEffect プロパティの両方が設定されてある場合は、それぞれ後者が優先されます。
設定は、GcTabControl.Appearance プロパティ が System 以外に設定されているとき適用されます。
' GcTabControlコントロールのスタイルを設定します GcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard ' パターン効果を作成します Dim objPatternEffect As New GrapeCity.Win.Common.PatternEffect _ (GrapeCity.Win.Common.PatternStyle.BackwardDiagonal, Color.Green) ' パターン効果を適用します GcTabControl1.TabStyle.PatternEffect = objPatternEffect
// GcTabControlコントロールのスタイルを設定します gcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard; // パターン効果を作成します GrapeCity.Win.Common.PatternEffect objPatternEffect = new GrapeCity.Win.Common.PatternEffect (GrapeCity.Win.Common.PatternStyle.BackwardDiagonal, Color.Green); // パターン効果を適用します gcTabControl1.TabStyle.PatternEffect = objPatternEffect;
グラデーション
TabStyle.GradientEffect プロパティでタブの背景にグラデーションを施すことができます。GradientEffect.Style プロパティでスタイルを設定し、GradientEffect.Direction プロパティでグラデーションの方向を設定します。また、GradientEffect.StartColor プロパティでグラデーションの開始色を設定し、GradientEffect.EndColor プロパティで終了色を設定します。
なお、GcTabControl.GradientEffect プロパティで全てのタブとタブページのグラデーションを設定することができます。また、GcTabPage.GradientEffect プロパティで個々のタブとタブページに異なるグラデーションを設定することも可能です。
GcTabControl.GradientEffect プロパティと TabStyle.GradientEffect プロパティ、または GcTabPage.GradientEffect プロパティの両方が設定されてある場合は、それぞれ後者が優先されます。
設定は、GcTabControl.Appearance プロパティが System 以外に設定されているとき適用されます。

なお、GcTabControl.GradientEffect プロパティで全てのタブとタブページのグラデーションを設定することができます。また、GcTabPage.GradientEffect プロパティで個々のタブとタブページに異なるグラデーションを設定することも可能です。
GcTabControl.GradientEffect プロパティと TabStyle.GradientEffect プロパティ、または GcTabPage.GradientEffect プロパティの両方が設定されてある場合は、それぞれ後者が優先されます。
設定は、GcTabControl.Appearance プロパティが System 以外に設定されているとき適用されます。
' GcTabControlコントロールのスタイルを設定します GcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard ' グラデーションを作成します Dim objGradientEffect As New GrapeCity.Win.Common.GradientEffect _ (GrapeCity.Win.Common.GradientStyle.Horizontal, _ GrapeCity.Win.Common.GradientDirection.Forward, Color.Orange, Color.Yellow) ' グラデーションを適用します GcTabControl1.TabStyle.GradientEffect = objGradientEffect
// GcTabControlコントロールのスタイルを設定します gcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard; // グラデーションを作成します GrapeCity.Win.Common.GradientEffect objGradientEffect = new GrapeCity.Win.Common.GradientEffect (GrapeCity.Win.Common.GradientStyle.Horizontal, GrapeCity.Win.Common.GradientDirection.Forward, Color.Orange, Color.Yellow); // グラデーションを適用します gcTabControl1.TabStyle.GradientEffect = objGradientEffect;
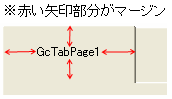
マージン
タブ領域の境界とタブ内に表示される文字のマージンは、TabStyle.Margins プロパティにより設定します。下記はマージンとタブのサイズを設定するときの例です。

