3D 効果は、タブページ上の全てのコントロールに同じ効果を適用する方法と、タブページ上の個々のコントロールにそれぞれ異なる効果を適用する方法があります。3D 効果の適用方法は GcTabPage.ApplyBevelEffect プロパティで設定します。
全てのコントロールに同一の効果を適用する場合
タブページ上の全てのコントロールに同じ効果を適用する場合は、GcTabPage.ApplyBevelEffect プロパティを All に設定します。また、3D 効果の各設定は GcTabPage.ApplyBevelEffect プロパティが参照する BevelEffect クラス により行います。
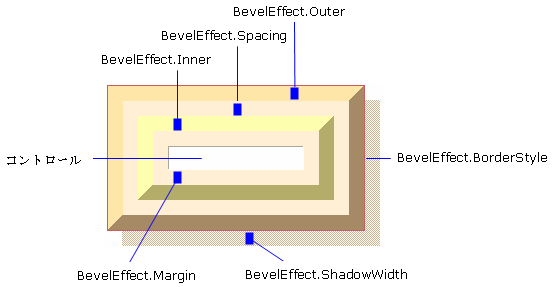
3D 効果は、次のような項目が設定できます。

以下はコードで設定する場合の例です。
3D 効果は、次のような項目が設定できます。
| プロパティ | 説明 |
|---|---|
| BackColor | 3D 表示領域全体の背景色 |
| BorderColor | 境界線の色 |
| BorderStyle | 境界線のスタイル ( なし、単線、3D ) |
| Inner | 内側ベベルのスタイル ( 色、幅、明るさ、暗さ ) |
| Margins | 子コントロールとの間隔 |
| Outer | 外側ベベルのスタイル ( 色、幅、明るさ、暗さ ) |
| Spacing | 内側ベベルと外側ベベルの間隔 |
| ShadowColor | ドロップシャドウの色 |
| ShadowDarkness | ドロップシャドウの明るさ |
| ShadowWidth | ドロップシャドウの幅 |
以下はコードで設定する場合の例です。
' 全ての子コントロールに 3D 効果を適用します GcTabPage1.ApplyBevelEffect = GrapeCity.Win.Containers.ApplyToChild.All ' 3D 効果を設定します Dim MyEffect As GrapeCity.Win.Containers.BevelEffect = New GrapeCity.Win.Containers.BevelEffect MyEffect.BackColor = Color.PapayaWhip MyEffect.BorderColor = Color.IndianRed MyEffect.BorderStyle = BorderStyle.FixedSingle MyEffect.Inner = New GrapeCity.Win.Common.Bevel(Color.Khaki, 15, 25, -25) MyEffect.Margins = New GrapeCity.Win.Common.Margins(15, 15, 15, 15) MyEffect.Outer = New GrapeCity.Win.Common.Bevel(Color.BurlyWood, 15, 25, -25) MyEffect.ShadowColor = Color.Tan MyEffect.ShadowDarkness = 35 MyEffect.ShadowWidth = 15 MyEffect.Spacing = 15 GcTabPage1.BevelEffect = MyEffect
// 全ての子コントロールに 3D 効果を適用します gcTabPage1.ApplyBevelEffect = GrapeCity.Win.Containers.ApplyToChild.All; // 3D 効果を設定します GrapeCity.Win.Containers.BevelEffect MyEffect = new GrapeCity.Win.Containers.BevelEffect(); MyEffect.BackColor = Color.PapayaWhip; MyEffect.BorderColor = Color.IndianRed; MyEffect.BorderStyle = BorderStyle.FixedSingle; MyEffect.Inner = new GrapeCity.Win.Common.Bevel(Color.Khaki, 15, 25, -25); MyEffect.Margins = new GrapeCity.Win.Common.Margins(15, 15, 15, 15); MyEffect.Outer = new GrapeCity.Win.Common.Bevel(Color.BurlyWood, 15, 25, -25); MyEffect.ShadowColor = Color.Tan; MyEffect.ShadowDarkness = 35; MyEffect.ShadowWidth = 15; MyEffect.Spacing = 15; gcTabPage1.BevelEffect = MyEffect;
個々のコントロールに異なる効果を設定する場合
タブページ上の個々のコントロールに異なる効果を適用する場合は、GcTabPage.ApplyBevelEffect プロパティを Individual に設定します。また、3D 効果の各設定は GcTabPage.BevelEffect プロパティが参照する BevelEffect クラスにより行います。
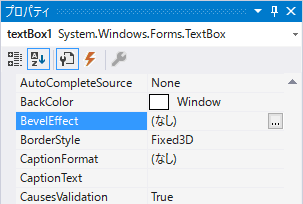
タブページ上にコントロールを配置したとき、Visual Studio のデザイン画面でそのコントロールのプロパティウィンドウを見ると、次の項目が追加されます。3D 効果の各項目の設定はここで行います。

また、コードで設定を行う場合は、GcTabPage.SetBevelEffect メソッドで 3D 効果を適用するコントロールを指定します。
タブページ上にコントロールを配置したとき、Visual Studio のデザイン画面でそのコントロールのプロパティウィンドウを見ると、次の項目が追加されます。3D 効果の各項目の設定はここで行います。
また、コードで設定を行う場合は、GcTabPage.SetBevelEffect メソッドで 3D 効果を適用するコントロールを指定します。
' 個々の子コントロールに異なる効果を適用します GcTabPage1.ApplyBevelEffect = GrapeCity.Win.Containers.ApplyToChild.Individual ' 3D 効果を設定します Dim MyEffect As GrapeCity.Win.Containers.BevelEffect = New GrapeCity.Win.Containers.BevelEffect MyEffect.BackColor = Color.PapayaWhip MyEffect.BorderColor = Color.IndianRed MyEffect.BorderStyle = BorderStyle.FixedSingle MyEffect.Inner = New GrapeCity.Win.Common.Bevel(Color.Khaki, 15, 25, -25) MyEffect.Margins = New GrapeCity.Win.Common.Margins(15, 15, 15, 15) MyEffect.Outer = New GrapeCity.Win.Common.Bevel(Color.BurlyWood, 15, 25, -25) MyEffect.ShadowColor = Color.Tan MyEffect.ShadowDarkness = 35 MyEffect.ShadowWidth = 15 MyEffect.Spacing = 15 ' 適用するコントロールを指定します GcTabPage1.SetBevelEffect(TextBox1, MyEffect)
// 個々の子コントロールに異なる効果を適用します gcTabPage1.ApplyBevelEffect = GrapeCity.Win.Containers.ApplyToChild.Individual; // 3D 効果を設定します GrapeCity.Win.Containers.BevelEffect MyEffect = new GrapeCity.Win.Containers.BevelEffect(); MyEffect.BackColor = Color.PapayaWhip; MyEffect.BorderColor = Color.IndianRed; MyEffect.BorderStyle = BorderStyle.FixedSingle; MyEffect.Inner = new GrapeCity.Win.Common.Bevel(Color.Khaki, 15, 25, -25); MyEffect.Margins = new GrapeCity.Win.Common.Margins(15, 15, 15, 15); MyEffect.Outer = new GrapeCity.Win.Common.Bevel(Color.BurlyWood, 15, 25, -25); MyEffect.ShadowColor = Color.Tan; MyEffect.ShadowDarkness = 35; MyEffect.ShadowWidth = 15; MyEffect.Spacing = 15; // 適用するコントロールを指定します gcTabPage1.SetBevelEffect(textBox1, MyEffect);