GcTabControl1.TabStyle.Margins = New GrapeCity.Win.Common.Margins(15, 15, 15, 15)gcTabControl1.TabStyle.Margins = new GrapeCity.Win.Common.Margins(15, 15, 15, 15); タブのサイズ
タブのサイズは TabStyle.ItemSize プロパティ、または ItemSize プロパティに任意の数値を設定することで、自由に調節することができます。設定値 は 0 より大きい値を指定する必要があります。
なお、タブのサイズは SizeMode プロパティを Fixed に設定した場合に反映されます。
なお、タブのサイズは SizeMode プロパティを Fixed に設定した場合に反映されます。
GcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed ' タブのサイズを変更します GcTabControl1.TabStyle.ItemSize = New Size(130, 55)
gcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed; // タブのマージンを設定します gcTabControl1.TabStyle.ItemSize = new System.Drawing.Size(130, 55);
タブの最小サイズ
タブの最小サイズは TabStyle.ItemMinSize プロパティに任意の数値を設定することで、自由に調節することができます。設定値 は 0 以上を指定する必要があります。
なお、タブの最小サイズはSizeModeプロパティをFixedまたはNormalに設定した場合に反映されます。
なお、タブの最小サイズはSizeModeプロパティをFixedまたはNormalに設定した場合に反映されます。
GcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Normal ' タブの最小サイズを変更します GcTabControl1.TabStyle.ItemMinSize = New Size(20, 20)
gcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Normal; // タブの最小サイズを変更します gcTabControl1.TabStyle.ItemMinSize = new Size(20, 20);
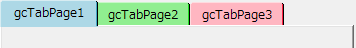
タブごとに異なる外観を設定
上記までの説明は、全てのタブの外観を一度に設定する例を紹介していますが、タブごとに異なる設定を行うこともできます。
全てのタブの設定を行う場合は、GcTabControl クラスが持つ TabStyle プロパティを通して行います。個々のタブの設定を行う場合は、GcTabPage クラスが持つ GcTabPage.TabStyle プロパティを通して行います。
なお、GcTabControl.TabStyle プロパティと GcTabPage.TabStyle プロパティの両方で設定を行っている場合は、GcTabPage.TabStyle プロパティの設定が優先されます。
下記はタブごとに異なる背景色を設定する場合の例です。

全てのタブの設定を行う場合は、GcTabControl クラスが持つ TabStyle プロパティを通して行います。個々のタブの設定を行う場合は、GcTabPage クラスが持つ GcTabPage.TabStyle プロパティを通して行います。
なお、GcTabControl.TabStyle プロパティと GcTabPage.TabStyle プロパティの両方で設定を行っている場合は、GcTabPage.TabStyle プロパティの設定が優先されます。
下記はタブごとに異なる背景色を設定する場合の例です。
' GcTabControlコントロールのスタイルを設定します GcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard ' 3種類の背景色を作成します Dim objTabStyle1 As New GrapeCity.Win.Containers.TabStyle Dim objTabStyle2 As New GrapeCity.Win.Containers.TabStyle Dim objTabStyle3 As New GrapeCity.Win.Containers.TabStyle objTabStyle1.BackColor = Color.LightBlue objTabStyle2.BackColor = Color.LightGreen objTabStyle3.BackColor = Color.LightPink ' タブごとに異なる色を適用します GcTabPage1.TabStyle = objTabStyle1 GcTabPage2.TabStyle. = objTabStyle2 GcTabPage3.TabStyle = objTabStyle3
// GcTabControlコントロールのスタイルを設定します gcTabControl1.Appearance = GrapeCity.Win.Containers.TabAppearance.Standard; // 3種類の背景色を作成します GrapeCity.Win.Containers.TabStyle objTabStyle1 = new GrapeCity.Win.Containers.TabStyle(); GrapeCity.Win.Containers.TabStyle objTabStyle2 = new GrapeCity.Win.Containers.TabStyle(); GrapeCity.Win.Containers.TabStyle objTabStyle3 = new GrapeCity.Win.Containers.TabStyle(); objTabStyle1.BackColor = Color.LightBlue; objTabStyle2.BackColor = Color.LightGreen; objTabStyle3.BackColor = Color.LightPink; // タブごとに異なる色を適用します gcTabPage1.TabStyle = objTabStyle1; gcTabPage2.TabStyle = objTabStyle2; gcTabPage3.TabStyle = objTabStyle3;
コントロール無効時のスタイル
EnabledプロパティがFalseに設定されているタブページは無効となりますが、DisabledForeColor プロパティで無効時のタブの文字色を指定することができます。

GcTabControl1.TabStyle.DisabledForeColor = Color.Red
gcTabControl1.TabStyle.DisabledForeColor = Color.Red;